iPhone X以及iOS11的一些问题以及简单的适配
2017-10-11 15:06
369 查看
1、iPhone X尺寸问题
分辨率1125*2436 (375*812)
导航栏为 44+44 原来为20+44。 ([[UIApplication sharedApplication] statusBarFrame].size.height
可以获取到当前的状态栏的高度,怎么用根据你的需要来设计,这里也可以用下面的判断是不是iphonex来定,但是我个人觉得这样读出来会好一点吧。)底部tabbar 49+34 其余屏幕 49+0。 (同上提示:自定义的tabbar可以选择系统的高度来制作自己的自定义tabbar的高度。customTabBarBySelf.frame = self.tabBar.bounds;
)我这里讲的主要是基础的适配工作,以及一些iPhone X的新知识点
屏幕注意iPhone X的屏幕素质比较好,所以它需要加载较高像素的图片,我们要提供必要的@3x资源。
另外由于iPhone X极高的长宽比,我们用作背景的图片都需要重新设计,以保证比例适合,内容被裁切后效果仍然ok。
1、启动App 对于一些老项目,在启动图上,可能没有采用xib或者SB进行适配的,所以可能会出现如图一,这样导致整个项目运行就会不能完全贴合。

图一
解决办法,在项目设置里面直接用LaunchScreen.xib或者LaunchScreen.storyboard进行配置启动图,这样项目就会完整显示了。如图二

图二LaunchImage关于iPhoneX(我就不吐槽刘海了...),如果你的APP在iPhoneX上运行发现没有充满屏幕,上下有黑色区域,那么你应该也像我一样LaunchImage没有用storyboard而是用的Assets,解决办法如图,启动图的尺寸为1125x2436,or you can iOS开发时如何使用 Launch Screen Storyboard。

TabBarController因为我们的项目用了第三方的TabBarController,在iPhoneX运行,tabBar看起来怪怪的...估计作者要等到猴年马月才适配iPhoneX,项目又着急上线,就自己修改了第三方,主要是tabBar高度及tabBarItem偏移适配,iPhoneX由于底部安全区的原因UITabBar高度由49pt变成了83pt,可以通过判断机型来修改相关界面代码
?
2、程序进到程序的首页。如果采用了MJRefresh的刷新机制,则会显示如下图的效果,导致刷新头部显示。不过按照实验能看到,如果不显示下拉箭头,则【刘海】可以正好盖住(如图一),不过想让statusBar变颜色,可以采用view上移-88 则会正常显示。(如图二)或者界面不上移动,将刷新头部背景色变成和项目顶部背景色一样也可以,即设置:.mj_header.backgroundColor
如果都不想改,可以坐等MJRefresh的作者更新,目前这个问题,已经提交给作者。

图一

图二3、处理到这里,可能的发现,原来上移status可能是20 ,在iPhone X的设备上,变成了88,如何设置。可以采用:
4、项目中难免使用全屏的情况,如果界面比较负责,无法采用约束布局,需要代码适配,由于status 的高度改变,需要改变动态的计算。如图一:

图一
修改完后:图二

图二2、tableview的导致的问题。如图一目前模拟器设置中也存在如下问题,不过目前不确定会不会有所调整。

图一(1)

图一(2)解决办法:目前发现在iOS 11中,会默认开启获取的一个估算值来获取一个大体的空间大小,导致不能正常显示,可以选择关闭。目前尝试在delegate中处理不能很好的解决,不过可以直接设置:
就能够正常显示了。图二

图二
此应用程序已崩溃,因为它尝试访问隐私敏感数据,而无需使用说明。应用程序的Info.plist必须包含一个NSPhotoLibraryAddUsageDescription键,其中的字符串值向用户解释应用程序如何使用此数据。
解决:如果你不愿思考而习惯性百度的话,会发现有很多类似的问题。不过它们基本都是缺少“NSPhotoLibraryUsageDescription”,而这里却是缺少“NSPhotoLibraryAddUsageDescription”。其实翻译已经说明问题,崩溃原因就是info.plist中因为缺少“NSPhotoLibraryAddUsageDescription”权限,自己去添加上就解决问题了。
原因:经过了解,导致问题的原因是iOS11系统过后苹果新增加了一个权限,以后保存图片需要添加权限“Privacy - Photo Library Additions Usage Description”。经测试,对于未升级到iOS11的设备保存图片并没任何问题, 但设备升级到iOS11后再保存图片APP一定会崩溃,同学们赶紧维护吧!
示图:崩溃展示:This app has crashed because it attempted to access privacy-sensitive data without a usage description. The app's Info.plist must contain an NSPhotoLibraryAddUsageDescription key with a string value explaining to the user how the app uses this data.
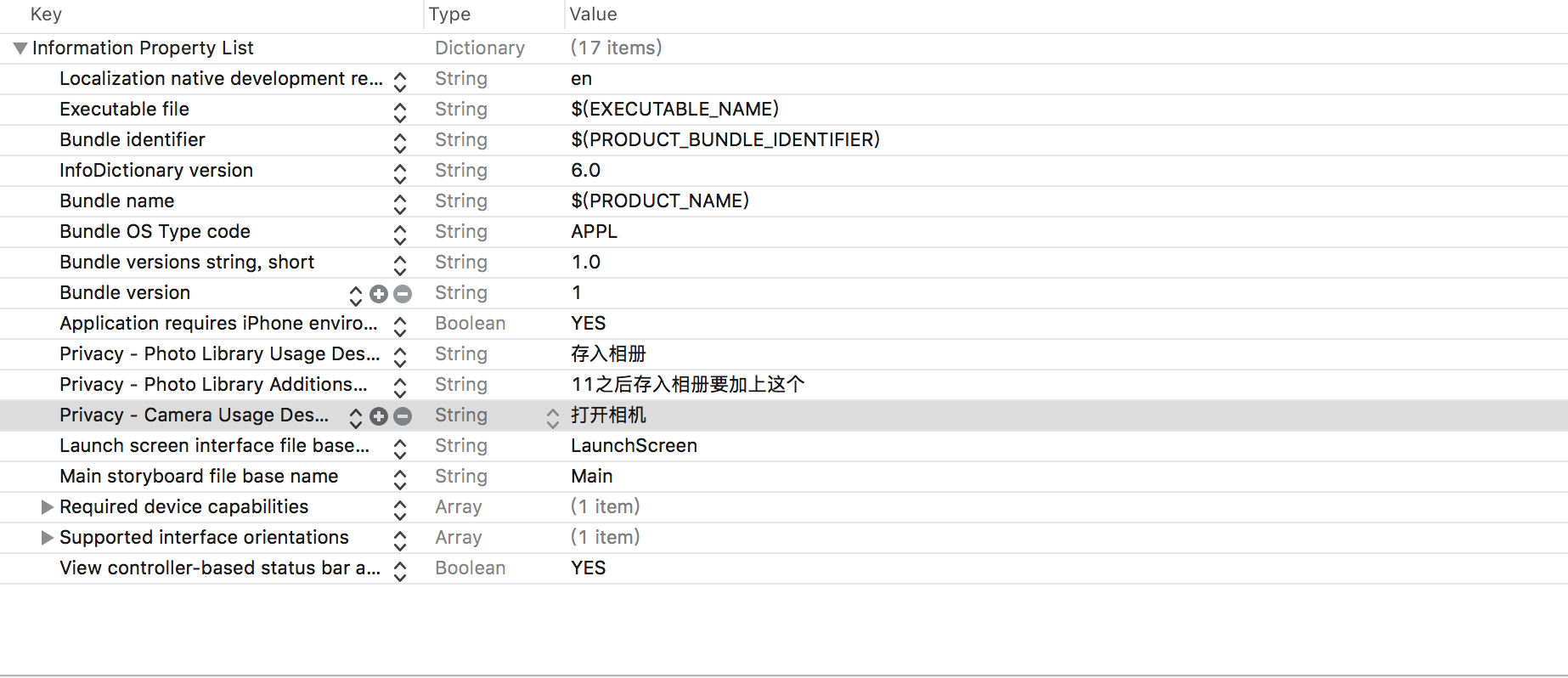
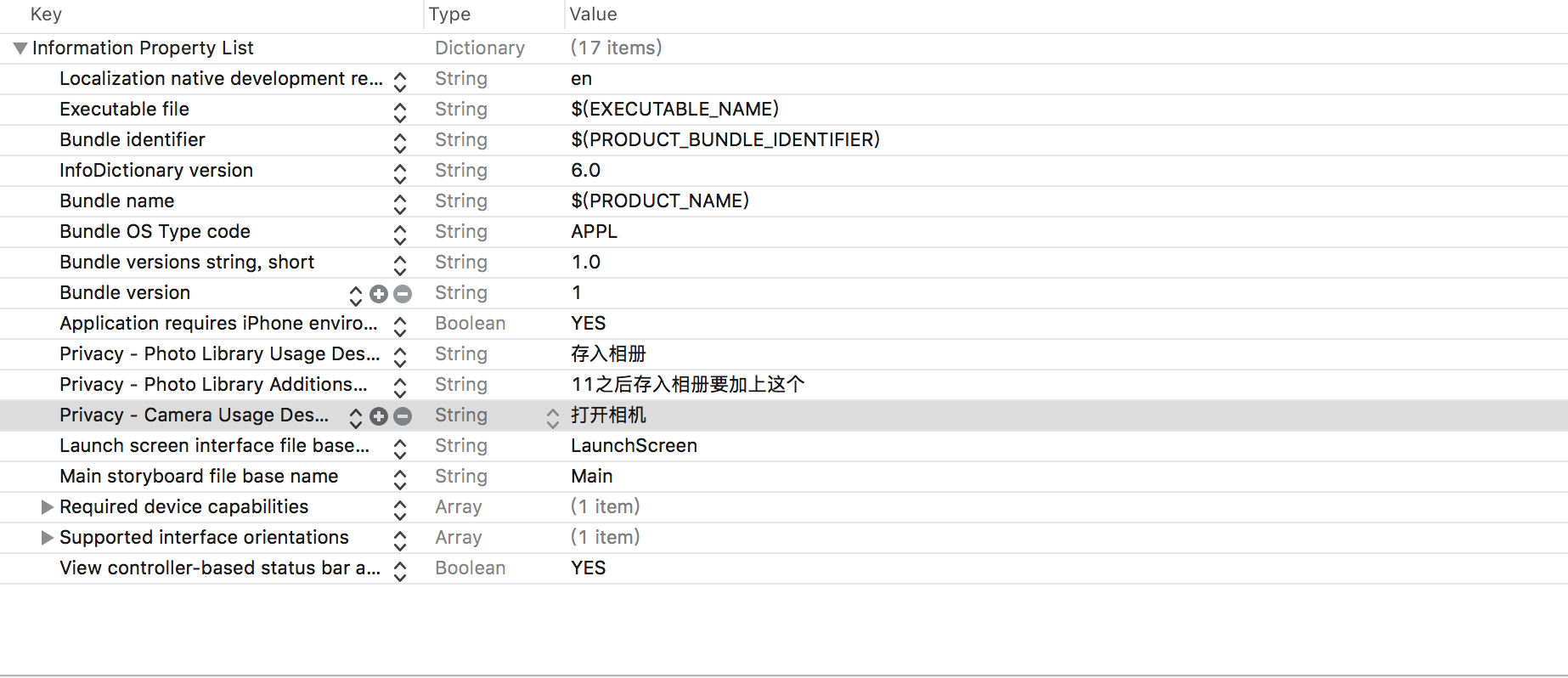
info.plist的配置图片示意:

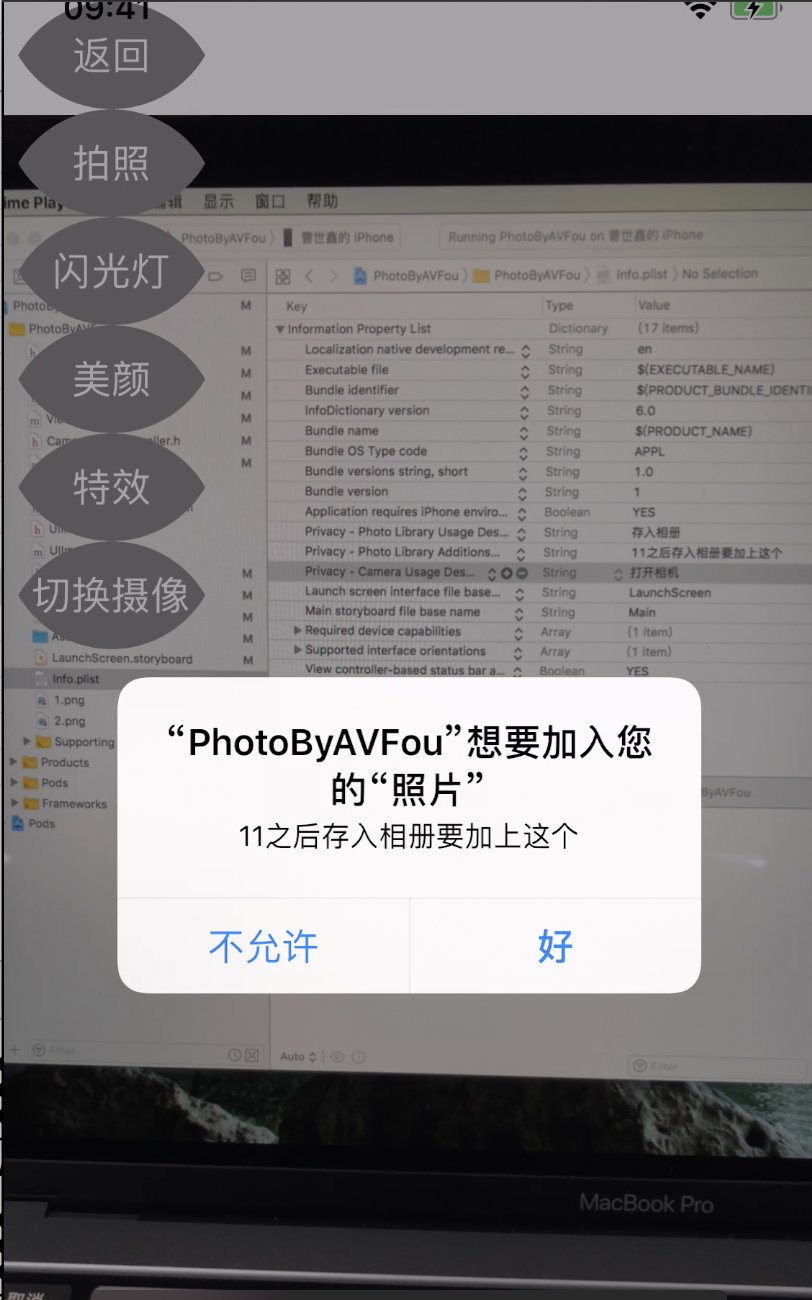
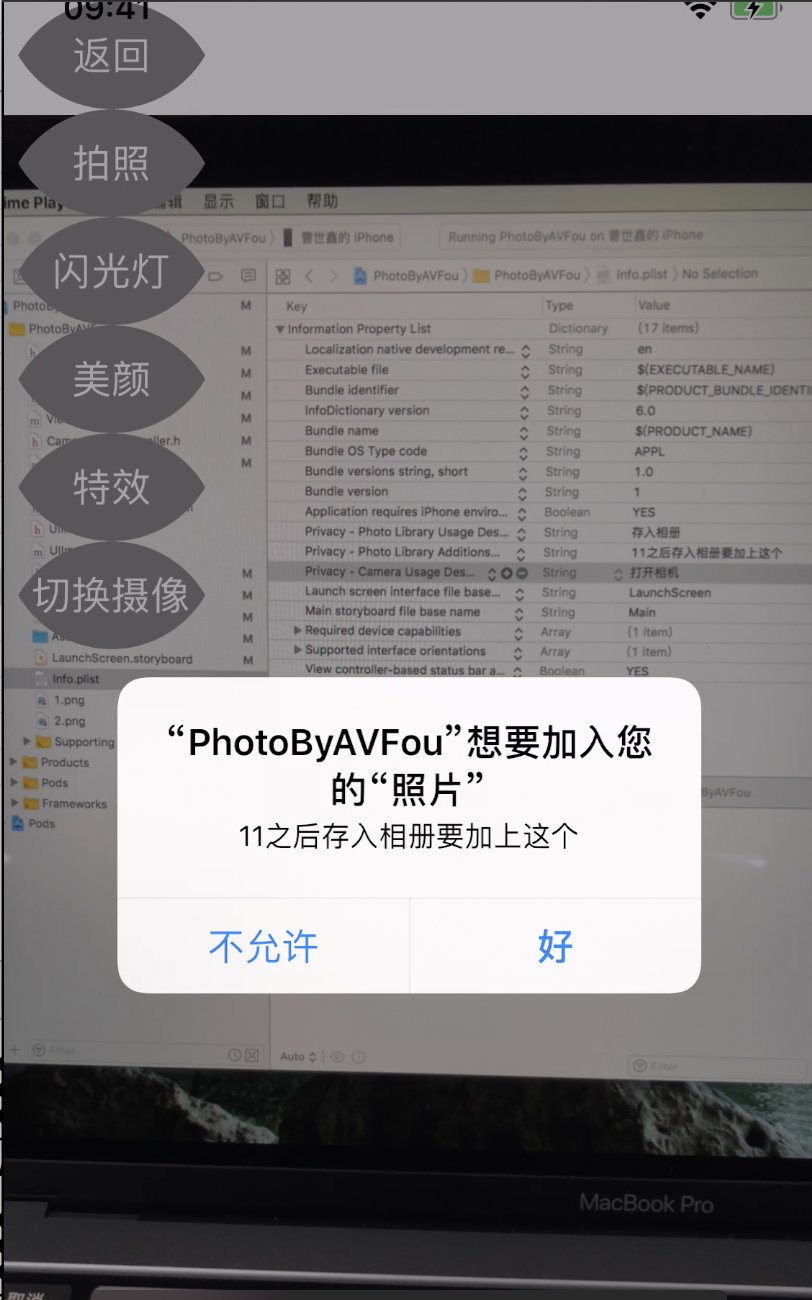
app弹出的示意图:

分辨率1125*2436 (375*812)
导航栏为 44+44 原来为20+44。 ([[UIApplication sharedApplication] statusBarFrame].size.height
可以获取到当前的状态栏的高度,怎么用根据你的需要来设计,这里也可以用下面的判断是不是iphonex来定,但是我个人觉得这样读出来会好一点吧。)底部tabbar 49+34 其余屏幕 49+0。 (同上提示:自定义的tabbar可以选择系统的高度来制作自己的自定义tabbar的高度。customTabBarBySelf.frame = self.tabBar.bounds;
)我这里讲的主要是基础的适配工作,以及一些iPhone X的新知识点
1、屏幕
我们在编码中使用的是以point为单位的屏幕尺寸(在不同设备上每个point对应的实际像素点是不一样的),iPhone 8的尺寸是375pt × 667pt @2x,iPhone X的尺寸是375pt × 812pt @3x,也就是屏幕宽度是一样的,但是高出了145pt,大概能多显示20%的内容。
屏幕注意iPhone X的屏幕素质比较好,所以它需要加载较高像素的图片,我们要提供必要的@3x资源。
另外由于iPhone X极高的长宽比,我们用作背景的图片都需要重新设计,以保证比例适合,内容被裁切后效果仍然ok。
1、启动App 对于一些老项目,在启动图上,可能没有采用xib或者SB进行适配的,所以可能会出现如图一,这样导致整个项目运行就会不能完全贴合。

图一
解决办法,在项目设置里面直接用LaunchScreen.xib或者LaunchScreen.storyboard进行配置启动图,这样项目就会完整显示了。如图二

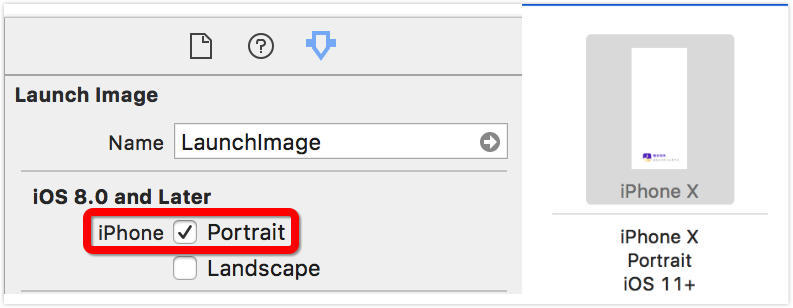
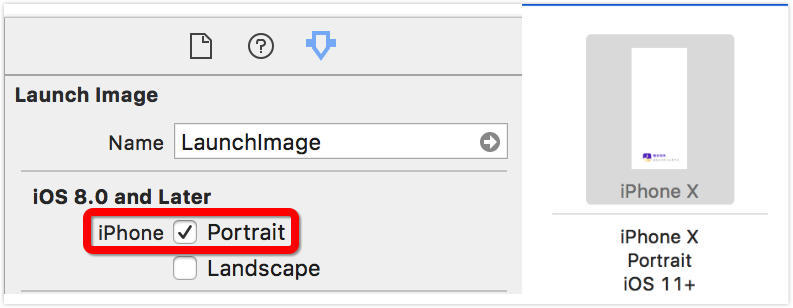
图二LaunchImage关于iPhoneX(我就不吐槽刘海了...),如果你的APP在iPhoneX上运行发现没有充满屏幕,上下有黑色区域,那么你应该也像我一样LaunchImage没有用storyboard而是用的Assets,解决办法如图,启动图的尺寸为1125x2436,or you can iOS开发时如何使用 Launch Screen Storyboard。

TabBarController因为我们的项目用了第三方的TabBarController,在iPhoneX运行,tabBar看起来怪怪的...估计作者要等到猴年马月才适配iPhoneX,项目又着急上线,就自己修改了第三方,主要是tabBar高度及tabBarItem偏移适配,iPhoneX由于底部安全区的原因UITabBar高度由49pt变成了83pt,可以通过判断机型来修改相关界面代码
?
如果都不想改,可以坐等MJRefresh的作者更新,目前这个问题,已经提交给作者。

图一

图二3、处理到这里,可能的发现,原来上移status可能是20 ,在iPhone X的设备上,变成了88,如何设置。可以采用:

图一
修改完后:图二

图二2、tableview的导致的问题。如图一目前模拟器设置中也存在如下问题,不过目前不确定会不会有所调整。

图一(1)

图一(2)解决办法:目前发现在iOS 11中,会默认开启获取的一个估算值来获取一个大体的空间大小,导致不能正常显示,可以选择关闭。目前尝试在delegate中处理不能很好的解决,不过可以直接设置:

图二
3.问题:
昨天维护APP时,发现拍照后保存图片时应用崩溃,输出如下:This app has crashed because it attempted to access privacy-sensitive data without a usage description. The app's Info.plist must contain an NSPhotoLibraryAddUsageDescription key with a string value explaining to the user how the app uses this data.Google翻译:此应用程序已崩溃,因为它尝试访问隐私敏感数据,而无需使用说明。应用程序的Info.plist必须包含一个NSPhotoLibraryAddUsageDescription键,其中的字符串值向用户解释应用程序如何使用此数据。
解决:如果你不愿思考而习惯性百度的话,会发现有很多类似的问题。不过它们基本都是缺少“NSPhotoLibraryUsageDescription”,而这里却是缺少“NSPhotoLibraryAddUsageDescription”。其实翻译已经说明问题,崩溃原因就是info.plist中因为缺少“NSPhotoLibraryAddUsageDescription”权限,自己去添加上就解决问题了。
原因:经过了解,导致问题的原因是iOS11系统过后苹果新增加了一个权限,以后保存图片需要添加权限“Privacy - Photo Library Additions Usage Description”。经测试,对于未升级到iOS11的设备保存图片并没任何问题, 但设备升级到iOS11后再保存图片APP一定会崩溃,同学们赶紧维护吧!
示图:崩溃展示:This app has crashed because it attempted to access privacy-sensitive data without a usage description. The app's Info.plist must contain an NSPhotoLibraryAddUsageDescription key with a string value explaining to the user how the app uses this data.
info.plist的配置图片示意:

app弹出的示意图:

相关文章推荐
- iOS11以及iPhone X的简单适配
- iOS11以及iPhone X遇到的相关问题
- 兼容iOS 10 ,升级xcode8出的一堆问题的解决方案,以及一些适配.
- 移动端iPhone系列适配问题的一些坑
- iOS开发之适配IPV6更新网络处理为AFNetworking3.x, 集成以及遇到的一些问题总结。
- 【iOS-Cocos2d游戏开发之八】开启高清(960*640)模式问题与解答、图片适配以及设置iphone横竖屏
- 关于适配ios8、iPhone6、iphone plus以及资源优化相关问题
- 兼容iOS 10 ,升级xcode8出的一堆问题的解决方案,以及一些适配.
- iOS 11更新后以及iPhone X推出后工程中遇到的问题及适配
- 有关iOS11和iPhoneX的适配问题
- 兼容iOS 10 ,升级xcode8出的一堆问题的解决方案,以及一些适配.
- 【iOS-Cocos2d游戏开发之八】开启高清(960*640)模式问题与解答、图片适配以及设置iphone横竖屏
- PostgreSQL一些简单问题以及解决办法
- Iphone数组一些基础操作 NSArray/NSMutableArray,以及内存注意问题。
- centos 7 PostgreSQL一些简单问题以及解决办法
- 【Cocos2d游戏开发之八】开启高清(960*640)模式问题与解答、图片适配以及设置iphone横竖屏
- IOS7 遇到的一些 frame适配 问题以及解决
- iPhone沙盒以及文件操作的一些简单介绍
- PostgreSQL一些简单问题以及解决办法
- 【Cocos2d游戏开发之八】开启高清(960*640)模式问题与解答、图片适配以及设置iphone横竖屏
