vue.js 部署中碰到的图片路径问题
2017-10-20 20:06
411 查看
http://www.cnblogs.com/xiaojingyuan/p/7080768.html
https://segmentfault.com/q/1010000009177458/a-1020000009179068
一般我们在html中或者vue组件文件中引用图片是这样,这是不需要做特别处理的


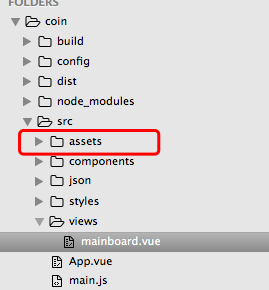
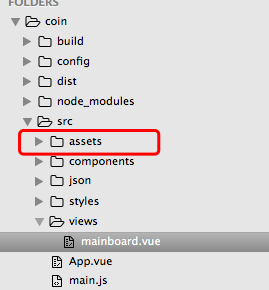
我们将图片放入assets中或者重新建立个文件夹img什么的都可以,随意~
vue-cli的脚手架默认都是按照生产环境的项目来构建的,大概意思就是直接构建一个项目,而非某项目下的一个小模块。于是,一般的网站会把static放在网站根目录下。你可以打开build以后生成的dist目录,里面的结构如下:

那么楼主你的问题无非两种解决方式:
修改最终资源位置,例如将static放到项目根目录
修改页面中对资源的引用链接
第一种无需解释了,移动一下目录位置就好了。
// 将static/img文件夹移动到根目录nginx指向,可以实现
第二种有很多种方法,但最好还是通过修改webpack的配置来达到目标。建议楼主可以多看看webpack的配置文件~
//改变imgurl在data的引用路径,可以实现
https://segmentfault.com/q/1010000009177458/a-1020000009179068
本地图片动态绑定img的src属性
一般我们在html中或者vue组件文件中引用图片是这样,这是不需要做特别处理的

我们将图片放入assets中或者重新建立个文件夹img什么的都可以,随意~
vue-cli的脚手架默认都是按照生产环境的项目来构建的,大概意思就是直接构建一个项目,而非某项目下的一个小模块。于是,一般的网站会把static放在网站根目录下。你可以打开build以后生成的dist目录,里面的结构如下:

那么楼主你的问题无非两种解决方式:
修改最终资源位置,例如将static放到项目根目录
修改页面中对资源的引用链接
第一种无需解释了,移动一下目录位置就好了。
// 将static/img文件夹移动到根目录nginx指向,可以实现
navbackIcon: '../static/img/nav_back@2x.png',
第二种有很多种方法,但最好还是通过修改webpack的配置来达到目标。建议楼主可以多看看webpack的配置文件~
//改变imgurl在data的引用路径,可以实现
navbackIcon: 'static/img/nav_back@2x.png',
相关文章推荐
- Vue-cli构建项目, 组件中js代码引入图片路径问题
- vue.js 部署到tomcat中出现访问路径不对,页面加载不出来问题及解决
- Thinkphp5.0加载css js 图片路径问题
- 今天碰到一个有意思的问题,用原生的js限制图片的宽度
- 网站部署中遇到的问题-网页中js,css和图片资源无法加载
- 母版页中引用图片、外部js、css文件的路径问题
- vs2008 使用母版页时碰到[js的智能提示]和[相对路径] 的问题。
- SSM框架中引入css,js,图片文件的路径问题解决
- vue 关于图片路径的问题
- Spring MVC程序中得到静态资源文件css,js,图片文件的路径问题总结
- 母板页中的引用的图片,JS,css等路径问题
- 母版页的JS,图片路径问题
- vue部署的路径问题
- Spring MVC程序中怎么得到静态资源文件css,js,图片文件的路径问题
- Vue.js 图片不显示 | 图片资引用 | img src 路径出错
- 母版页中引用图片,外部js、css文件的路径问题
- Spring MVC程序中得到静态资源文件css,js,图片文件的路径问题总结
- 解决Vue打包后背景图片路径错误问题
- 母板页中的引用的图片、JS、css的路径等问题
- 详解vue-cil和webpack中本地静态图片的路径问题解决方案
