angular4.0 配置打包路径以及资源文件404问题
2017-10-19 15:46
253 查看
一、配置打包路径
配置打包路径,便于提交到SVN,不用每次都复制粘贴
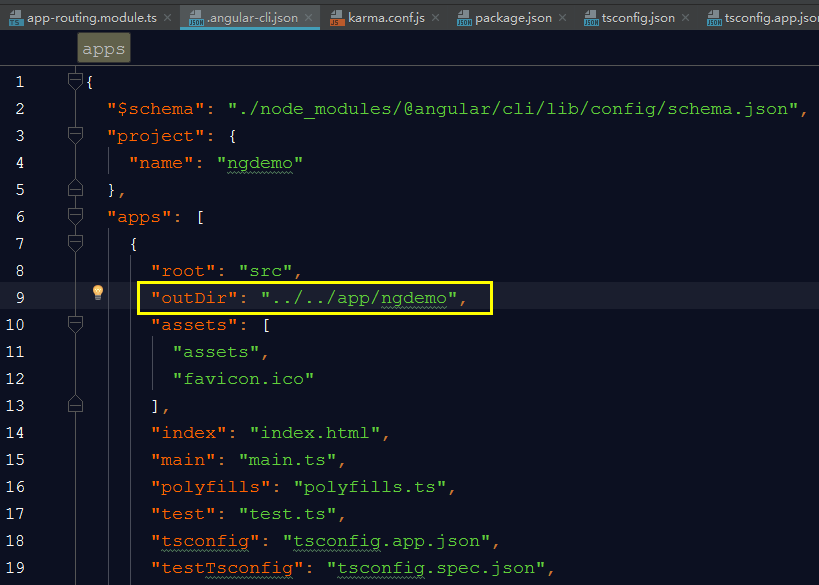
在.angular-cli.json文件中修改"outDir"的路径,打包后的项目将发布到路径下

二、解决打包后资源文件404问题
打包完成后,运行打包文件,报错404,js,css未找到。
解决办法:修改index.html中的<base href='/'>,改成<base href='./'>
相关文章推荐
- web应用中路径问题以及读取web应用下资源文件
- 关于在打包Jar文件时遇到的资源路径问题(一)
- JAVA随笔篇三(读写Properties配置文件以及路径问题详解)
- iOS 制作静态库 .a 文件 和 .framework 文件 以及解决第三方库冲突问题 最后附上图片及Xib资源打包成 bundle (转载 mark 一下)
- 打包jar文件的资源路径问题
- ibatis的sql-map-config配置文件加载资源文件的路径问题-java web project
- 解决webpack vue 项目打包生成的文件,资源文件均404问题
- 浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法
- 关于在打包Jar文件时遇到的资源路径问题(二)
- Java读取配置文件的几种方法以及路径问题
- java应用程序中处理配置文件和图片路径在打包后路径不对的问题
- 在vue中用webpack打包之后运行文件问题以及相关配置
- spring配置文件在打包使用时找到不路径问题
- web.xml文件中缺省映射路径"/"问题以及客户端访问web资源的匹配规则
- 前端资源多个产品整站一键打包&包版本管理(四)—— js&css文件文件打包并生成哈希后缀,自动写入路径、解决资源缓存问题。
- webpack vue 项目打包生成的文件,资源文件报404问题的修复方法(总结篇)
- 图片资源加载路径分析以及netbeans打包java程序,并包含图片资源
- Java或者JAR包获取读取资源文件的路径的问题总结
- 学习ORACLE中关于配置文件的读取和修改心得以及问题
- android中打包含有Activity以及资源文件的jar包在工程中调用
