layer父子页面交互(子页面form表单提交)
2017-09-27 11:28
483 查看
个人感觉layer弹窗功能挺好使用的,功能挺齐全的。
在这样的场景:父页面中有数据需要修改,但不需要跳转到下一个页面进行处理;
这时就可以考虑使用弹窗功能;
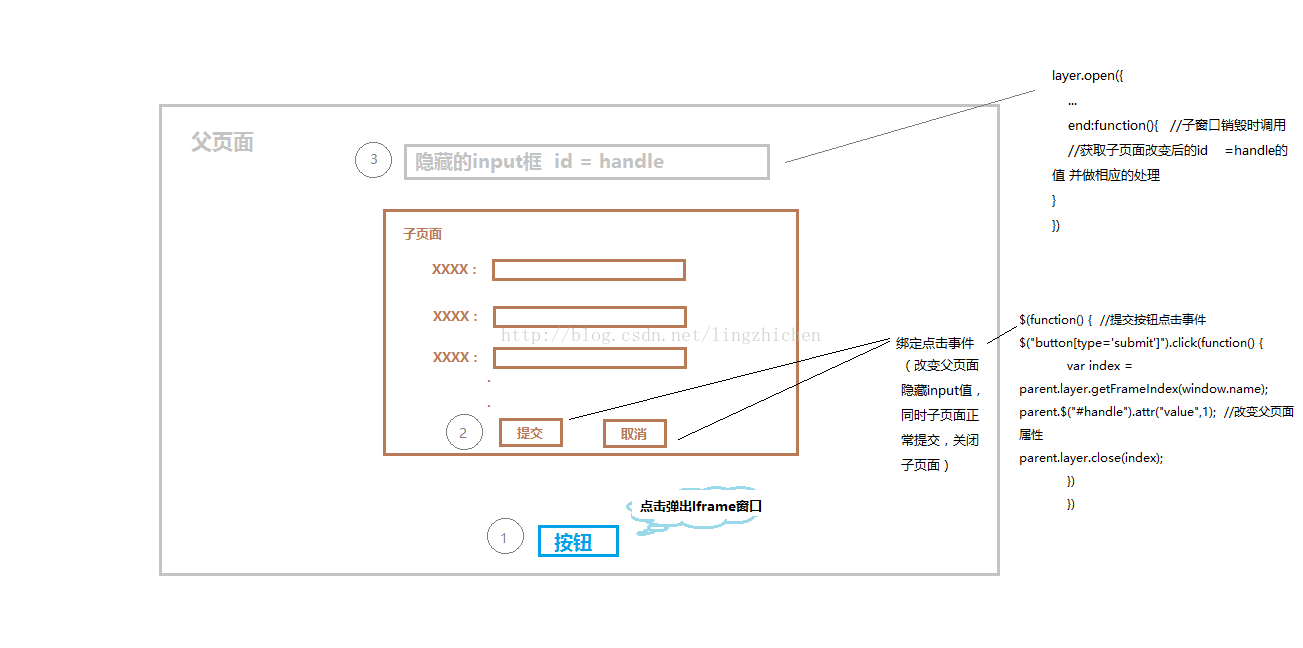
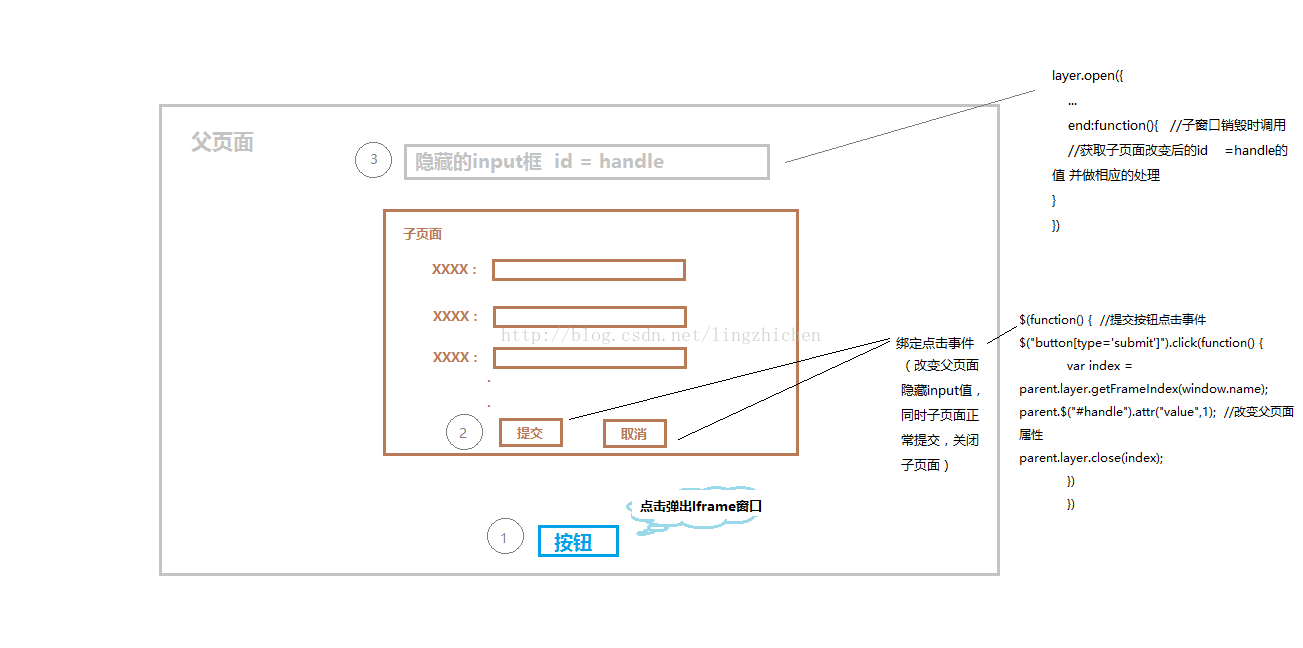
先看看图解:

再瞅瞅代码
//jsp部分
<input id="handle" name="handle" value="" hidden="hidden">
//js部分
layer.open({
title: "XXX",
type: 2,
area: ['700px', '530px'],
fix: false, //不固定
maxmin: true,
content: '子页面的url',
success:function(layero,index){
},
end:function(){ //子页面销毁时回调的方法
var handle = $("#handle").val();
if( handle == 1){
layer.msg('修改成功', {
icon: 1,
time: 1500 //2秒关闭(如果不配置,默认是3秒)
}, function(){
$("#handle").attr("value","");
window.location.href = '重新加载的页面';
});
}
}
});
很简单的举例,大家理解一下就好!
在这样的场景:父页面中有数据需要修改,但不需要跳转到下一个页面进行处理;
这时就可以考虑使用弹窗功能;
先看看图解:

再瞅瞅代码
//jsp部分
<input id="handle" name="handle" value="" hidden="hidden">
//js部分
layer.open({
title: "XXX",
type: 2,
area: ['700px', '530px'],
fix: false, //不固定
maxmin: true,
content: '子页面的url',
success:function(layero,index){
},
end:function(){ //子页面销毁时回调的方法
var handle = $("#handle").val();
if( handle == 1){
layer.msg('修改成功', {
icon: 1,
time: 1500 //2秒关闭(如果不配置,默认是3秒)
}, function(){
$("#handle").attr("value","");
window.location.href = '重新加载的页面';
});
}
}
});
//正常表单页面
// 提交按钮、取消按钮 绑定点击事件
<script type="text/javascript">
$(function() {
$("button[type='submit']").click(function() {
var index = parent.layer.getFrameIndex(window.name);
parent.$("#handle").attr("value",1);
parent.layer.close(index);
// parent.location.reload(); // 父页面刷新
})
})
function cancelBack() {
var index = parent.layer.getFrameIndex(window.name);
parent.$("#handle").attr("value",2);
parent.layer.close(index);
}
</script>很简单的举例,大家理解一下就好!
相关文章推荐
- layer弹窗iframe页面,关闭弹窗方法导致form表单无法提交到服务器
- layer的一种用法,页面多选时用地址传递值过多时,用弹出层画一个form表单,然后通过提交表单传值
- 利用form的“accept-charset”在不同编码的页面间提交表单
- layer父子页面交互
- Form表单只提交数据而不进行页面跳转的方法
- Form表单只提交数据而不进行页面跳转的方法
- 在一个form用一个SUBMIT(或button)分别提交到两个处理表单页面的代码
- jquery的layer弹出层框架,如果设置 iframe弹出一个页面里是表单提交,提交完怎么关闭弹出层
- 用js将form表单同时提交到两个不同页面的方法
- jsp页面提交form表单,action没进断点,response返回No result defined for action...
- Form提交表单页面不跳转
- 在phpstorm中利用post方法提交form表单后,在响应页面获取不到数据的解决办法
- jsp页面中form表单提交到数据库的方法
- layer父子页面交互
- Form表单只提交数据而不进行页面跳转的方法
- Form表单只提交数据而不进行页面跳转的方法
- nodejs提交form表单并将提交信息显示在页面上
- 利用layer.js和jQuery在form提交页面添加loading层
- ASP.NET(ASPX)页面获取form表单提交元素的值
- form表单提交,用submit方法并且跳到指定页面或不跳转
