vue-cli 打包找不到 css 资源或者图片资源问题
2017-10-14 15:39
1011 查看
用vue-cli 开发,要打包了,放到tomcat 上发现css 或者图片加载不出来,控制台一看是资源路径不对
资源是在assets 目录下的

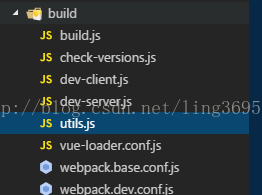
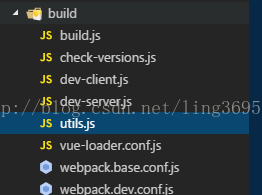
彻底的解决办法 utils.js 文件中

如此就能尽情的 npm run build 了
资源是在assets 目录下的

彻底的解决办法 utils.js 文件中

if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
publicPath: '../../', //解决 build css bg img 加载路径不对问题
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}如此就能尽情的 npm run build 了
相关文章推荐
- vue-cli中解决css引用图片打包后找不到文件资源的问题
- 详谈vue+webpack解决css引用图片打包后找不到资源文件的问题
- vue+webpack解决css引用图片打包后找不到资源文件的问题
- vue-cli打包css图片路径不对问题
- vue打包后字体和图片资源失效问题
- vue打包后CSS中引用的背景图片不显示问题
- vue打包之后静态资源图片失效问题
- vue打包后字体和图片资源失效问题
- vue-cli项目打包后图片路径问题
- vue打包后字体和图片资源失效问题
- No mapping found for HTTP request with URI 找不到图片或者其他的静态资源问题解决办法
- vue打包css文件中背景图片的路径问题
- 解决vue打包之后静态资源图片失效的问题
- 解决vue打包css文件中背景图片的路径问题
- 基于vue打包后字体和图片资源失效问题的解决方法
- webpack打包vue项目后,一些文件图片路径找不到的问题解决办法
- vue-cli2打包前和打包后的css前缀不一致的问题解决
- vue项目打包后资源相对引用路径的和背景图片路径问题
- 解决vue-cli webpack打包后加载资源的路径问题
- hbm文件如何打包在jar中不出现资源文件找不到的问题
