JAVA企业级开发-JavaScript(02)
2017-10-23 22:36
246 查看
一、JavaScript介绍
Javascript语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码。特点:
交互性(它可以做的就是信息的动态交互)
安全性(不允许直接访问本地硬盘)
跨平台性(只要是可以解释Js的浏览器都可以执行,和平台无关
JavaScript与Java不同
JS是Netscape公司的产品,前身是LiveScript;Java是Sun公司的产品,现在是Oracle公司的产品。JScript微软 w3c ECMA组织 ECMAScrip jQuery
JS是基于对象,Java是面向对象。
JS只需解释就可以执行,Java需要先编译成字节码文件,再执行。 JS代码有无,浏览器一般不会提示错误。
JS是弱类型,Java是强类型。
二、JavaScript和html代码的结合方式
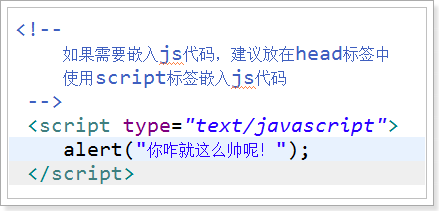
1. 第一种方式 使用script标签嵌入js代码
需要在html文件中嵌入JavaScript代码时,需要在html文件中使用script标签完成。
2.第二种方式 外部引入js文件


3. JS中的注释
JavaScript是一门编程语言:任何一门语言都具备如下的特点:
1、注释
2、关键字、标识符
3、常量、变量、运算符
4、语句、判断、循环、switch
5、函数 方法
6、数组
我们学习JS和Java的不同之处。
java中的注释:// 、/** */、 /* */
js中的注释有2种:
单行注释:
// 注释内容
多行注释:
/* 注释内容 */ 多行中不能嵌套多行注释,但可以嵌套单行注释
4.、关键字、标识符
关键字:被JS赋予了特定含义的单词或者字母的组合。var if switch do while for continue break 等
标识符:开发者根据自己的需求定义的一个符号,这些符号可以由 字母 数字 下划线 $ 符号,开始不能是数字。
5、常量
Java中的常量:整数、小数、字符、布尔值、null、字符串。
Java中的数据类型:
整数:byte short int long
小数:float double
字符:char
布尔:boolean
字符串:String
Js中的常量:
数值:整数和小数
字符串:在js中使用单引号或者双引号引用起来的全部都是字符串
布尔:true false 在js中零,null、undefined等可以理解成false,所有非零、非null、非undefined值都可以理解成true。
null:null
undefined:undefined
JS中的数据类型:
数值型:number
字符串:string
布尔:boolean
对象类型:Object
在JS中也有二进制、八进制、十进制、十六进制。运算规则和Java一致。
6、变量
变量:表示的是一个内存空间。可以保存常量数据。Java中如何定义一个变量:
数据类型 变量名 ; 数据类型 变量名 = 初始值;
JS中定义变量:
var 变量名; var 变量名 = 初始值;
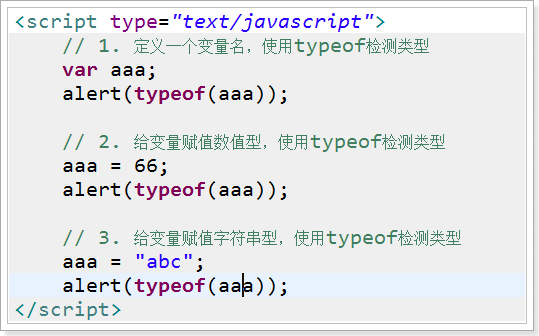
JS中定义的变量空间,在没有赋值之前,这些空间中是没有数据类型的。定义的空间可以保存任何类型的数据。
1 // 1. 定义一个变量名,使用typeof检测类型 2 // 2. 给变量赋值数值型,使用typeof检测类型 3 // 3. 给变量赋值字符串型,使用typeof检测类型

7. 运算符:
+ - * / % ++ --1、由于js中的小数和整数都是number类型,不存在类似整数除以整数还是整数的结论。
2、字符串和其他的数据使用+号运算,会连接成一个更长的字符串。
3、如果字符串和和非+号的进行运算,
如果字符串可以转成number数据,就会把字符串转成number数据进行运算。
如果字符串无法转成numbe 进行运算,就得到NaN结果,表示当前是一个非数字结果。
NaN : not a number
示例:
// 猜结果
var x = 4321 / 1000 * 1000;
alert(x); // 4321
var y = "23" + 20;
alert(y); // 2320
var z = "23" - 20;
alert(z); // 3
var j = "aaa" - 20;
alert(j); // NaN
a.、赋值运算
= 把右侧结果赋值给左侧空间。var x = 123;
+= -= *= /= %= 和Java运算一致
b. 关系(比较)运算
三、函数
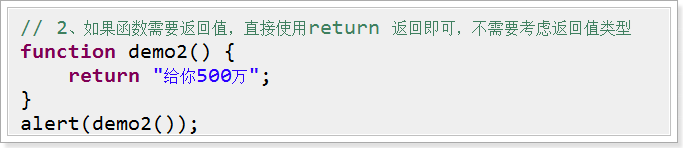
1. 第一种
格式:function 函数名( 参数列表 )
{
函数体;
}
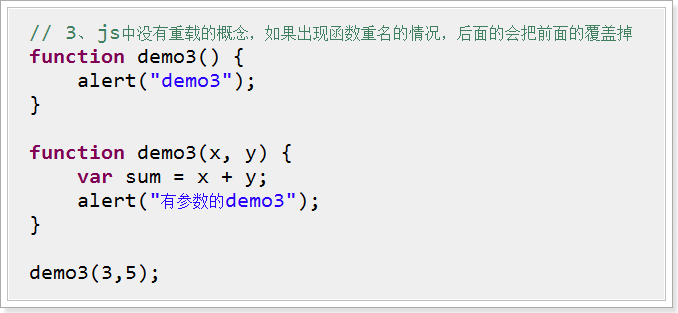
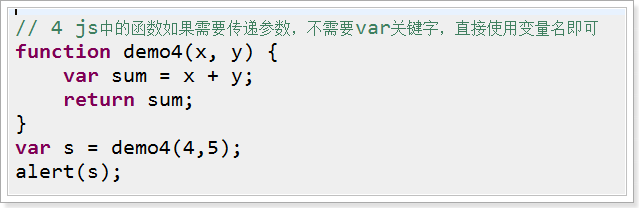
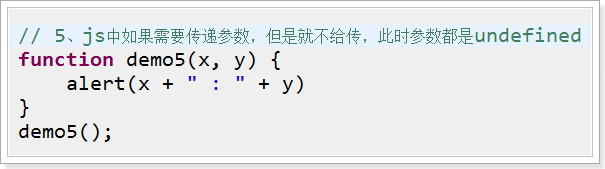
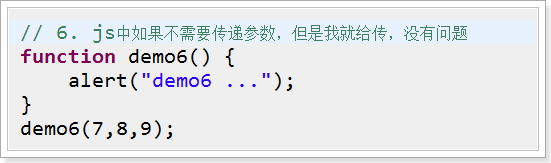
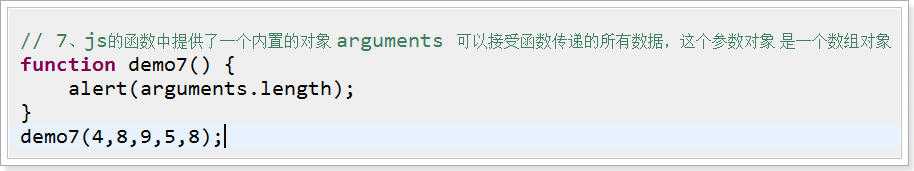
函数的细节:








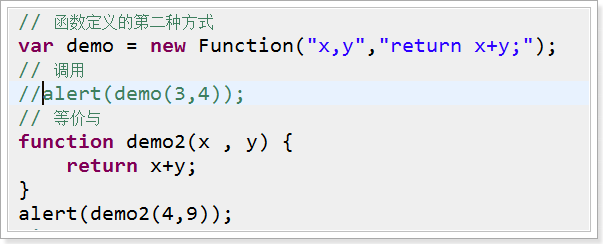
2.第二种定义函数的格式
格式:var 函数名 = new Function( “接受数据的变量名”,”函数体的代码” );

3. 第三种定义函数的格式
第三种定义方式:匿名函数格式:
function(){
函数体;
}
1 <script type="text/javascript">
2 var demo = function(){
3 alert("123");
4 }
5 //demo();
6
7 // window对象是js已经创建好的,我们可以直接使用的对象
8 // onload是js对象的一个加载事件,这个功能:当整个页面加载完成后执行
9 window.onload = function(){
10 // alert("咱们帅哥真多!");
11
12 // 给用户名的input绑定单击事件
13 document.getElementById("username").onclick = function(){
14 // 将input框中的值清空
15 document.getElementById("username").value = "";
16 }
17 }
18 </script>
19 </head>
20
21 <body>
22 用户名:<input type="text" id="username" value="美女姓名"/>
23 </body>window.onload = function(){
alert("咱们帅哥真多!"
);
其实就是当页面加载完成后执行 就是说页面全部加载完毕 最后才执行 , 那上面用户名美女姓名当你页面加载完毕后 会在text文本标签中显示美女姓名,所以在绑定单击事件后清空
四、JS中的对象
1、Date对象
1 <script type="text/javascript">
2
3 // 定义日期
4 var d = new Date();
5 document.write(d.toLocaleString() + "<br/>");
6 document.write(d.toLocaleTimeString() + "<br/>");
7 document.write(d.toLocaleDateString() + "<br/>");
8
9 // 页面加载完成后执行
10 window.onload = function(){
11 window.setInterval("setTime()",1000);
12 }
13
14 function setTime() {
15 // 创建日期对象
16 var d = new Date();
17 // 获取div标签对象,向里面放值
18 document.getElementById("setTime").innerHTML = d.toLocaleTimeString();
19 }
20 </script>
21 </head>
22
23 <body>
24 <div id="setTime"></div>
25 </body>String对象
Math对象和Java中的基本一致
RegExp对象,正则对象,正则表达式的书写规则和Java也一致:
. 当前可以是任意字符
? 表示零次或一次
* 表示零次或多次
+ 表示一次或多次
() 对某个存在的正则进行分组 组的使用 \组号 $组号
{} 当前的规则可以出现的次数
{m} 正好 m次 {m,} 最少m次 {m,n} 最少m次 最多n
[] 当前位置上可以是中括号中某个字符
[abc] [^abc]
\\d 当前位置上可以数字
\\w 当前位置上可以是字母 数字 下划线
\b 单词边界
^ 行开始
$ 行结尾
1 需求: 2 1、需要打印当前当前的时间;yyyy-MM-dd hh:mm:ss 3 2、给定字符串,判断是否符合4~12位的字母 数字 下划线的的组合。
一定要写 行开始和行结束

2. JS中的全局函数

在JS中有上述的函数,可以直接在js代码中使用,不需要通过任何对象来调用。
需求:
1、 对含有中文参数的URL进行编码和解码
2、 使用eval将字符串转成js代码执行(重要,JASON都会用到)
1 <script type="text/javascript">
2 //1、 对含有中文参数的URL进行编码和解码
3 var url = "http://www.baidu.com?username=高圆圆&age=23&sex=女";
4 // 编码
5 var encUrl = encodeURI(url);
6 //alert(encUrl);
7 // 解码
8 var decUrl = decodeURI(encUrl);
9 //alert(decUrl);
10
11 //2、 使用eval将字符串转成js代码执行
12 eval("alert('abc')");
13 </script>1、js和Java的不同之处。
2、函数的定义和使用 第一种 和第三种
3、了解 js中的数组操作
五、JS中的自定义对象:
1、js中的函数就是对象,对象就是函数。2、动态的给对象添加属性和方法。
3、给对象定义默认的构造方法。
1 /*
2 1、js中的函数就是对象,对象就是函数。
3
4 2、动态的给对象添加属性和方法。
5
6 3、给对象定义默认的构造方法。
7 */
8 function Person() {} // 理解为定义一个类
9
10 var person = new Person(); // 实例化一个Person
11
12 // 2、动态的给对象添加属性和方法。
13 person.name = "高圆圆";
14 person.age = "23";
15
16 person.setName = function(name){
17 this.name = name;
18 }
19
20 person.getName = function() {
21 return this.name;
22 }
23
24 alert(person.name + " " + person.age);
25
26 person.setName("杨幂");
27 alert(person.getName());
28
29 var person2 = new Person();
30 // person2.setName("baby");
31
32 // 3、给对象定义默认的构造方法。
33 function Dog(name, color) {
34 this.name = name;
35 this.color = color;
36
37 this.setName = function(name) {
38 this.name = name;
39 }
40
41 this.getName = function(){
42 return this.name;
43 }
44 }
45
46 var d = new Dog("旺财","黑色");
47 alert(d.getName());
相关文章推荐
- Java中的for循环和JavaScript中的for循环差别初探(02)
- java和javascript双引号嵌套的问题
- OpenJDK 发起 Nashorn 项目,在 Java 程序中嵌入 JavaScript
- 内存占用分析(Java Jprofile) ← J2EE企业级开发 ← 程序员之家论坛
- Android,Java,JavaScript,获取当前时间,YYYY-MM-DD HH:MM:SS
- Android中java和javascript方法的互相调用示例
- Java抓取网页数据(原网页+Javascript返回数据)
- HTML/CSS/JavaScript GUI in Java Swing Application
- JAVA企业级开发--jsp,el,jstl(14)
- Java 集合系列02之 Collection架构
- 使用RSA非对称加密完成JavaScript前端分段加密和java后端分段解密
- double float 类型的数据(小数)在作计算的时候,需要注意的。(Java和JavaScript)都有这问题
- Java与javascript
- Java程序员从笨鸟到菜鸟之(二十八)Javascript总结之语言基础
- JavaScript调用客户端Java程序的方法
- Java执行JavaScript代码
- 正则表达式 Java和Javascript的区别
- Java抓取网页数据(原网页+Javascript返回数据)
- Java程序员从笨鸟到菜鸟之(二十九)javascript对象的创建和继承实现
- java Vamei快速教程02 方法和数据成员
