登录页面的密码的显示与隐藏
2017-10-14 10:27
211 查看
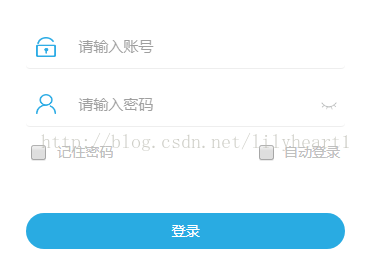
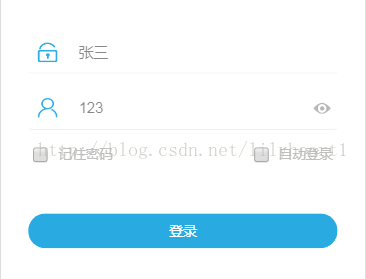
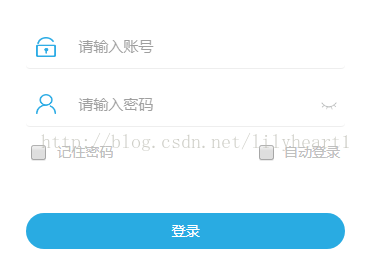
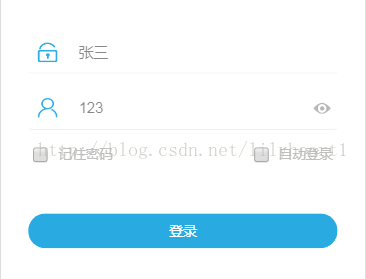
登录用户密码的显示与隐藏(样式自行定义,仅写了简单的代码):
html部分:
js部分:
最终结果:



html部分:
<div class="form-group"> <img src="img/yonghu.png"/> <input type="text" name="" class="form-control input_item" id="" placeholder="请输入账号"required> </div>
<div class="form-group"> <img src="img/mima.png" alt=""/> <input type="password" name="" class="form-control input_item " id="pwd" placeholder="请输入密码"required> <img src="img/eyes_hide.png"alt="" id="eyesHide"> <img src="img/eyes_show.png"alt="" id="eyesShow"> </div>
js部分:
$("#eyesHide").click(function(){
if($("#pwd").attr("type")=="password"){
$("#pwd").attr('type','text');
$("#eyesShow").show();
$("#eyesHide").hide();
}
});
$("#eyesShow").click(function(){
if($("#pwd").attr("type")=="text"){
$("#pwd").attr('type','password');
$("#eyesShow").hide();
$("#eyesHide").show();
}
});最终结果:



相关文章推荐
- 登录页面密码显示隐藏功能
- Android 注册页面 设置显示或者隐藏密码 和 点击获取验证码倒计时60s
- Android笔记:登录显示与隐藏密码
- 登录密码的显示与隐藏
- JS实现登录页密码的显示和隐藏
- ionic的切换效果实现——以登录页密码显示隐藏切换为例
- 1 完成登录页面(到记事本文件进行密码和用户名的验证)。 2 完成 用户注册页面(将注册信息显示在本页面 div 中)。
- 登录密码,眼睛效果,点击显示,点击隐藏
- 登录界面获取用户名密码,在第二个页面读出该用户名,然后显示。
- 编写一个jsp程序,实现用户登录,当用户输入的用户或密码错误时,将页面重定向到错误提示页,并在该页面显示30秒后 自动回到用户登录界面
- WordPress用户登录框密码的隐藏与部分显示技巧
- 显示/隐藏登录密码
- WordPress用户登录框密码的隐藏与部分显示技巧
- 登录界面的记住密码和密码的隐藏、显示
- JS实现登录页密码的显示和隐藏功能
- android 登录密码显示与隐藏
- android 登录框隐藏显示密码
- 增加显示phpmyadmin登陆框 让phpmyadmin需要登录密码
- javascript控制页面控件隐藏显示的两种方法
- android之EditText实现动态显示隐藏密码输入框的内容(实用)
