项目UML设计(团队)
2017-10-21 18:41
344 查看
【团队信息】
团队项目: 小葵日记——主打记录与分享模式的日记app队名:日不落战队
队员信息及贡献分比例:
| 短学号 | 名 | 本次作业博客链接 | 此次作业任务 | 贡献分配 | 备注 |
|---|---|---|---|---|---|
| 501 | 安琪 | http://www.cnblogs.com/Akyy/p/7705412.html | 1.用例图;2.博客; | 20% | 队长 |
| 532 | 智慧 | http://www.cnblogs.com/bsyt/p/7707285.html | 状态图 | 15% | |
| 612 | 章鹏 | http://www.cnblogs.com/pengpeng123/p/7705535.html | 1.类图;2.活动图 | 18% | |
| 616 | 语恳 | http://www.cnblogs.com/liyuken/p/7705498.html | 状态图 | 15% | |
| 618 | 炜坤 | http://www.cnblogs.com/kunza/p/7705526.html | 用例图 | 17% | |
| 621 | 少 | http://www.cnblogs.com/playpark/p/7706182.html | 活动图 | 15% |
【团队阶段分工】
alpha版本:| 模块序号 | 模块名 | 模块具体内容 |
|---|---|---|
| 1 | 登录注册模块 | 完成用户的登录与注册 |
| 2 | 日记基础编辑模块 | 文字及图片的输入、编辑、存储 |
| 3 | 世界模块 | 日记的推送、分享、评论、收藏 |
| 4 | 个人基础信息模块 | 昵称、性别等个人信息的编辑存储 |
| 5 | 消息模块 | 收到的评论、发出的评论存储提示 |
| 6 | 加密模块 | 私密日记数字加密、指纹加密 |
| 负责人 | 分工明细 | TODO list |
|---|---|---|
| 安琪 | 1.跟踪项目进程、安排整体计划;2.前端助攻;3.辅助UI设计 | 1.完成登录注册模块前端开发;2.完成个人基础信息模块前端开发 |
| 智慧 | 1.数据库搭建;2.接口设计;3.后端主力一号 | 同章鹏、少协商完成6大模块的后端开发 |
| 章鹏 | 1.带领后端小分队;2.数据库搭建;3.接口设计;4.后端主力二号 | 1.跟踪后端小分队进程;2.同智慧、少协商完成6大模块的后端开发 |
| 语恳 | 1.原型制作;2.UI设计 | 配合前端开发进程,完成各个界面的UI设计稿 |
| 炜坤 | 1.原型制作;2.前端主力 | 1.完成日记基础编辑模块前端开发;2.完成世界模块前端构建;3.完成消息模块前端开发;4.完成加密模块前端开发 |
| 少 | 1.数据库搭建;2.接口设计;3.后端主力三号 | 同智慧、章鹏协商完成6大模块的后端开发 |

【UML】
用例图:【part1】
这里描述的是系统哪部分?
这里是日记系统的管理日记部分的用例图。
这部分要面临什么样的问题?
这部分将面对如何展示和管理用户日记的问题,我们大体分为三个操作:搜索日记、添加日记、查看日记。
以下设计解决了哪些问题?
以下设计罗列了日记管理的基本逻辑,日记列表以标签、时间、已分享的不同形式展示,能够让用户更直观的看到自己的全部日记。
附:

【part2】
这里描述的是系统哪部分?
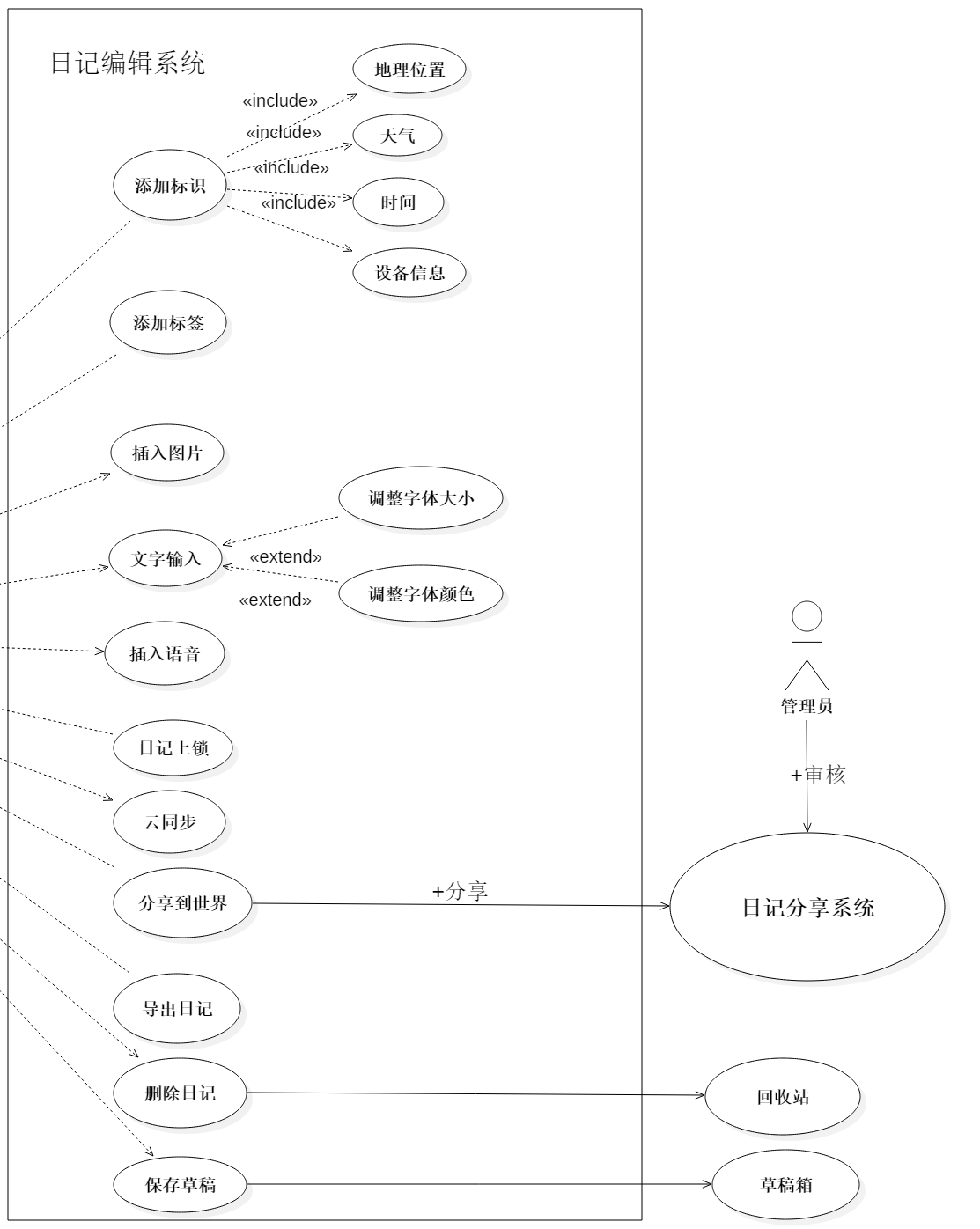
这里是日记系统的日记编辑部分的用例图。
这部分要面临什么样的问题?
编辑日记部分面临文中插图、插入语音和手写涂鸦的难题,以及云同步的状态问题。
以下设计解决了哪些问题?
本系统的设计将日记编辑划分了多部分子级操作,除了分享到世界、日记上锁和云同步为状态标识的改变外,其他均为对日记内容的编辑操作,解决了日记编辑功能的划分问题。
附:

【part3】
这里描述的是系统哪部分?
这里是用户个人管理系统的用例图
这部分要面临什么样的问题?
这部分要面临用户登录、注册验证的基本问题,用户的设置系统涉及日记写作、个人信息维护、系统缓存的问题。
以下设计解决了哪些问题?
此设计以人为本,用户能通过手机号注册、登录和找回密码,用户设置里包含应有尽有的主题设置、草稿箱回收站、写作设置、安全设置等等,以模块化设置细分下一级,符合现今APP操作的习惯,尽量让用户减少学习成本,快速上手。
附:

【part4】
这里描述的是系统哪部分?
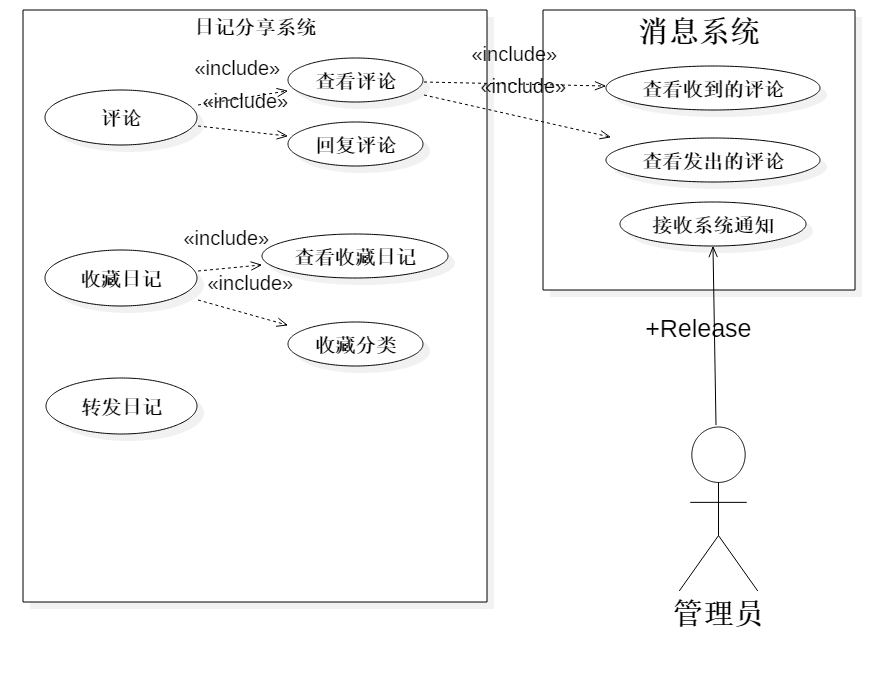
这里是日记社交系统的用例图
这部分要面临什么样的问题?
这部分将面临用户如何分享以及分享后的各种操作如何实现的问题,以及消息如何汇总反馈到用户的界面。
以下设计解决了哪些问题?
为了解决日记社交部分,我们的设计将用户分享后的日记的操作大致分为评论、收藏、转发,以此功能展开子级功能,符合当今APP社交行为的模式,相信用户能够在短时间内上手并爱上分享日记。
所有与用户有关的评论将以清晰的方式展现在消息系统,还包含管理员不定时发送的系统通知,让用户不再轻易错过评论。
附:

类图:
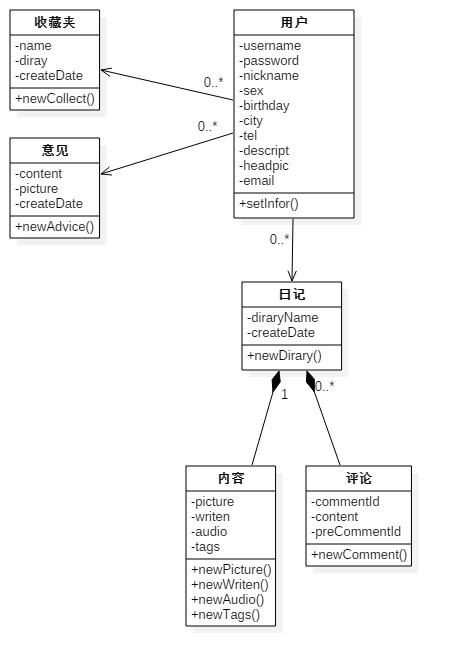
这里描述的是系统哪部分?
用户与日记、收藏夹、意见方面的内容。
这部分要面临什么样的问题?
各种类之间的关系比较模糊。
以下设计解决了哪些问题?
更加清晰用户与日记、收藏夹、意见的关系。
附:

活动图:
这里描述的是系统哪部分?
用户写日记的部分。
这部分要面临什么样的问题?
用户写日记的过程会遇到的情况比较多,难以梳理清楚整个流程。
以下设计解决了哪些问题?
更加清晰用户写日记的流程。
附:

状态图:
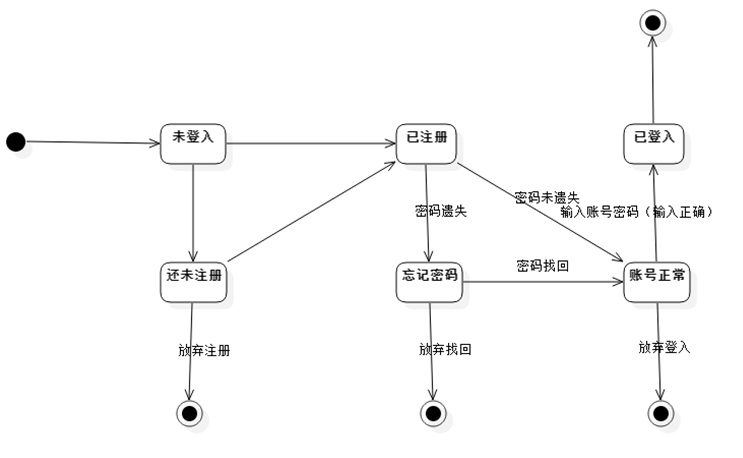
【part1】
这里描述的是系统哪部分?
用户登入注册部分。
这部分要面临什么样的问题?
面临账号管理的问题。
以下设计解决了哪些问题?
3.解决了用户账号的登入注册问题。
附:

【part2】
这里描述的是系统哪部分?
日记编辑界面。
这部分要面临什么样的问题?
面临日记的管理问题。
以下设计解决了哪些问题?
解决了日记的管理问题。
附:

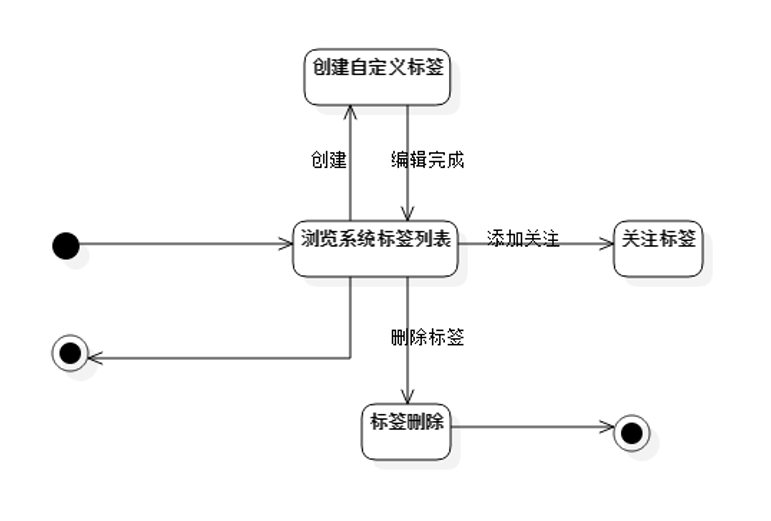
【part3】
这里描述的是系统哪部分?
用户自定义个人标签
这部分要面临什么样的问题?
系统提供的标签只能按大的分类名词,数量要适当,同时要做到全面。
以下设计解决了哪些问题?
用户关注系统标签或取消关注;而系统标签是系统提供的标签,过多会混乱、不友好;而有限的标签往往不能满足用户的标注需求。
附:

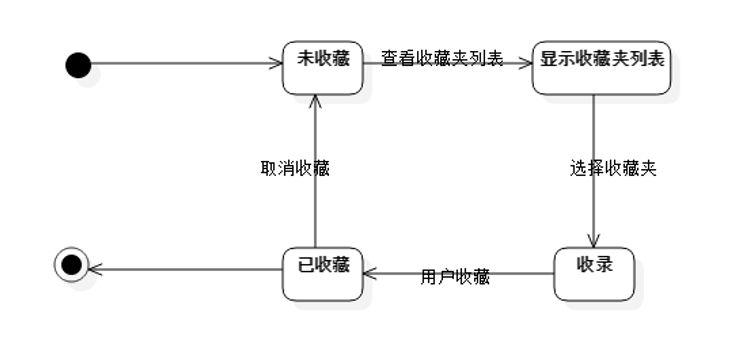
【part4】
这里描述的是系统哪部分?
支持创建用户个人收藏夹,方便分类和管理
这部分要面临什么样的问题?
当用户收藏日记时,我们如何去组织这些日记。让用户之后能更快的找到、并管理.
以下设计解决了哪些问题?
在收藏感兴趣的日记过多时,往往会很混乱。下次查阅方便。
附:

【工具选择】
制作工具:staruml2.8选择理由:staruml功能完整、易上手;有试用过ProcessOn和visio,前者缺少部分构图零件(例如包含箭头),后者使用感一般。相比之下,选择以内容为王道,用staruml。
【使用后的评价】
功能确实很齐全,且简单易上手,而且相比之前用的5.0版本,不管是界面还是颜色都友好了很多,唯一的问题就是每个复制框都是连在一起的,改一个全部也都改了,这点不大友好。【PSP】
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 20 |
| · Estimate | · 估计这个任务需要多少时间 | 300 | 360 |
| Development | 开发 | 140 | 150 |
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 30 |
| · Design Spec | · 生成设计文档 | 30 | 30 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 20 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 60 | 70 |
| · Coding | · 具体编码 | ||
| · Code Review | · 代码复审 | ||
| · Test | · 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | 60 | 70 |
| · Test Report | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 30 | 30 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 40 |
| 合计 | 230 | 240 |
