圣杯布局和双飞翼布局
2017-10-20 00:00
211 查看
摘要: 圣杯布局,双飞翼布局
第一步:给出HTML结构:
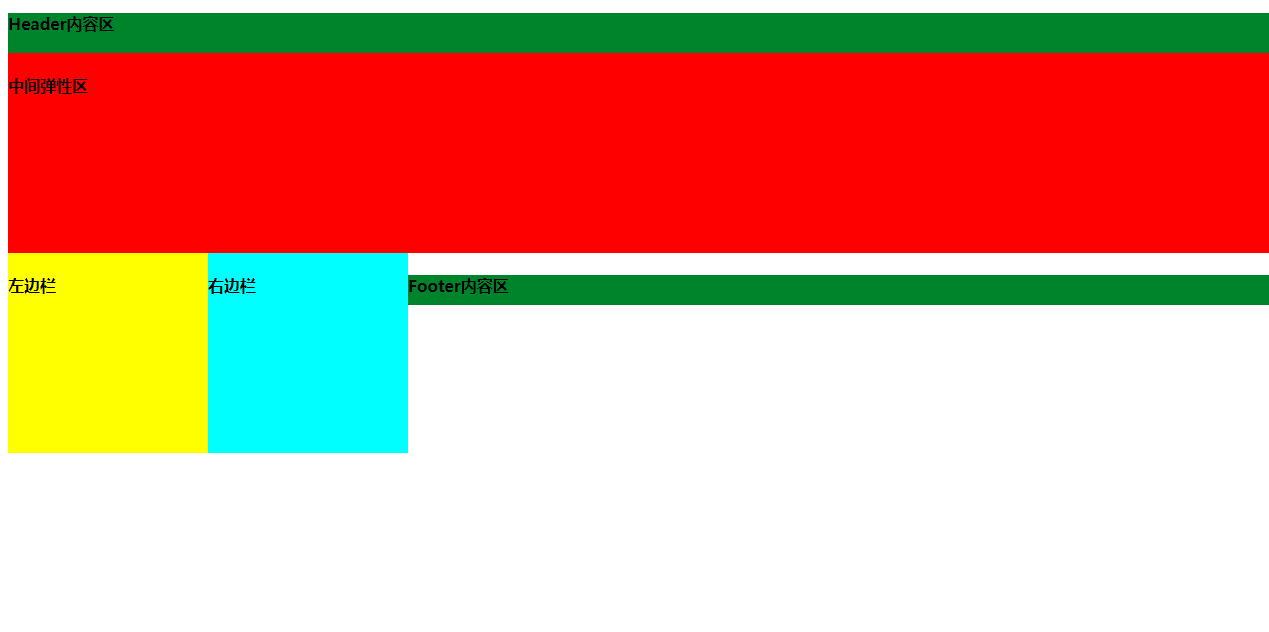
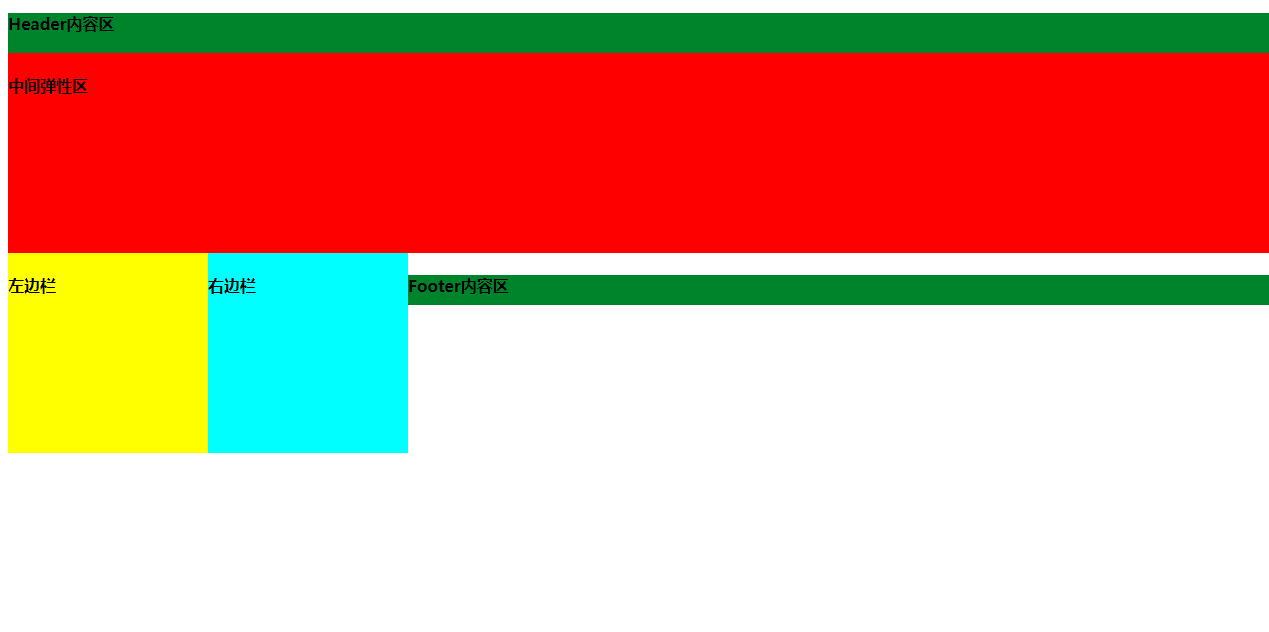
此时的效果图:

大家可以看到,三栏并没有在父元素的一行显示,就是因为中间盒子我们给了百分之百的宽度。所有左右两个盒子才会被挤下来。
那么如何让它们呈现出一行三列的效果呢?那就要让左边的盒子要到中间盒子的最左边,右边的盒子到中间盒子的最右边。换个想法,如果中间盒子不是100%的宽度,那么按照文档流,左边的盒子一定会在中间盒子的后面显示,接着显示右边的盒子。但是现在中间盒子是满屏了的,所以左右两个盒子被挤到下一行显示。我们要做到的是让左右两个盒子都上去。所以给加上CSS的负边距(negative margin)。
需要设置其左边距为负的中间盒子的宽度,也就是
一.双飞翼和圣杯布局:
圣杯布局其实和双飞翼布局是一回事。它们实现的都是三栏布局,两边的盒子宽度固定,中间盒子自适应,也就是我们常说的弹性盒子。它们实现的效果是一样的,不一样的在于其实现的思想。二.其来历:
圣杯布局的出现是来自于a list part上的一篇文章In Search of the Holy Grail。比起双飞翼布局,它的起源不是源于对页面的形象表达。在西方,圣杯是表达“渴求之物”的意思。而双飞翼布局则是源于淘宝的UED,可以说是灵感来自于页面渲染。三.其写法:
通过缩放页面就可以发现,随着页面的宽度的变化,这三栏布局是中间盒子优先渲染,两边的盒子框子固定不变,即使页面宽度变小,也不影响我们的浏览。第一步:给出HTML结构:
<header><h4>Header内容区</h4></header><div class="container"><div class="middle"><h4>中间弹性区</h4></div><div class="left"><h4>左边栏</h4></div><div class="right"><h4>右边栏</h4></div></div><footer><h4>Footer内容区</h4></footer>
第二步:给出每个盒子的样式:
[code]header{width: 100%;height: 40px;background-color: darkseagreen;}
.container{ height:200px;overflow:hidden;}
.middle{width: 100%;height: 200px; background-color: deeppink;float:left;}
.left{ width: 200px;height: 200px;background-color: blue;float:left;}
.right{width: 200px;height: 200px;background-color: darkorchid;float:left;}
footer{width: 100%; height: 30px;background-color: darkslategray;}
此时的效果图:

大家可以看到,三栏并没有在父元素的一行显示,就是因为中间盒子我们给了百分之百的宽度。所有左右两个盒子才会被挤下来。
那么如何让它们呈现出一行三列的效果呢?那就要让左边的盒子要到中间盒子的最左边,右边的盒子到中间盒子的最右边。换个想法,如果中间盒子不是100%的宽度,那么按照文档流,左边的盒子一定会在中间盒子的后面显示,接着显示右边的盒子。但是现在中间盒子是满屏了的,所以左右两个盒子被挤到下一行显示。我们要做到的是让左右两个盒子都上去。所以给加上CSS的负边距(negative margin)。
第三步:利用负边距:
1.让左边的盒子上去需要设置其左边距为负的中间盒子的宽度,也就是
.left {margin-left:-100%;}[/code]。
这样左盒子才可以往最左边移动。
2.让右边的盒子上去
需要设置其左边距为负的自己的宽度,也就是
.right {margin-left:-200px;}。
这样右盒子才可以在一行的最右边显示出自己。
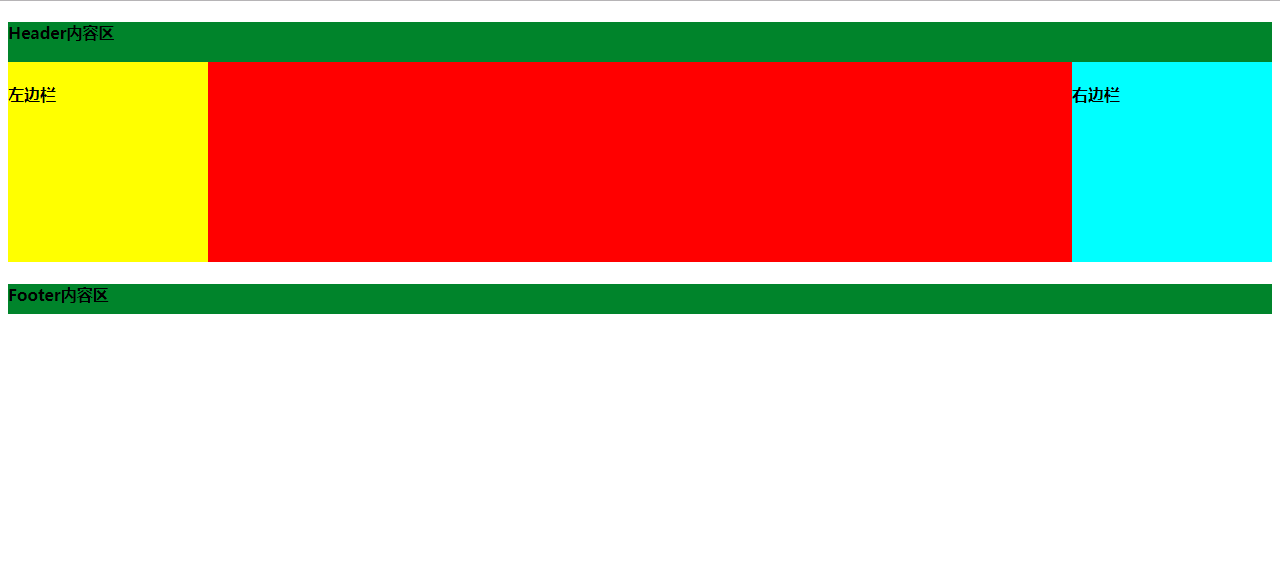
此时的效果图:

我们现在的确是硬性的实现了固比固布局。
但是要记住,中间盒子是自适应的宽度,所以中间盒子里的内容会被左右盒子给压住一部分。
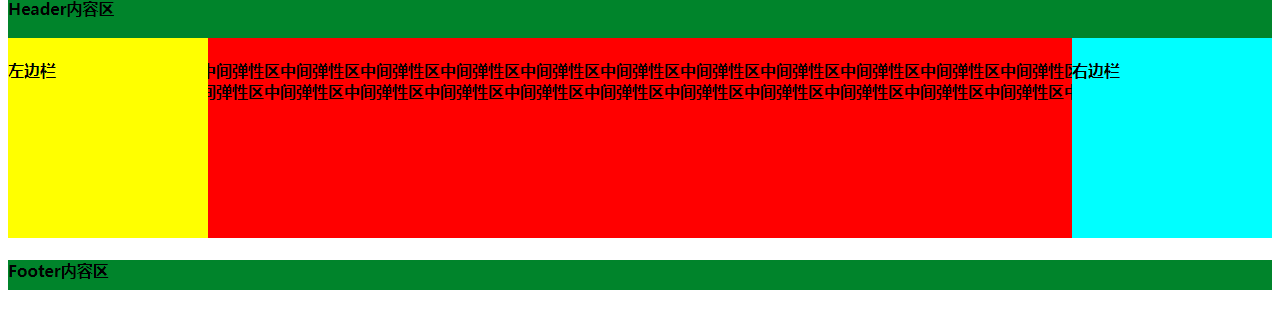
比如现在我给中间盒子加很多的内容,
大家看看效果图:

盒子中间的字是被压住的,所以还没结束
第四步:让中间自适应的盒子安全显示
4.1.利用父级元素设置左右内边距的值,把父级的三个子盒子往中间挤。
padding: 0 200px;
4.2.给左右两个盒子加一个定位,加了定位之后左右两个盒子就可以设置left和right值。
.left{position: relative;left: -200px;}
.right{position: relative;right: -200px;}
到此圣杯布局就完成了,左右侧的盒子固定,中间盒子自适应,而且中间盒子的内容完全不受影响。
