介绍一个名为dragger的android控件
2017-10-16 21:52
411 查看
前言
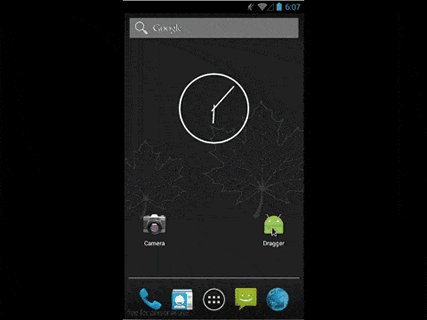
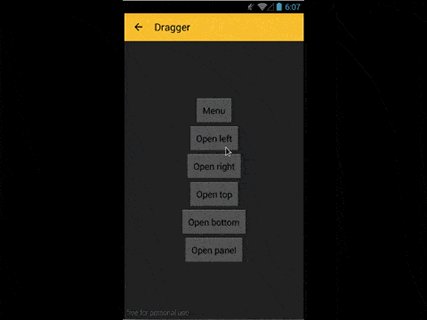
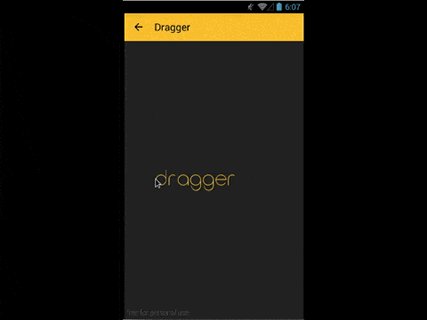
最近在做一个项目的时候要求使用一个弹出的效果,正好遇见如下的一个效果,
感觉效果很好看就用了
项目地址如下:Dragger
开始使用:(开发环境为Android Studio)
在你的build.gradle文件中添加如下内容repositories {
maven {
url "https://jitpack.io"
}
}dependencies {
compile 'com.github.ppamorim:dragger:1.2'
}新建一个Main2Activity
activity_main2.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="16dp" android:src="@mipmap/dragger" android:background="@color/gray"/> </FrameLayout>
Main2Activity.java
public class Main2Activity extends DraggerActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
DraggerView draggerView = (DraggerView) findViewById(R.id.dragger_view);
draggerView.setDraggerPosition(DraggerPosition.BOTTOM);
}
}修改MainActivity.java
在activity_main.xml中添加一个button后在MainActivity.java里面添加如下代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, Main2Activity.class);
startActivity(intent);
}
});
}解释
新建的Main2Activity其实就是那个效果中弹出的Activity,通过MainActivity中的按钮跳转到Main2Activity后执行draggerView的setDraggerPosition的方法,其中参数为DraggerPosition.BOTTOM表示的是向下弹出,其他几种详见官方的例子
一些其他可以使用的方法
setDraggerCallback(DraggerCallback) //Interface that's provides some infos of the animation. setSlideEnabled(boolean) //Enable or disable the drag, useful to use with ScrollViews. setHorizontalDragRange(float) //Draggable distance that the draggableView can use, horizontally. setVerticalDragRange(float) //Draggable distance that the draggableView can use, vertically. setRunAnimationOnFinishInflate(boolean) //Run the initial animation, useful if you only want the drag function. setDraggerLimit(float) //Set the max limit drag, default is 0.5 (center of the screen). setDraggerPosition(DraggerPosition) //Set the position of archor. setTension(float) //Tension of the animation. This represent with the friction, how much time the animation will be executed. setFriction(float) //Friction of the animation. This represent with the tension, how much friction is applied at the tension animation. show() //Show the drag view with Rebound animation. closeActivity() //Simply close the activity with Rebound animation, based of the DraggerPosition choosen.
相关文章推荐
- 介绍一个Android的开源的自定义小控件:TextDrawable
- android 让一个控件按钮居于底部的几种方法
- Android Support Library控件详细介绍之RecyclerView
- Android下仿一个优化大师的流量悬浮控件
- Appium+Robotframework实现Android应用的自动化测试-3:一个必不可少的工具介绍
- 【Android】如何让一个控件能主动获取到焦点
- Android新控件Snackbar的介绍以及使用
- 介绍一个android开源文件选择对话框:android-file-dialog
- Android Switch控件介绍
- 定制你自己的android手机桌面Launcher===一个完成Launcher开发的介绍 (第二篇)
- 介绍一个很全面源码关于android 账户管理的源码
- Android自定义控件系列七:详解onMeasure()方法中如何测量一个控件尺寸(一)
- Android开发每次都需要按一个退格键或者回车才能显示出我edittext控件里面的内容
- swing控件的介绍(开始是一个程序演示)
- android android.widget.Switch控件的介绍
- 一个Demo让你掌握所有的android控件
- Android SlidingDrawer控件使用方法介绍
- Android墨迹3.0特性介绍效果实现——做一个垂直滚动的Layout
- Android SwipeRefreshLayout 官方下拉刷新控件介绍
- Android SwipeRefreshLayout 官方下拉刷新控件介绍
