文章标题
2017-10-23 21:15
525 查看
最全Pycharm教程(12)——Pycharm调试器之Java脚本调试
<div class="article_manage clearfix">
<div class="article_l">
<span class="link_categories">
标签:
<a onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_tag']);" href="http://www.csdn.net/tag/Pycharm" target="_blank">Pycharm</a>
</span>
</div>
<div class="article_r">
<span class="link_postdate">2015-12-08 17:35</span>
<span title="阅读次数" class="link_view">5697人阅读</span>
<span title="评论次数" class="link_comments"> <a onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_pinglun'])" href="#comments">评论</a>(1)</span>
<span class="link_collect tracking-ad" data-mod="popu_171"> <a title="收藏" onclick="javascript:collectArticle('%e6%9c%80%e5%85%a8Pycharm%e6%95%99%e7%a8%8b%ef%bc%8812%ef%bc%89%e2%80%94%e2%80%94Pycharm%e8%b0%83%e8%af%95%e5%99%a8%e4%b9%8bJava%e8%84%9a%e6%9c%ac%e8%b0%83%e8%af%95','50221825');return false;" href="javascript:void(0);" target="_blank">收藏</a></span>
<span class="link_report"> <a title="举报" onclick="javascript:report(50221825,2);return false;" href="#report">举报</a></span>
</div>
</div> <style type="text/css">
.embody{
padding:10px 10px 10px;
margin:0 -20px;
border-bottom:solid 1px #ededed;
}
.embody_b{
margin:0 ;
padding:10px 0;
}
.embody .embody_t,.embody .embody_c{
display: inline-block;
margin-right:10px;
}
.embody_t{
font-size: 12px;
color:#999;
}
.embody_c{
font-size: 12px;
}
.embody_c img,.embody_c em{
display: inline-block;
vertical-align: middle;
}
.embody_c img{
width:30px;
height:30px;
}
.embody_c em{
margin: 0 20px 0 10px;
color:#333;
font-style: normal;
}
</style>
<script type="text/javascript">
$(function () {
try
{
var lib = eval("("+$("#lib").attr("value")+")");
var html = "";
if (lib.err == 0) {
$.each(lib.data, function (i) {
var obj = lib.data[i];
//html += '<img src="' + obj.logo + '"/>' + obj.name + " ";
html += ' <a href="' + obj.url + '" target="_blank">';
html += ' <img src="' + obj.logo + '">';
html += ' <em><b>' + obj.name + '</b></em>';
html += ' </a>';
});
if (html != "") {
setTimeout(function () {
$("#lib").html(html);
$("#embody").show();
}, 100);
}
}
} catch (err)
{ }
});
</script>
<div class="category clearfix">
<div class="category_l">
<img src="http://static.blog.csdn.net/images/category_icon.jpg">
<span>分类:</span>
</div>
<div class="category_r">
<label onclick="GetCategoryArticles('5935163','u013088062','top','50221825');">
<span onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_fenlei']);">Python编程<em>(58)</em></span>
<img class="arrow-down" style="display:inline;" src="http://static.blog.csdn.net/images/arrow_triangle _down.jpg">
<img class="arrow-up" style="display:none;" src="http://static.blog.csdn.net/images/arrow_triangle_up.jpg">
<div class="subItem">
<div class="subItem_t"><a href="http://blog.csdn.net/u013088062/article/category/5935163" target="_blank">作者同类文章</a><i class="J_close">X</i></div>
<ul class="subItem_l" id="top_5935163">
</ul>
</div>
</label>
</div>
</div>
<div class="bog_copyright">
<p class="copyright_p">版权声明:本文为博主原创文章,转载时麻烦注明源文章链接,谢谢合作</p>
</div>最全Pycharm教程(1)——定制外观
最全Pycharm教程(2)——代码风格
最全Pycharm教程(3)——代码的调试、运行
最全Pycharm教程(4)——有关Python解释器的相关配置
最全Pycharm教程(5)——Python快捷键相关设置
最全Pycharm教程(6)——将Pycharm作为Vim编辑器使用
最全Pycharm教程(7)——虚拟机VM的配置
最全Pycharm教程(8)——Django工程的创建和管理
最全Pycharm教程(9)——创建并运行一个基本的Python测试程序
最全Pycharm教程(10)——Pycharm调试器总篇
最全Pycharm教程(11)——Pycharm调试器之断点篇
1、总览
对于Web开发而言,调试Java脚本是十分重要的。为了显示Pycharm对于Java脚本的强大调试能力,我们这里创建一个非常简单的脚本,用以展示一些简单的浏览器页面,然后在服务器上对其进行调试。
为了能够在外部服务器上进行调试,需要在上面运行程序文件,同时在你的电脑上拷贝一份。不过没关系,无论Web服务器是运行在物理远端还是运行在你的电脑上,其中的应用程序都可以看成是一个远程服务程序。
当一个使用JavaScript生成的远程文件打开时,调试器会告诉Pycharm当前处理文件的名称以及对应的行号。Pycharm会打开本地副本并定位到相应的行。Pycharm的这种行为使得服务端和客户端的文件进程保持同步。这种通信机制成为映射(mapping),在debug配置文件中保留了相关的设置信息。
2、准备工作
(1)Pycharm版本为3.0或者更高。
(2)使用谷歌浏览器(这篇教程是基于谷歌Chorme的)
(3)你已经安装了JetBrains IDE Support外部插件。如果你是第一次加载调试器,Pycharm会给出你关于安装JetBrains IDE Support外部插件的重要性。
举个例子,对于浏览器,当在地址栏的右侧显示

图标,并且非透明,说明插件已经安装并且成功激活。
可以在https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji下载和安装JetBrains
IDE Support外部扩展。
建议使用XAMPP作为服务端程序(文章是针对XAMPP的)。
3、创建一个简单的工程
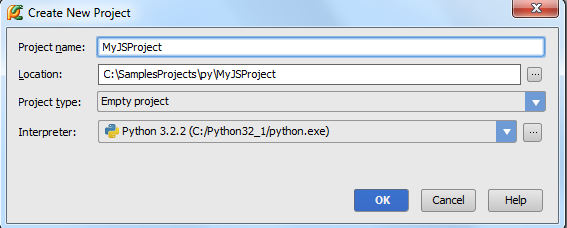
在主菜单中选择File→New Project,选择一个空工程,命名为MyJSProject:

在一个独立的窗口中打开这个工程:

4、实例准备
首先,创建一个HTML页面。在工程管理窗口中按下Alt+Insert,在弹出的快捷菜单中选择HTML文件类型,命名为numbers:

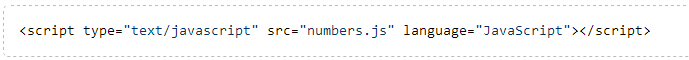
Pycharm会在生成的HTML文件中添加一些原始内容。接下来,向其中嵌入一个JavaScript文件,在<body>标签下输入一下代码:

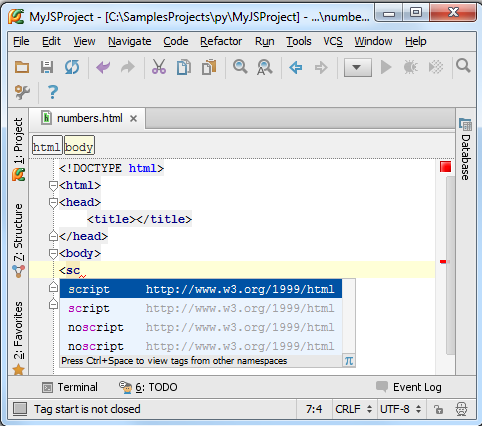
在输入代码时注意体会Pycharm的拼写提示功能:

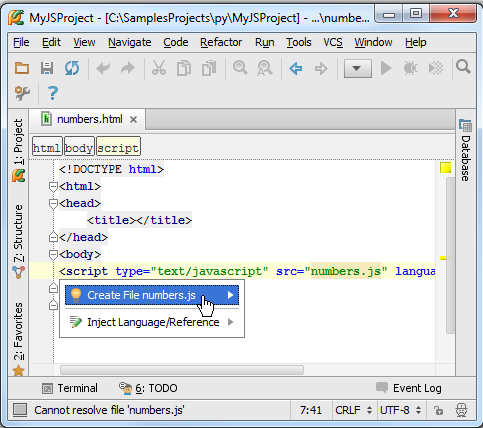
完成后,注意文件名numbers.js以高亮的形式给出。这说明当前的JavaScript文件不存在。在将光标定位在名称“numbers”上,按下Alt+Enter(或者单击左侧的小黄色灯泡);会给出快捷提示——创建一个缺省文件:

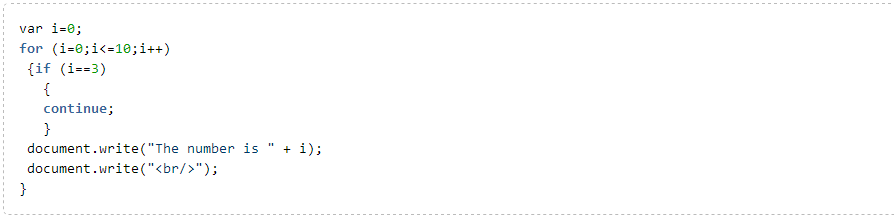
通过这个快捷方法,已将创建好了原始的JavaScript文件,接下来输入下面代码:

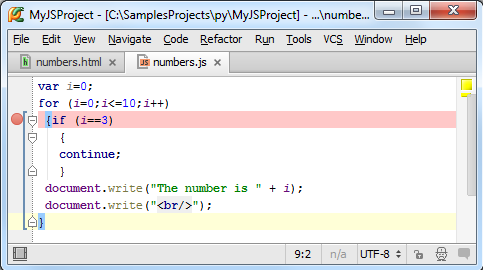
5、设置断点
接下来在JavaScript文件中插入断点,非常简单,在右侧单击即可:

6、配置服务器
7、创建一个服务器
打开Settings/Preferences对话框(Ctrl+Alt+S或者单击主菜单的设置按钮),单击Deployment page页面的绿色的加号,将服务器命名为MyRemoteServer,指定类型为local or mounted
server。
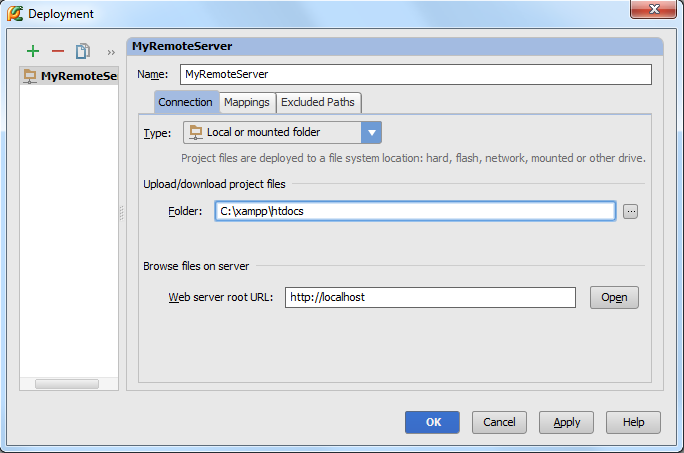
8、配置映射连接
接下来配置创建的服务器。在Connection选项卡中,输入需要加载的本地文件的目录,这里为C:\xampp\htdocs,也就意味着将从这个目录来上传本地文件:

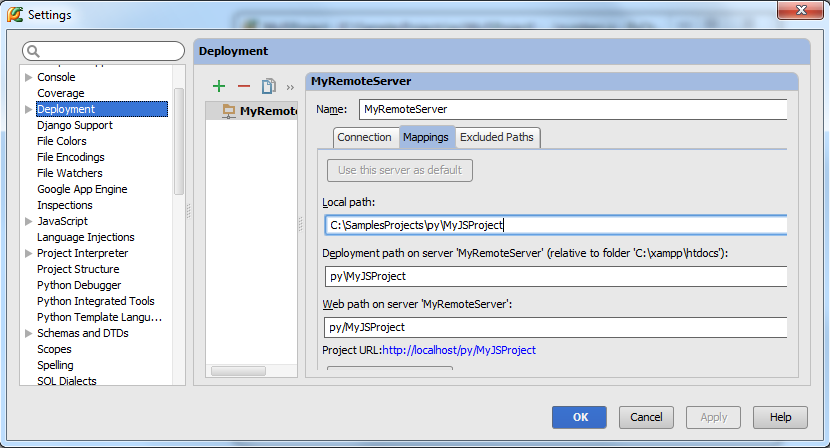
单击Mappings选项卡,在这里定义本地路径,服务器的部署路径(与Connection选项卡的设置相同),以及服务器的Web路径:

9、定义项目的默认服务器
指定创建的服务器为当前项目的默认服务器,只需在Deployment toolbar中单击

按钮。
10、预览服务器
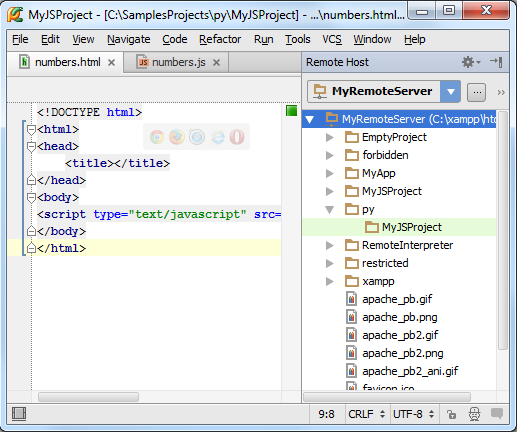
接下来需要确认我们的服务程序能够在Pycharm的可视化窗口中顺利上传和运行。在主菜单中选择Tools → Deployment → Browse Remote Hosts。远程Host控制窗口会显示当前新开启的服务:

11、向服务器应用中部署文件
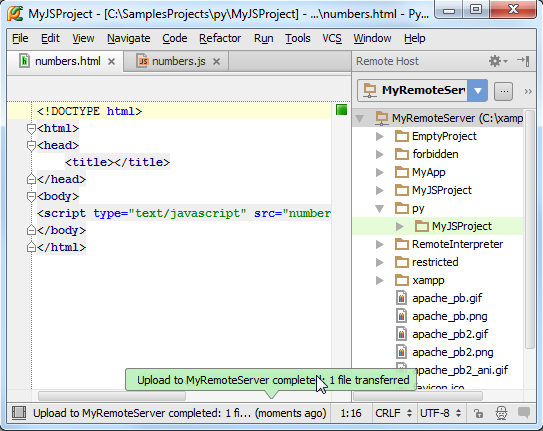
在Pycharm中这个操作非常简单。在主菜单中选择Tools → Deployment → Upload to MyRemoteServer,确保新目录C:\xampp\htdocs已经在服务器上顺利创建。

另一种方式可以通过右击文件,在快捷菜单中进行操作。当然二者都需要通过Upload to MyRemoteServer命令来完成。
12、调试
13、开始调试
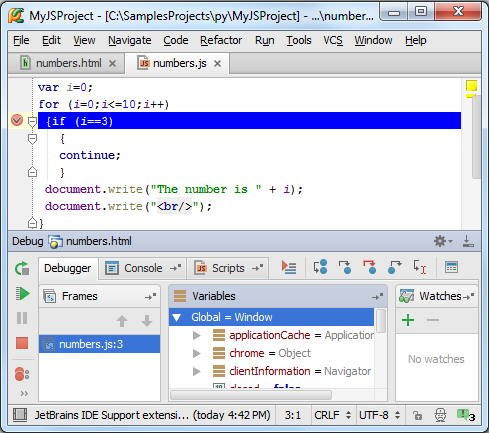
开始调试后,将会在浏览器中显示你的HTML页面,同时调试窗口 Debug tool window开启。应有程序会在命中第一个断点的时候停止,并用蓝色标记代码行:

更多有关断点的信息参见product documentation中的Breakpoints部分。
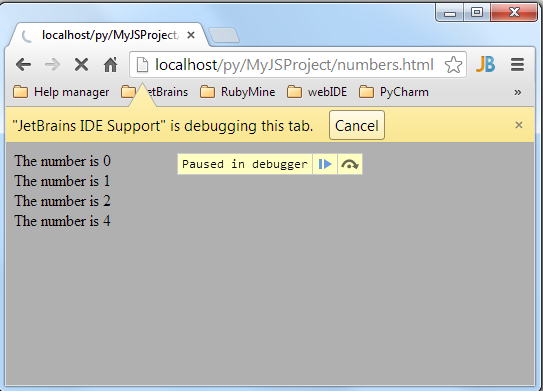
对应用程序进行更为深入的调试,相关的调试信息会显示在调试窗口以及浏览器上:

单击

和

控制代码的调试进程,通过关闭黄色标志或者单价Cancel按钮来终止调试。
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000)
<div id="digg" articleid="50221825">
<dl class="digg digg_enable" id="btnDigg" onclick="btndigga();">
<dt>顶</dt>
<dd>0</dd>
</dl>
<dl class="digg digg_enable" id="btnBury" onclick="btnburya();">
<dt>踩</dt>
<dd>0</dd>
</dl>
</div>
<div class="tracking-ad" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="tracking-ad" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>
