AngularJS--及其他js框架对比
2017-09-27 11:25
423 查看
----和 **类似??
Angular 2、谷歌的
React Facebook的
Vue.js、
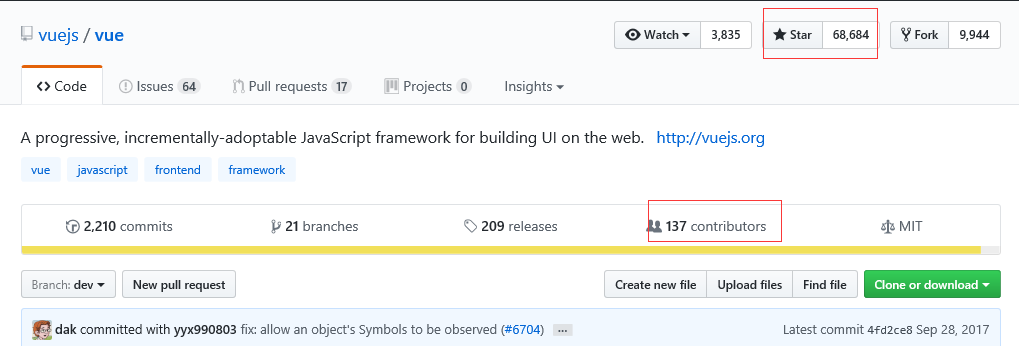
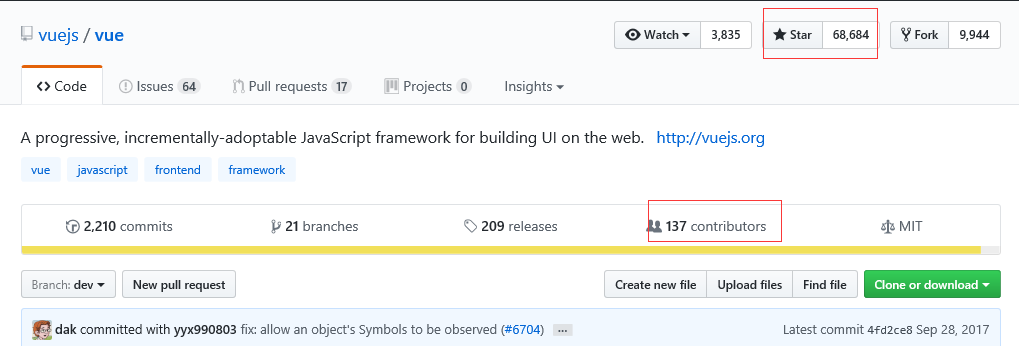
Ember.js。 https://github.com/angular/angular.js https://github.com/vuejs/vue https://github.com/facebook/react 可以看出 vue增长非常快

-----------
MVVM 微软很多年前提出的概念
-------- Angular 和node.js关系:可以通过 NPM的方式安装 angular,必须先安装node.js。去官网找,安装完成后,就可以用cmd命令行安装:
到你html需要引用angular的目录下 ,cmd命令输入:npm install angular 。一会即可吧所有需要的js文件都下载到和html的同路径下

-------------

我们常说 都是前端框架:
Angular:更多的是构建整个应用程序的解决方案<=功能性
Bootstrap:样式库,更多是定义了一套构建界面的解决方案<=界面性
-----------
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。它可通过 <script> 标签添加到 HTML 页面。
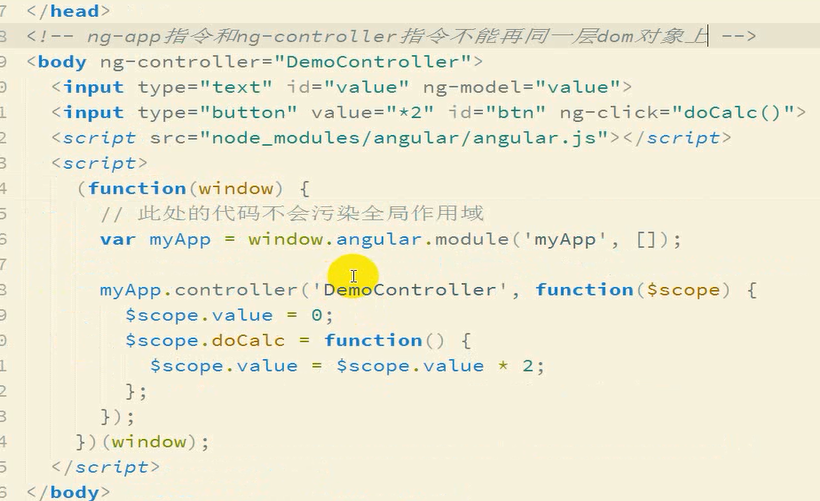
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。
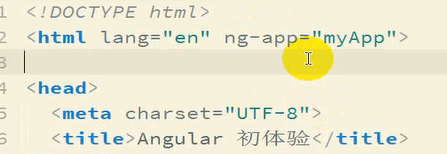
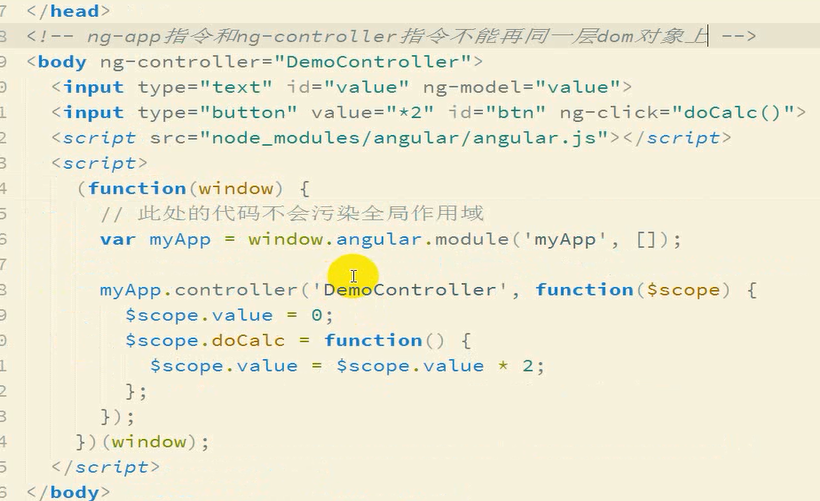
---举例:


一个模块 module中可以有多个控制器 controller的,ng-app 放到 html标签上面去。
===========
将后台的MVC模式写入了前端语言中。我总觉得前端语言将来会很叼,从node.js开始我就又一种这样的感觉。可能在很久之后取代后端语言不是没有可能的。
模块化
就是一系列函数的集合,当应用被启动时,这些函数就会被执行。主要利用angular.module来定义模块。也是Angular.js的亮点。
指令属性
我自己的理解就是比html标签更加具有能力的指令标签;
双向数据绑定
传统的数据绑定是单向绑定,数据只能从model和controller生成需要的html,但是不能返过来使用。只是单方向的。双向数据绑定:也就是说我在前面填写,后面直接生成代码,将填写的显示出来。双向的意思就是如果view修改了属性值,那么model机会看到这个改变。相反也是一样的。
=============
传智《使用AngularJS开发现代Web应用程序video》
构建单页面程序, url地址中 /#/ 用#隔开的,称为锚点,现在越来越流行了。

Angular 2、谷歌的
React Facebook的
Vue.js、
Ember.js。 https://github.com/angular/angular.js https://github.com/vuejs/vue https://github.com/facebook/react 可以看出 vue增长非常快

-----------
MVVM 微软很多年前提出的概念
-------- Angular 和node.js关系:可以通过 NPM的方式安装 angular,必须先安装node.js。去官网找,安装完成后,就可以用cmd命令行安装:
到你html需要引用angular的目录下 ,cmd命令输入:npm install angular 。一会即可吧所有需要的js文件都下载到和html的同路径下

-------------

我们常说 都是前端框架:
Angular:更多的是构建整个应用程序的解决方案<=功能性
Bootstrap:样式库,更多是定义了一套构建界面的解决方案<=界面性
-----------
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。它可通过 <script> 标签添加到 HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。
---举例:


一个模块 module中可以有多个控制器 controller的,ng-app 放到 html标签上面去。
===========
AngularJS的四大功能
MVC将后台的MVC模式写入了前端语言中。我总觉得前端语言将来会很叼,从node.js开始我就又一种这样的感觉。可能在很久之后取代后端语言不是没有可能的。
模块化
就是一系列函数的集合,当应用被启动时,这些函数就会被执行。主要利用angular.module来定义模块。也是Angular.js的亮点。
指令属性
我自己的理解就是比html标签更加具有能力的指令标签;
双向数据绑定
传统的数据绑定是单向绑定,数据只能从model和controller生成需要的html,但是不能返过来使用。只是单方向的。双向数据绑定:也就是说我在前面填写,后面直接生成代码,将填写的显示出来。双向的意思就是如果view修改了属性值,那么model机会看到这个改变。相反也是一样的。
=============
传智《使用AngularJS开发现代Web应用程序video》
构建单页面程序, url地址中 /#/ 用#隔开的,称为锚点,现在越来越流行了。

相关文章推荐
- vue.js与其他前端框架的对比
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
- 三大JavaScript框架对比——AngularJS、BackboneJS和EmberJS
- 转载至http://cn.vuejs.org【vue.js对比其他框架】
- Vue.JS 对比其他框架
- Per.js对比其他框架有什么不同,他解决了什么问题
- vue.js 对比 angularJS、react 前端框架
- 更轻更快的Vue.js 2.0与其他框架对比(转)
- vue.js与其他前端框架的对比
- Vue.JS 对比其他框架
- vuejs对比其他框架
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
- 页面防止重复提交,在服务端使用struts令牌机制,前台分为jsp和extJs(其他js框架同理)
- Think in AngularJS:对比jQuery和AngularJS的不同思维模式
- 认识Vue.js+Vue.js的优缺点+和与其他前端框架的区别
- 类似于AngularJS HTML的Web框架——jsui
- 移动WebApp开发 JS框架对比
- 关于最近流行的vuejs.angularjs,Reactjs等前端框架的简单对比及体验
- 认识Vue.js+Vue.js的优缺点+和与其他前端框架的区别
- jquery 和其他js框架同时使用的不兼容问题解决方法
