前端学习第一弹:制作简易菜谱
2017-10-03 21:27
309 查看
时隔几年重拾html(当时就学的很浅显),连基本属性都不记得了,希望能一直坚持下去,从一个个小例子中不断丰富知识库,加油吧~~程序写的比较乱,还请各位大牛指导一二……直接上代码吧:

点击“大盘鸡”便可跳转至相关页面:

放大或所缩小页面不会导致布局紊乱:

<head>
<title>
你好,吃货
</title>
<style>
.aa{font-family:"楷体";font-size:50px;text-align:center;color:yellow}
.bb{font-family:"宋体";font-size:30px;text-align:center;color:blue}
.cc{font-family:"黑体";font-size:20px;text-align:center;color:red;}
.dd{font-family:"黑体";font-size:20px;text-align:center;color:green;}
.ee{width:100%;height:100%;}
.table{width:95%;height:auto;} <!--声明了class(类)后续可使用类名调用-->
#box{width:1880px; height:auto; margin: 0 auto; } <!--命名了id,后续可使用id名称名调用-->
a{text-decoration:none} <!--去掉超链接的下划线-->
</style>
</head>
<body>
<div id="box"> <!--使用id名称为box的属性,使得页面再缩放时不变形-->
<table border="2" background="bejing.jpg" class="table">
<tr>
<td colspan="4" white-space:nowrap><div class="aa">菜谱</div></td>
</tr> <!--white-space:nowrap可以使得表格随着输入字符的长短自动伸缩-->
<tr>
<td colspan="2"><div class="bb">肉肉</div></td>
<td colspan="2"><div class="bb">菜菜</div></td>
</tr>
<tr>
<td><a href="http://dwz.cn/6ANiRt" target="_blank"><div class="cc">大盘鸡</div></a></td>
<td><img src="dapanji.jpg" class="ee"></td>
<td><a href="http://dwz.cn/6AO3Zs" target="_self"><div class="dd">酸辣土豆丝</div></a></td>
<td><img src="tudousi.jpg" class="ee"></td>
</tr>
<tr>
<td><a href="http://dwz.cn/6AOazb" target="_parent"><div class="cc">红烧肉</div></a></td>
<td><img src="hongshaorou.jpg" class="ee"></td>
<td><a href="http://dwz.cn/6AOanZ" target="_top"><div class="dd">红烧茄子</div></a></td>
<td><img src="qiezi.jpg" class="ee"></td>
</tr>
<tr>
<td><a href=" http://dwz.cn/6AO8TX"><div class="cc">孜然羊肉</div></a></td>
<td><img src="ziranyangrou.jpg" class="ee"></td>
<td><a href="http://dwz.cn/6AO9Fd"><div class="dd">千叶豆腐</div></a></td>
<td><img src="qianyedoufu.jpg" class="ee"></td>
</tr>
<!--target属性可以设置网页打开方式,如_blank使得浏览器新窗口打开页面-->
</table>
</div>
</body>
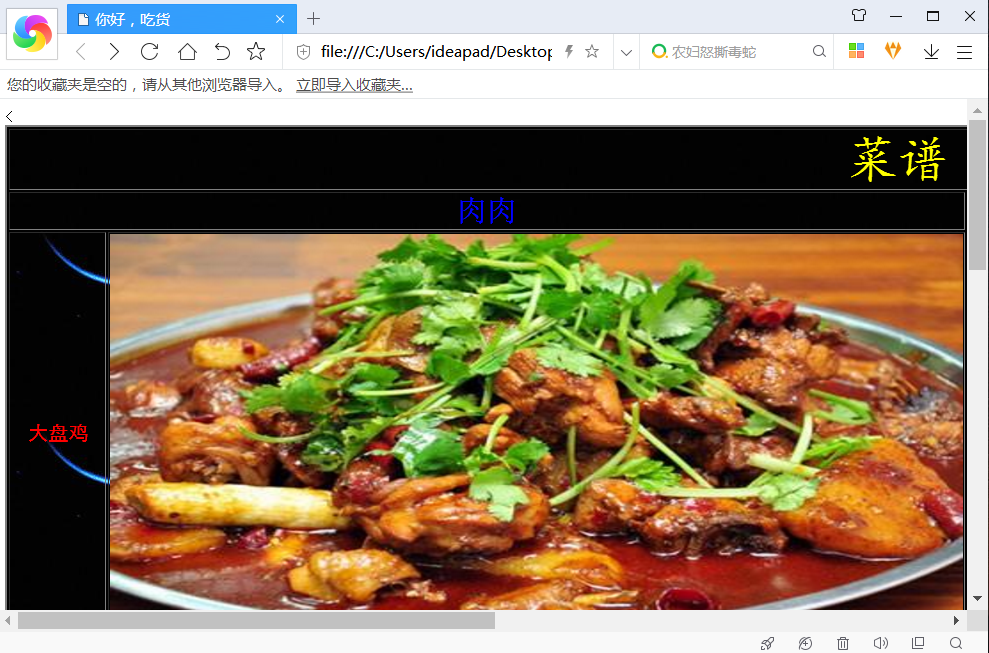
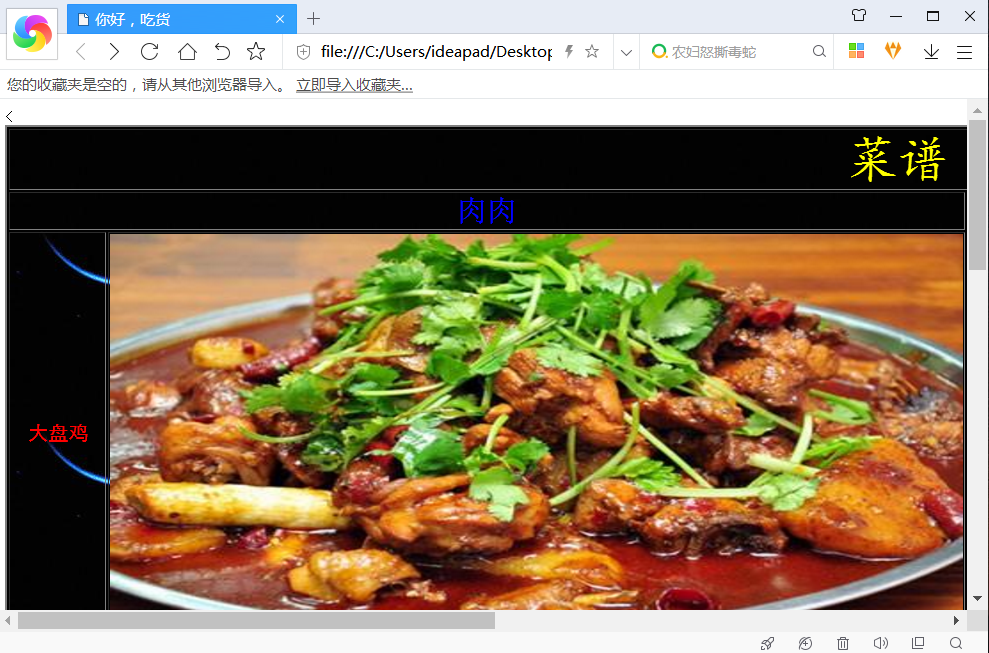
</html>大体页面如下(局部图):

点击“大盘鸡”便可跳转至相关页面:

放大或所缩小页面不会导致布局紊乱:

相关文章推荐
- 前端学习第六弹:制作一个简易导航
- 网页制作学习6----博客前端之锁屏和遮罩
- Android学习——FloatingActionButton制作简易弹出菜单
- 网页制作学习4----博客前端之下拉菜单
- 前端技术学习之道:html之简单网页表格制作
- [cocos2d-x学习笔记][入门基础]Box-2d物理引擎的使用02制作一个简易的愤怒小鸟Demo
- 前端学习笔记之页面制作(三)——HTML
- 前端学习第八弹:制作一个精美书签
- 轻松学习JavaScript十:JavaScript的Date对象制作一个简易钟表
- 【猪猪-前端】HTML5+CSS3技术制作的计算器,下载即可使用,学习HTML5必备DEMO
- 轻松学习JavaScript十:JavaScript的Date对象制作一个简易钟表
- Unity学习笔记2 简易2D横版RPG游戏制作(二)
- 前端学习第五弹:制作一个简单的网页
- 【自制】简易轻量化前端树菜单插件(基于jquery制作)
- 前端学习第三弹:利用div+css制作个人简历
- python学习:urllib库学习:制作简易爬虫下载图片
- 制作前端布局的一点点学习经验
- Unity学习笔记3 简易2D横版RPG游戏制作(三)
- 前端简易弹幕墙制作
- Unity学习笔记1 简易2D横版RPG游戏制作(一)
