input上传图片并预览
2017-10-23 14:30
232 查看
首先说一下input
大家都知道上传文件,图片是通过input 的file进行上传的。1. 首先是样式
大家都知道input在HTML的代码为<input type="file">;在页面的样式是不可以更改的,如下图

但是最为一个投机取巧的前端,一切样式都是可以修改的。
效果图如下

代码:
<input type="file" name="file" id="file" class="inputfile" /> <label for="file" class='btn btn-success'>Choose a file</label>
其中隐藏input原始样式的办法有几种我就随便写几个仅做参考。也就是类
.inputfile的css内容
.inputfile {
opacity: 0;
}或者
.inputfile {
position:absolute;clip:rect(0 0 0 0);
}也可以
.inputfile {
z-index: -11111; width: 0px; height: 1px;
}总之有很多办法,只是给大家一个思路。
2. input的file类型控制
input的标签有一个accept属性,accept 属性只能与<input type="file">配合使用。它规定能够通过文件上传进行提交的文件类型。
因为我们需要做的是上传图片所以这里我们是
<input type="file" accept="image/*">;效果图如下

但是在Chrome浏览器下,可能会有文件选择窗口打开非常慢点(大约慢5秒左右呢)问题,因此,如果仅仅是上传图片,建议使用:
<input type="file" accept="image/png, image/jpeg, image/gif, image/jpg">
当然accept还有一些其他的值,如
<input type="file" webkitdirectory directory multiple/> <label for="file">上传文件夹</label> <br> <input type="file" accept="application/pdf"/> <label for="file">上传pdf文件</label> <br> <input type="file" accept="audio/x-mpeg"/> <label for="file">上传mp3文件</label> <br> <input type="file" accept="text/html"/> <label for="file">上传html文件</label>
多个属性值使用逗号分隔
<input accept="audio/*,video/*,image/*">
3. 在form中的使用
如果想使用浏览器原生特性实现文件上传(如图片)效果,父级的form元素有个东西不能丢,就是:enctype="multipart/form-data"enctype属性规定在发送到服务器之前应该如何对表单数据进行编码,默认的编码是:”application/x-www-form-urlencoded“。对于普通数据是挺适用的,但是,对于文件什么的,就不能乱编码了,该什么就是什么,只能使用multipart/form-data作为enctype属性值。
4. 图片预览
简单的来说就是,就是替换img的src;而读取URL有filereader 和 URL.createObjectURL 两种预览方式。这两种方式可以获得上传图片的名字(name)filereader 的方法:
//filereader 的方法
<form action="" enctype="multipart/form-data">
<input id="file" class="filepath" onchange="changepic(this)" type="file"><br>
<img src="" id="show" width="200">
</form>
<script>
function changepic() {
var reads= new FileReader();
f=document.getElementById('file').files[0];
reads.readAsDataURL(f);
reads.onload=function (e) {
document.getElementById('show').src=this.result;
};
}
</script>createObjectURL的方法
//createObjectURL的方法
<form action="" enctype="multipart/form-data">
<input id="file" class="filepath" onchange="changepic(this)" type="file"><br>
<img src="" id="show" width="200">
</form>
<script>
function changepic(obj) {
//console.log(obj.files[0]);//这里可以获取上传文件的name
var newsrc=getObjectURL(obj.files[0]);
document.getElementById('show').src=newsrc;
}
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
// 下面函数执行的效果是一样的,只是需要针对不同的浏览器执行不同的 js 函数而已
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
} else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
} else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
</script>以上是两种方法,按照前辈们的说法,creatObjectURL可以有更好的性能,或许是浏览器自带接口的原因, 可以处理的更快。
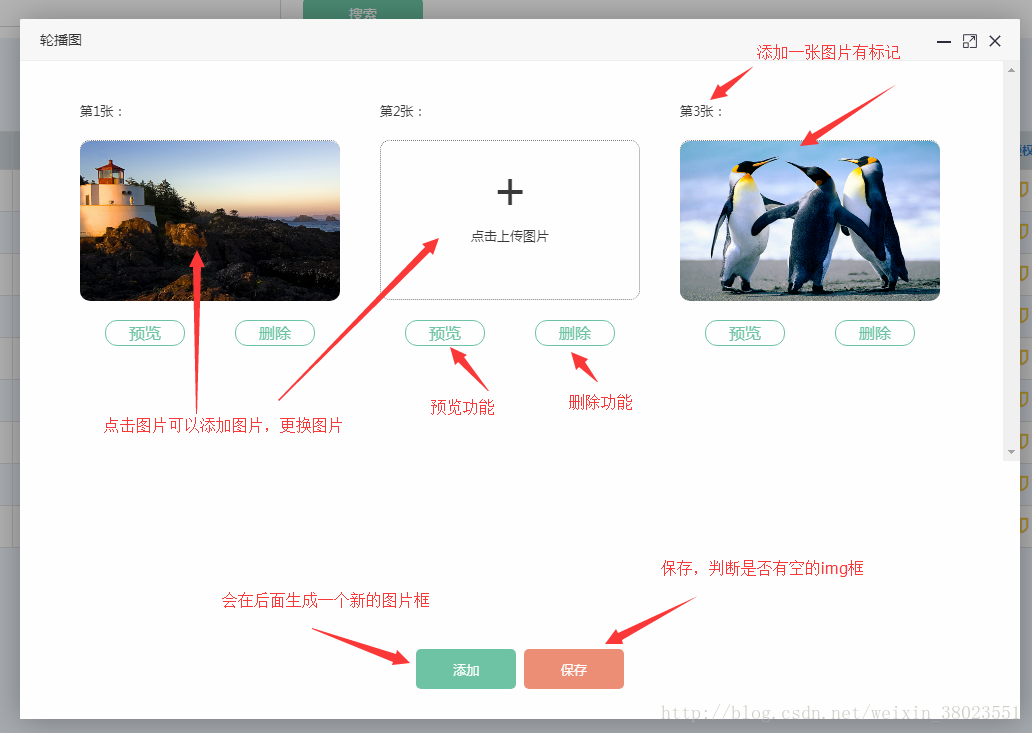
基于上述的了解的方法,自己做了一个demo;效果图如下,

预览图如下:

因为文件太大;详细资源代码请到图片上传预览下载;如急需的请留言。
来自大神的启发,微博张鑫旭;
博客读取URL的选择
相关文章推荐
- 上传图片预览JS脚本 Input file图片预览的实现示例
- 上传图片预览JS脚本 Input file图片预览的实现示例
- javascript实现input file上传图片预览效果
- input file上传 图片预览功能实例代码
- 于鹏:input实现上传图片的预览以及获取图片的真实尺寸
- HTML5接口 实现input上传图片预览
- 上传图片预览JS脚本 Input file图片预览的实现示例
- HTML5 input file 图片上传,压缩,上传,预览
- input[type=file]样式更改以及图片上传预览
- 上传图片预览JS脚本 Input file图片预览的实现示例
- 上传图片预览JS脚本 Input file图片预览的实现示例
- 纯CSS定义input file样式及上传图片预览 CSS
- 上传图片时,Input file图片预览的实现
- input type=file 上传图片前预览 亲测支持 ie8 chrome ff android及ios浏览器(将网上的版本整合一下)
- input file文件上传图片,添加预览效果
- input上传图片+预览图片
- input file上传图片预览
- input 上传图片预览
- input file 实现上传预览图片,以base64上传,兼容IE8+,firefox,chrome
- 上传图片预览JS脚本 Input file图片预览的实现示例
