[Access-Control-Allow-Origin]Web中使用filter实现跨域访问问题
2017-10-06 00:00
1076 查看
web.xml配置过滤器
在web.xml中定义一个isCross初始化变量,用于开启是否允许跨域访问。这将很好的控制跨域访问问题。<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd"> <web-app id="WebApp_ID"> <display-name>TestCrossOrigin</display-name> <filter> <filter-name>CrossOriginControl</filter-name> <filter-class>test.cross.origin.CrossOriginControl</filter-class> <init-param> <param-name>IsCross</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>CrossOriginControl</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <servlet> <servlet-name>crossOrigin</servlet-name> <servlet-class>test.cross.origin.CrossOriginTestServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>crossOrigin</servlet-name> <url-pattern>/crossOrigin</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>
filter[CrossOriginControl]实现
package test.cross.origin;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CrossOriginControl implements Filter{
private boolean isCross = false;
@Override
public void destroy() {
// TODO Auto-generated method stub
isCross = false;
}
@Override
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
// TODO Auto-generated method stub
if(isCross){
HttpServletRequest httpServletRequest = (HttpServletRequest)request;
HttpServletResponse httpServletResponse = (HttpServletResponse)response;
System.out.println("拦截请求: "+httpServletRequest.getServletPath());
httpServletResponse.setHeader("Access-Control-Allow-Origin", "*");
httpServletResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
httpServletResponse.setHeader("Access-Control-Max-Age", "0");
httpServletResponse.setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,userId,token");
httpServletResponse.setHeader("Access-Control-Allow-Credentials", "true");
httpServletResponse.setHeader("XDomainRequestAllowed","1");
}
chain.doFilter(request, response);
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
// TODO Auto-generated method stub
String isCrossStr = filterConfig.getInitParameter("IsCross");
isCross = isCrossStr.equals("true")?true:false;
System.out.println(isCrossStr);
}
}测试servlet[CrossOriginTestServlet]
package test.cross.origin;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CrossOriginTestServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
PrintWriter writer = resp.getWriter();
writer.write("cross success");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
super.doGet(req, resp);
}
}结果测试
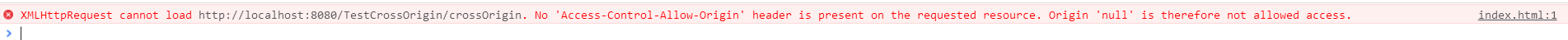
当isCross为false时:
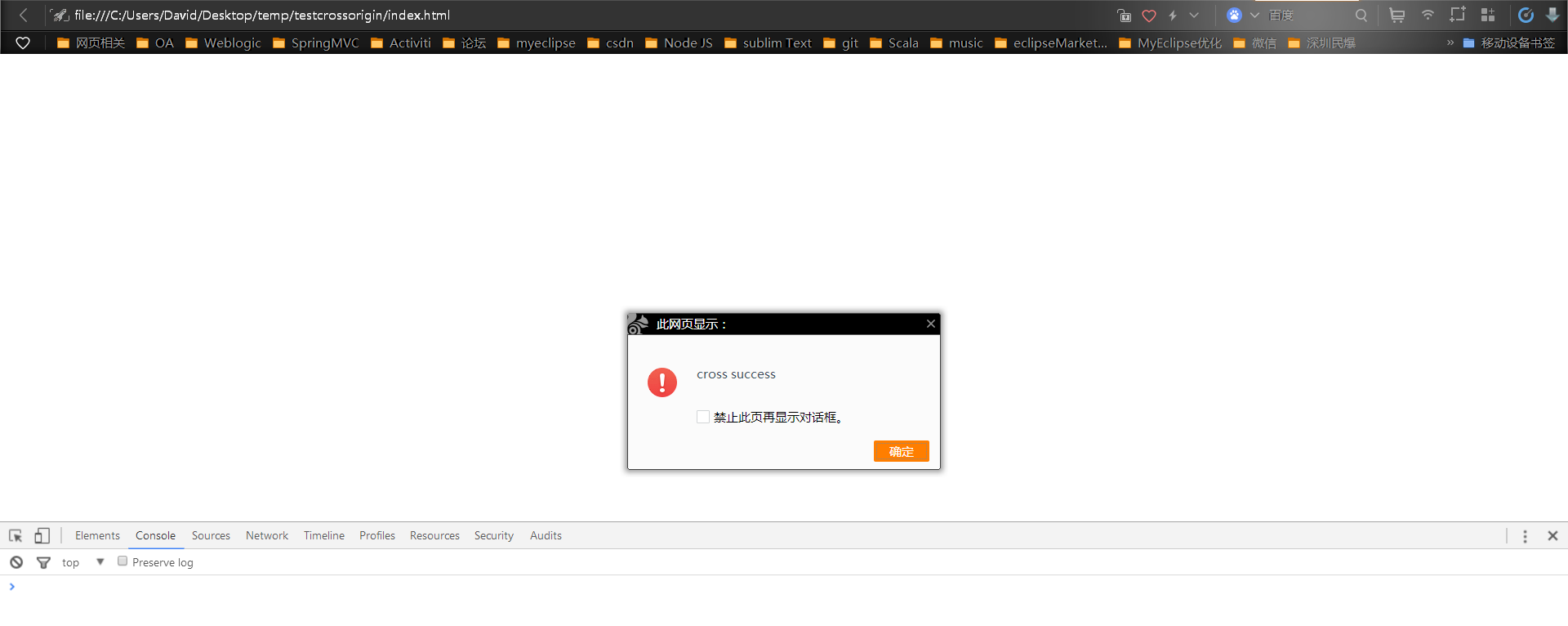
当isCross为true时:

上面是j2EE web环境下如何实现跨域访问,php环境下实现跨域访问见http://blog.csdn.net/u010989191/article/details/52950229
相关文章推荐
- [Access-Control-Allow-Origin]Web中使用filter实现跨域访问问题
- Ajax 设置Access-Control-Allow-Origin实现跨域访问
- ajax 设置Access-Control-Allow-Origin实现跨域访问
- [Ajax]设置Access-Control-Allow-Origin实现跨域访问(Header)
- ajax 设置Access-Control-Allow-Origin实现跨域访问
- Ajax 设置Access-Control-Allow-Origin实现跨域访问
- ajax 设置Access-Control-Allow-Origin实现跨域访问
- Flask: Ajax 设置Access-Control-Allow-Origin实现跨域访问;Ajax页面底部自动加载
- ajax 设置Access-Control-Allow-Origin实现跨域访问
- ajax 设置Access-Control-Allow-Origin实现跨域访问
- Access-Control-Allow-Origin 跨域访问问题
- Node+Express的跨域访问控制问题:Access-Control-Allow-Origin
- ajax 设置Access-Control-Allow-Origin实现跨域访问
- ajax 设置Access-Control-Allow-Origin实现跨域访问
- flask 设置headers['Access-Control-Allow-Origin']='*'实现跨域访问
- ajax 设置Access-Control-Allow-Origin实现跨域访问
- ajax 设置Access-Control-Allow-Origin实现跨域访问
- ajax 设置Access-Control-Allow-Origin实现跨域访问
- ajax 设置Access-Control-Allow-Origin实现跨域访问
- ajax 设置Access-Control-Allow-Origin实现跨域访问 post
