node 异步 跳转 登陆/首页 demo
2017-10-18 11:53
316 查看



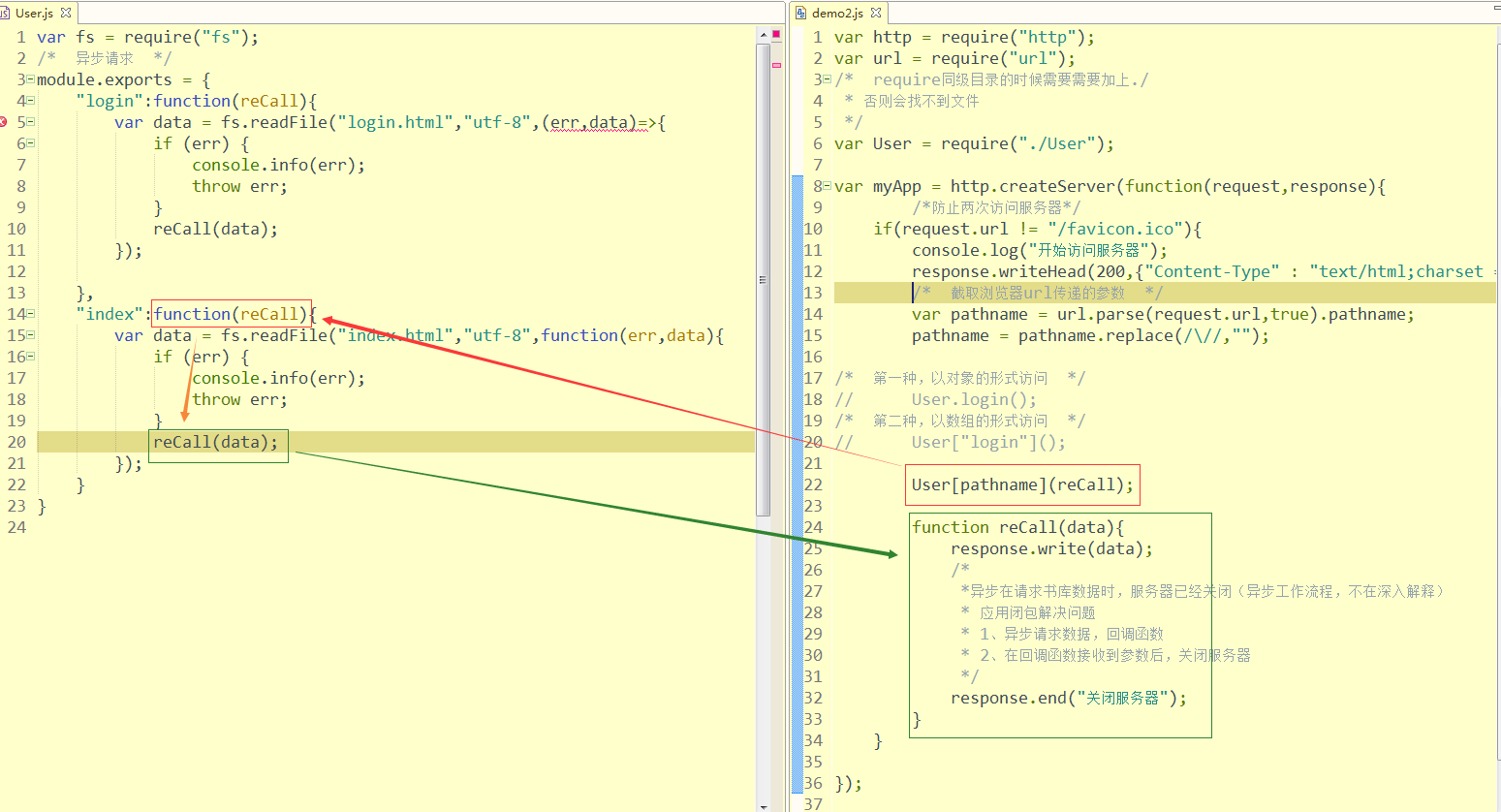
demo2.js
var http = require("http");
var url = require("url");
/* require同级目录的时候需要需要加上./
* 否则会找不到文件
*/
var User = require("./User");
var myApp = http.createServer(function(request,response){
/*防止两次访问服务器*/
if(request.url != "/favicon.ico"){
console.log("开始访问服务器");
response.writeHead(200,{"Content-Type" : "text/html;charset = utf-8"});
/* 截取浏览器url传递的参数 */
var pathname = url.parse(request.url,true).pathname;
pathname = pathname.replace(/\//,"");
/* 第一种,以对象的形式访问 */
// User.login();
/* 第二种,以数组的形式访问 */
// User["login"]();
User[pathname](reCall);
function reCall(data){
response.write(data);
/*
*异步在请求书库数据时,服务器已经关闭(异步工作流程,不在深入解释)
* 应用闭包解决问题
* 1、异步请求数据,回调函数
* 2、在回调函数接收到参数后,关闭服务器
*/
response.end("关闭服务器");
}
}
});
myApp.listen(8000);
console.info("服务器启动成功");
User.js
var fs = require("fs");
/* 异步请求 */
module.exports = {
"login":function(reCall){
var data = fs.readFile("login.html","utf-8",(err,data)=>{
if (err) {
console.info(err);
throw err;
}
reCall(data);
});
},
"index":function(reCall){
var data = fs.readFile("index.html","utf-8",function(err,data){
if (err) {
console.info(err);
throw err;
}
reCall(data);
});
}
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>首页</div>
</body>
</html>
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>登陆</div>
</body>
</html>
相关文章推荐
- node 同步 跳转 登陆/首页 demo
- 登陆信息错误自动跳转首页的修复
- 登陆页面跳转到带TabbarControl的首页
- dede登陆后台直接转跳转首页而不是管理中心解决办法
- 第26篇:AngularJS+ui-router实现一个超简单的登陆和跳转的二级路由demo
- WordPress替换登陆后跳转的后台默认首页
- dede登陆后台直接转跳转首页而不是管理中心解决办法
- springMVC的显示登陆首页和错误时跳转错误界面
- Node.js与Golang使用感受与小结【三】--JS异步流程控制(序列模式、并发模式、有限并发模式)
- 织梦v5.7安装在php5.3以上版本登陆后台不能跳转问题
- 我的Node.js学习之路(三)--node.js作用、回调、同步和异步代码 以及事件循环
- session过期跳转到登陆页面并跳出iframe框架
- 我是这样使用template.js来异步渲染数据的demo
- Ajax 异步小demo
- javaWeb项目用过滤器filter实现登陆成功后才能访问主页面,否则直接输入主页面的地址自动跳转到登陆界面
- session过期跳转到登陆页面并跳出iframe框架的两个方法
- 解决session超时跳转首页,跳出frameset
- 自定义错误404页面,自动跳转到站点首页
- node.js 异步I/O
- discuz 注册和登陆成功后跳转页面修改
