超链接<a>标签
2017-10-17 09:17
162 查看
一、<a>标签的特殊用法:
用于本地内跳转:
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="head">顶部</p>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
<a href="#head">回到顶部</a>
</body>
</html>
二、<a>标签的常用属性:
<a> 标签的 target 属性规定在何处打开链接文档。有 4 个保留的目标名称用作特殊的文档重定向操作:
(1)_blank
浏览器总在一个新打开、未命名的窗口中载入目标文档。
(2)_self
这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 <base> 标签中的 target 属性一起使用。
(3)_parent
这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
(4)_top
这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。
提示:这些 target 的所有 4 个值都以下划线开始。任何其他用一个下划线作为开头的窗口或者目标都会被浏览器忽略,因此,不要将下划线作为文档中定义的任何框架 name 或 id 的第一个字符。
另外还可以自定义打开位置,如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset rows="10%,*,10%" border="1">
<frame src="head.html" name="head" />
<frameset cols="10%,*">
<frame src="main.html" name="main"/>
<frame src="main1.html" name="main1"/>
</frameset>
<frame src="tail.html" name="tail" />
</frameset>
</html>
其中main.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<center>
<a href="https://www.baidu.com/" target="main1">百度</a><br>
<a href="https://www.taobao.com/" target="main1">淘宝</a>
</center>
</body>
</html>
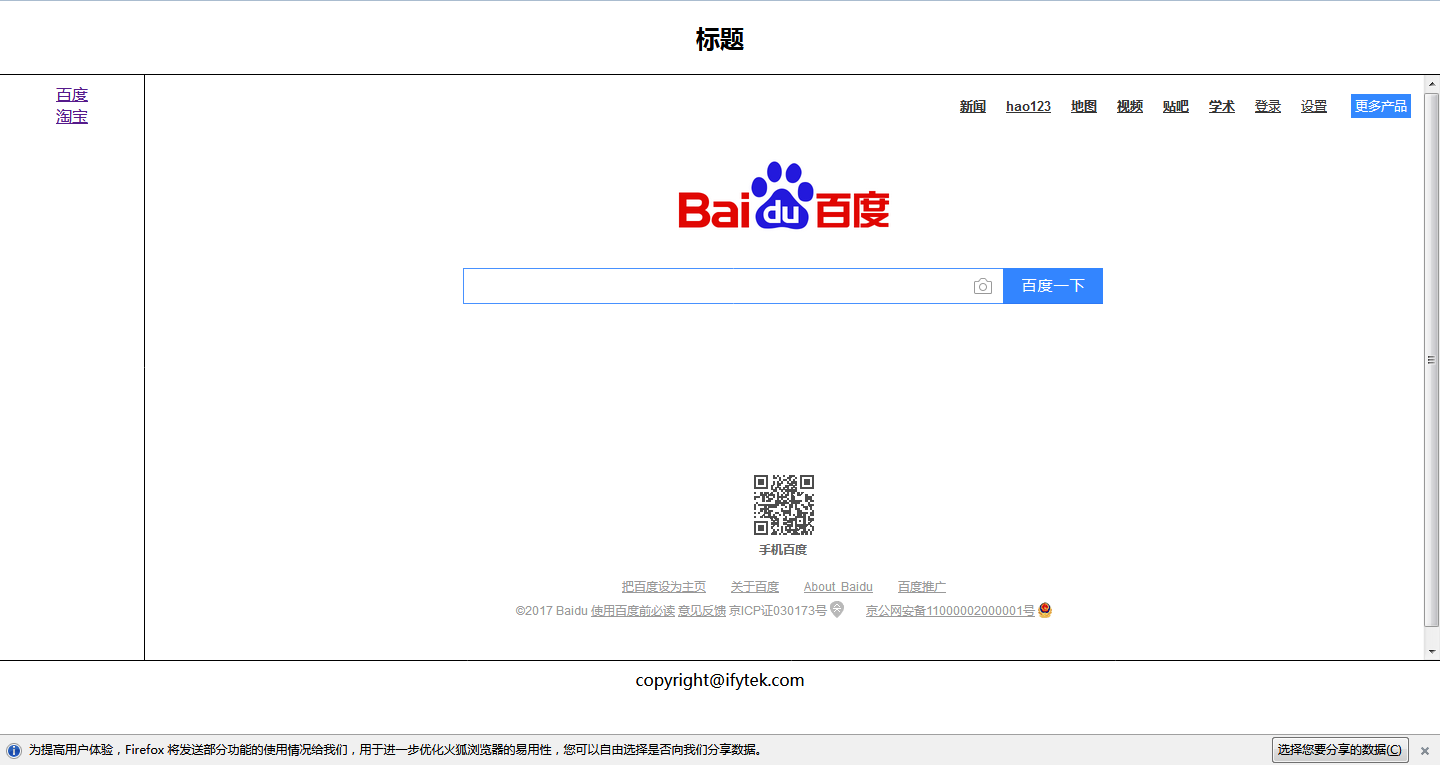
效果如下:

用于本地内跳转:
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="head">顶部</p>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>abvnkfdjgrfnhr<br>
<a href="#head">回到顶部</a>
</body>
</html>
二、<a>标签的常用属性:
<a> 标签的 target 属性规定在何处打开链接文档。有 4 个保留的目标名称用作特殊的文档重定向操作:
(1)_blank
浏览器总在一个新打开、未命名的窗口中载入目标文档。
(2)_self
这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 <base> 标签中的 target 属性一起使用。
(3)_parent
这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
(4)_top
这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。
提示:这些 target 的所有 4 个值都以下划线开始。任何其他用一个下划线作为开头的窗口或者目标都会被浏览器忽略,因此,不要将下划线作为文档中定义的任何框架 name 或 id 的第一个字符。
另外还可以自定义打开位置,如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset rows="10%,*,10%" border="1">
<frame src="head.html" name="head" />
<frameset cols="10%,*">
<frame src="main.html" name="main"/>
<frame src="main1.html" name="main1"/>
</frameset>
<frame src="tail.html" name="tail" />
</frameset>
</html>
其中main.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<center>
<a href="https://www.baidu.com/" target="main1">百度</a><br>
<a href="https://www.taobao.com/" target="main1">淘宝</a>
</center>
</body>
</html>
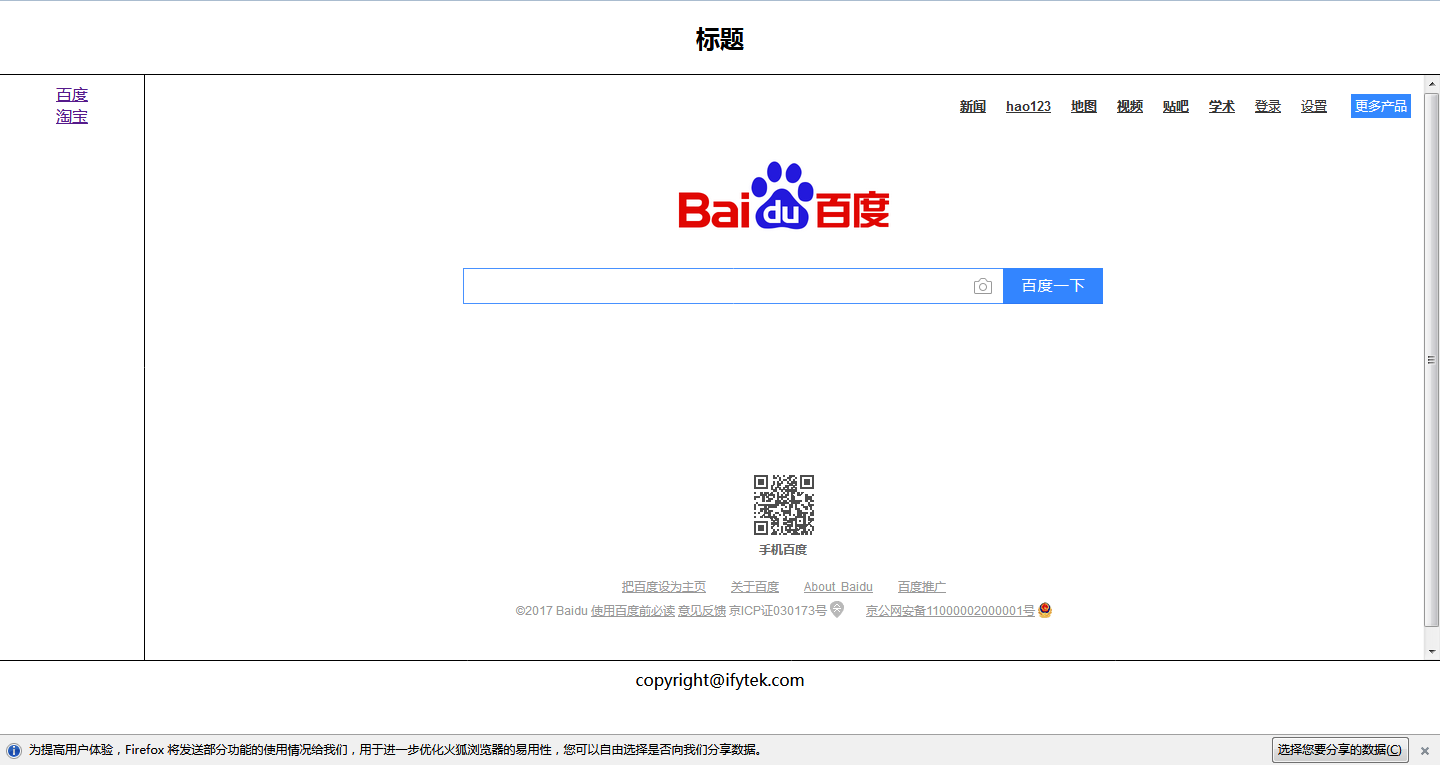
效果如下:

相关文章推荐
- 黑马程序员-超链接标签<a>
- CSS颜色代码大全及<a>标签超链接颜色改变
- ecshop如何去掉<a>标签超链接的虚线框
- HTML——给图片<img>标签加上超链接
- 超链接标签<a>缓存问题的解决
- 实现点击超链接<a>标签,点击的标签变色,标注
- perl <a> 标签的 href 属性用于指定超链接目标的 URL的值
- HTML——给图片<img>标签加上超链接
- 点击<li>标签触发<a>中的超链接
- HTML标签天天练4--<a>超链接
- HTML超链接标签<a>
- 超链接<a>标签和javascript:void(0)
- jsp页面中使用超链接标签<a>中的属性<href>和<onclick>同时触发怎么执行
- (转)CSS颜色及<a>标签超链接颜色改变
- 超链接<a>标签
- 用图片做超链接标签<A></A>的热点的时候,如何去除超链接对图片产生的边框(忘了,加深下印象)
- <a>标签-超链接,锚点
- 图像的影像地图超链接,<map>标签浅谈
- 超链接<a>标签和javascript:void(0)
- 图像的影像地图超链接,<map>标签浅谈
