html和CSS基础学习(十五)
2017-10-09 19:39
316 查看
表单
(1)表单:向服务器提交数据。<!DOCTYPE html>
<html>
<head>
<metacharset="UTF-8">
<title></title>
</head>
<body>
<!--使用form创建一个表单action表示提交服务器的地址-->
<formaction="index.html" >
用户名<input type="text"name="username"/>
<br/>
密码 <input type="password" name="password"/>
<br/>
<!--
创建一个提交单--value表示提交的名字>
-->
<inputtype="submit" value="注册"/>
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<metacharset="UTF-8">
<title></title>
</head>
<body>
<!--form表示一个表单,表单是用来提交给服务器的
action表示的是服务器地址,
-->
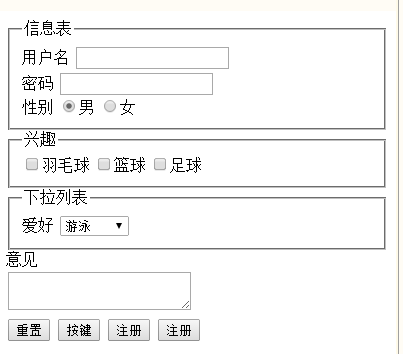
<formaction="index.html" >
<!--fieldset表示表单分组-->
<fieldsetid="">
<!--legend表示的是分组的组名-->
<legend>信息表</legend>
<!--label标签表示说明文字-->
<label>用户名</label>
<!--表示文本类型的输入框-->
<inputtype="text" name="username" />
<br/>
<label>密码</label>
<inputtype="password" name="passworld" />
<br/>
<labelfor="sn">性别</label>
<!--单项选择器 name属性表示同一个分组,只能选择一个checked表示默认-->
<inputid="sn" type="radio"name="sex" value="men" checked="checked"/>男
<inputid="sn" type="radio"name="sex" value="women"/>女
</fieldset>
<fieldsetid="">
<legend>兴趣</legend>
<label></label>
<!--一个多项选择器name表示同一个分组,给服务器识别的
value区别不同的爱好
-->
<input type="checkbox"name="hobby" value="Y"/>羽毛球
<inputtype="checkbox" name="hobby" value="L"/>篮球
<inputtype="checkbox" name="hobby" value="Z"/>足球
</fieldset>
<fieldset>
<legend>下拉列表</legend>
<label>爱好</label>
<!--multiple="multiple"表示多选中-->
<selectname="interest" >
<!--对下拉菜单中进行分组-->
<optgrouplabel="日常">
<optionvalue="swimming">游泳</option>
<optionvalue="sport">健身</option>
<optionvalue="slpping">睡觉</option>
</optgroup>
<optgrouplabel="业余">
<optionvalue="computer">电脑</option>
</optgroup>
</select>
</fieldset>
<label>意见</label>
<br/>
<!--表示创建一个文本框-->
<textarea></textarea>
<br/>
<!--重置按钮-->
<inputtype="reset" />
<!--创建一个按钮,但是没有实际的意义-->
<inputtype="button" value="按键"/>
<!--设置一个发送按钮-->
<buttontype="submit" >注册</button>
<!--表示发送的表-->
<inputtype="submit" value="注册"/>
</form>
</body>
</html>

相关文章推荐
- html和CSS基础学习(十三)
- HTML+CSS基础学习笔记2
- python之 前端HTML/CSS基础知识学习笔记
- HTML&CSS基础学习笔记2-Html的全局属性
- 〖前端开发〗HTML/CSS基础知识学习笔记
- 在慕课上学习的,HTML和CSS基础学习笔记6
- 在慕课上学习的,HTML和CSS基础学习笔记9
- 【嘉兴东臣php】HTML+CSS+JS基础学习周总结
- html+css+js基础学习
- HTML&CSS基础学习笔记1.23-input标签的单选与多选
- 在慕课上学习的,HTML和CSS基础学习笔记1
- 学习笔记-《零基础学习HTML5—html+css基础 》3.HTML模板
- 在慕课上学习的,HTML和CSS基础学习笔记4
- HTML&CSS基础学习笔记1.21-简单的注册页面
- HTML&CSS基础学习笔记1.28-颜色的表达
- 【慕课网】php工程师学习计划之我的学习笔记——01 入门必学web基础 htmlcss基础课程 篇
- HTML&CSS基础学习笔记3-HTML的标签语法
- HTML&CSS基础学习笔记1.19-DIV标签1
- HTML&CSS基础学习笔记1.15-合并单元格
- HTML&CSS基础学习笔记14—有序列表及列表嵌套
