检测用户是否打开浏览器控制台的方式
2017-10-11 13:50
281 查看
昨天家人让我下载一个MV,是腾讯视频上的。
我寻思这直接找到音频文件地址下载不就OK了么 发现我打开控制台之后,播放着的视频立刻变成静态图片,关闭控制台就恢复正常。
这是如何实现的呢 根据前人的经验整理了一下。
方法一:
方法二:
这两种方案都是利用了console打印日志的异步策略。
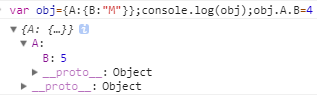
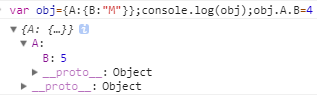
当使用console打印对象的时候(RegExp/Date/Array/Dom),输出的是引用,也就是说,显示到控制台上的是最新的值,而不是执行输出那一刻的值。如下图:

即,每次显示的时候,都会重新获取信息。
好了,现在写一个完整的模拟Demo
我寻思这直接找到音频文件地址下载不就OK了么 发现我打开控制台之后,播放着的视频立刻变成静态图片,关闭控制台就恢复正常。
这是如何实现的呢 根据前人的经验整理了一下。
方法一:
var x = document.createElement('div');
var isOpening = false;
Object.defineProperty(x, 'id', {
get:function(){
// 在这里放入你的代码
document.write('Console is opened');
}
});
console.info(x);方法二:
(function () {var re = /x/;
var i = 0;
console.log(re);
re.toString = function () {
return '第 ' + (++i) + ' 次打开控制台';
};
})()这两种方案都是利用了console打印日志的异步策略。
当使用console打印对象的时候(RegExp/Date/Array/Dom),输出的是引用,也就是说,显示到控制台上的是最新的值,而不是执行输出那一刻的值。如下图:

即,每次显示的时候,都会重新获取信息。
好了,现在写一个完整的模拟Demo
<html>
<script>
var ConsoleManager={
onOpen(){
alert("Console is opened")
},
onClose(){
alert("Console is closed")
},
init(){
var self = this;
var x = document.createElement('div');
var isOpening = false,isOpened=false;
Object.defineProperty(x, 'id', {
get(){
if(!isOpening){
self.onOpen();
isOpening=true;
}
isOpened=true;
}
});
setInterval(function(){
isOpened=false;
console.info(x);
console.clear();
if(!isOpened && isOpening){
self.onClose();
isOpening=false;
}
},200)
}
}
ConsoleManager.onOpen = function(){
alert("Console is opened!!!!!")
}
ConsoleManager.onClose = function(){
alert("Console is closed!!!!!")
}
ConsoleManager.init();
</script>
</html>
相关文章推荐
- cookie的作用和检测用户浏览器是否支持cookie
- adblockTester通过js检测用户浏览器是否安装了AdBlock
- 使用jquery+ajax方式实现用户注册时,检测用户名是否存在
- PHP检测用户是否关闭浏览器的方法
- 检测用户是否是第一次打开应用
- php:检测用户当前浏览器是否为IE浏览器
- 使用jquery+ajax方式实现用户注册时,检测用户名是否存在
- 检测用户浏览器是否支持CSS3的方法
- 使用js检测用户是否在用微信浏览器浏览网站
- PHP检测用户是否关闭浏览器的方法
- 普通网站检测浏览器是否支持格式在webkit中的实现方式
- 使用php检测用户当前使用的浏览器是否为IE浏览器
- php 检测用户是否关闭浏览器
- adblockTester通过js检测用户浏览器是否安装了AdBlock
- 检测用户浏览器是否支持cookie
- php:检测用户当前浏览器是否为IE浏览器
- php 检测用户是否关闭浏览器
- 爬虫笔记之JS检测浏览器开发者工具是否打开
- js检测页面是否在微信浏览器打开
