对VUE项目实现的理解
2017-10-23 17:04
369 查看
直播间项目VUE文件目录
项目的效果:
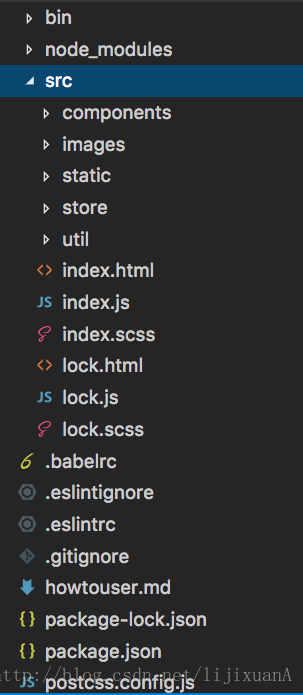
首先看一下项目的目录:

简单说一下项目目录的作用:
1、bin文件夹:webpack配置文件
2、node_modules文件夹:npm加载的项目依赖模块
3、src 我们要开发的目录,基本上所有操作都在这里
components: 目录里放置组件文件,因为整个项目都比较vue,所以主要的内容都写在这个文件夹里。
images: 图片文件,项目所有图片的位置
static:放置不会变动的文件,因为在webpack打包的过程中,会改动一些文件的文件名和相对位置,放置在static文件夹下使用绝对路径,在打包完成后依然原封不动的存在
store: 一些封装起来的方法都在这个文件夹下
util:表情包的转换
4、index.html index.js index.scss:主入口文件
5、lock.html lock.js lock.scss :用户登陆的页面(登陆后进入主页面)
6、package.json:配置文件 READEME.md:项目的说明文档 其他:文件配置 文件说明 依赖包
在接下来的介绍中,lock文件没什么作用,就不做什么介绍。
我写了一会发现写起来比较容易 ,但是阅读起来需要来回的翻看,我画一张图来表示各个文件,各个文件夹之间的信息沟通。

这就是整个工程的代码信息交流,首先在小的文件夹中:
1、components:除了标红的app.vue,其余的全部是这样的模式:
<tempate>
//这里是html代码
</template>
<script>
import { mapGetters, mapActions, mapMutations } from 'vuex';
import Lightbox from 'vue-lightbox';
import $ from 'jquery';
import { faceToImg, contentToSend } from '../util/interaction.js';
import ChatEmoji from './ChatEmoji'
import '../static/jquery.from.js';
export default {
data(){return{...}},
componrents:{...},
computed:{...},
methods:{...},
update:{...},
watch:{...}
}
//js代码
</script>
<style lang="scss" scoped>
//css代码
</style>在app.vue中将所有模块引入
import Top from './Top' import Left from './Left' import Foot from './Foot' import VideoMain from './Video' import Chat from './chat' import Teacher from './Teacher' import Login from './Login' import Class from './Class' import Schedule from './Schedule'
这样app.vue就是这些模块的合集了,这里的每一个文件夹都是一个封装好的组件,有交谈的组件,展示的组件,聊天的组件。。。
store 是封装好的一些方法:
用户获取的验证码,动态渲染的一些信息。。。
就是处理后台数据的方法都是写在store里的
在store文件夹的index.js中,引入了store里所有的文件
import Vue from 'vue'; import Vuex from 'vuex'; import actions from './actions'; import getters from './getters'; import mutations from './mutations';
这样store里的index.js就是所有处理数据的方法合集了。
接下来在看一下上面的图片,就将所有信息联系起来了。
这就是这个项目文件夹,文件之间的信息传递组成。
相关文章推荐
- 理解vue实现原理,实现一个简单的Vue框架
- 在 Vue 项目中关于 table查询 以及 页面跳转 的实现
- Vue项目中添加锁屏功能实现思路
- vue项目中vue-i18n和element-ui国际化开发实现过程
- vue项目中实现图片预览的公用组件功能
- vue项目实现表单登录页保存账号和密码到cookie功能
- vue-cli创建的项目,配置多页面的实现方法
- 如何在Vue项目中使用Mockjs,模拟接口返回的数据,实现前后端分离独立开发
- 本地vue项目放到github如何实现在线预览
- vue项目如何实现国际化?分享一下基于vue-i18n实现国际化的经验
- vue项目实现记住密码到cookie功能示例(附源码)
- 如何用webpack4带你实现一个vue的打包的项目
- vue项目base64字符串转图片的实现代码
- AngularJS及Vue 项目中实现按需加载模块
- 如何理解Vue的作用域插槽的实现原理
- Vue项目数据动态过滤实践及实现思路
- vue项目实现github在线预览功能
- 理解vue实现原理,实现一个简单的Vue框架
- .NET抽象工厂模式微理解--教你在项目中实现抽象工厂
