超简单tab切换--tablayout的使用
2017-09-26 17:36
288 查看
最近开始使用Tablayout,发现超好用,写一篇文章纪念一下.
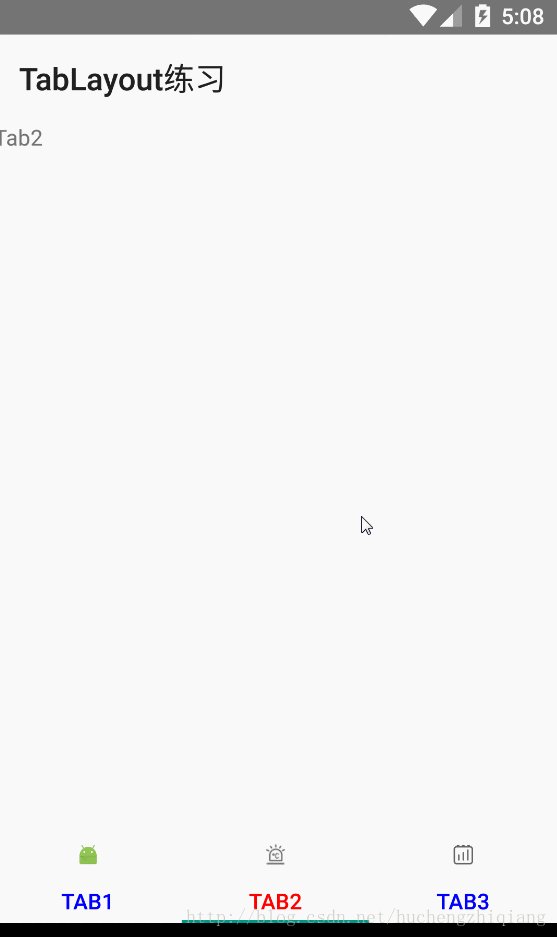
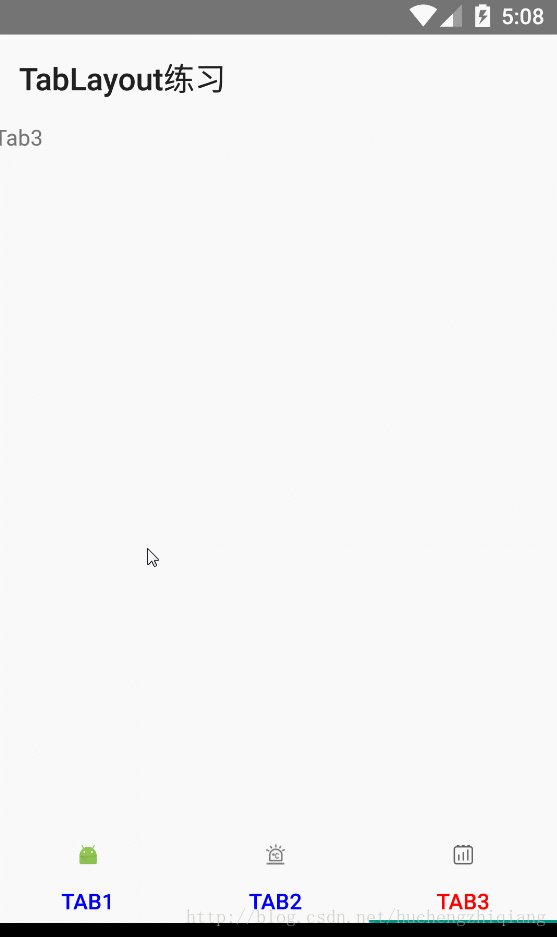
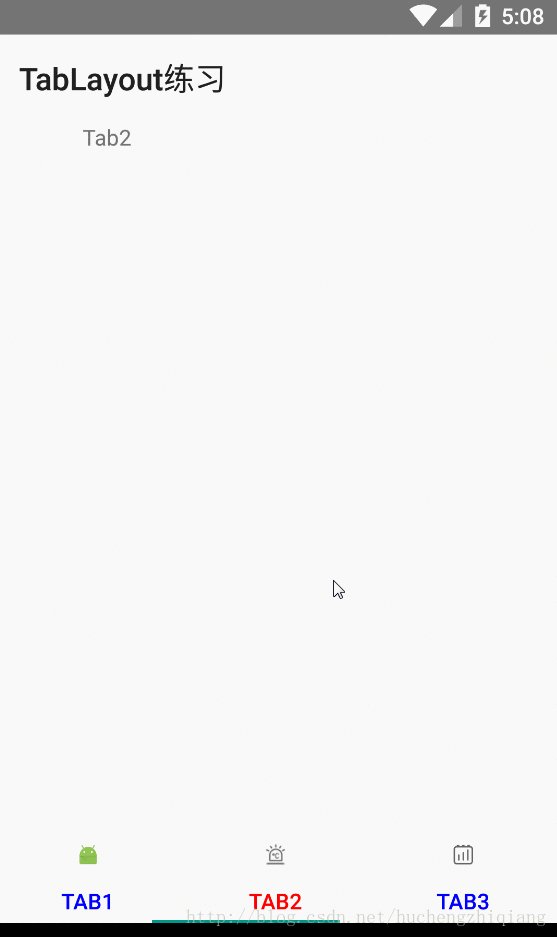
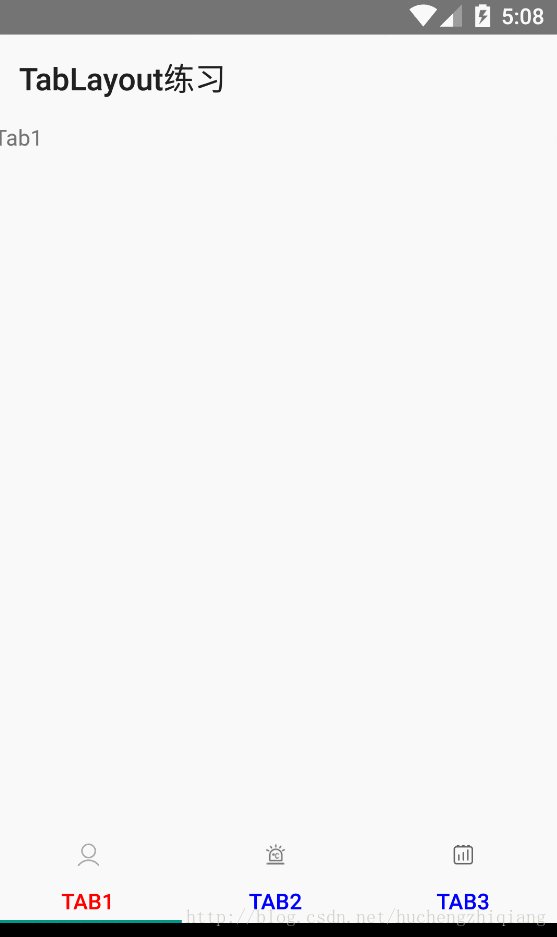
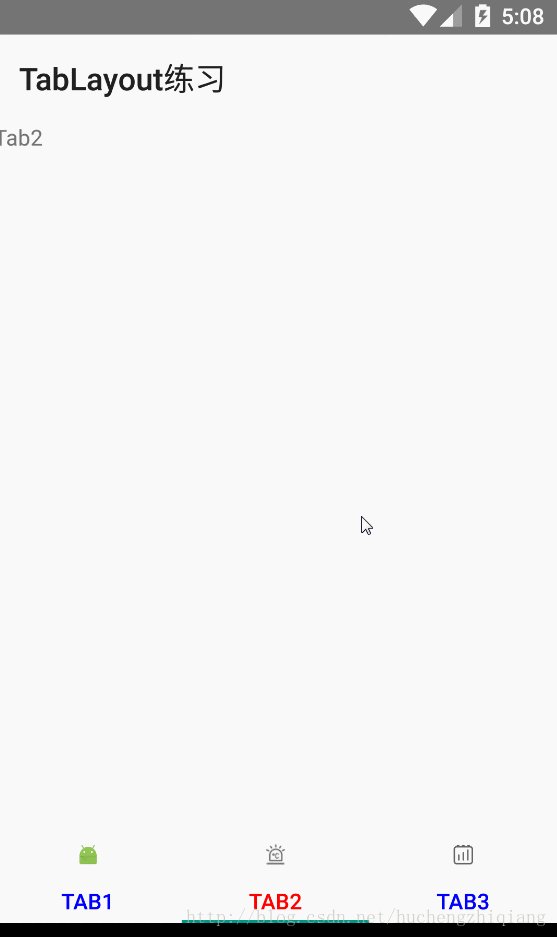
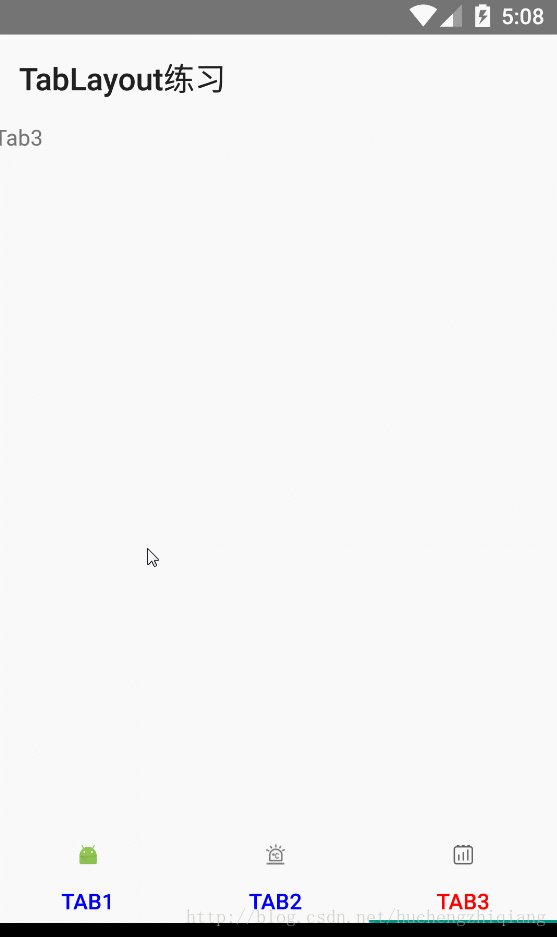
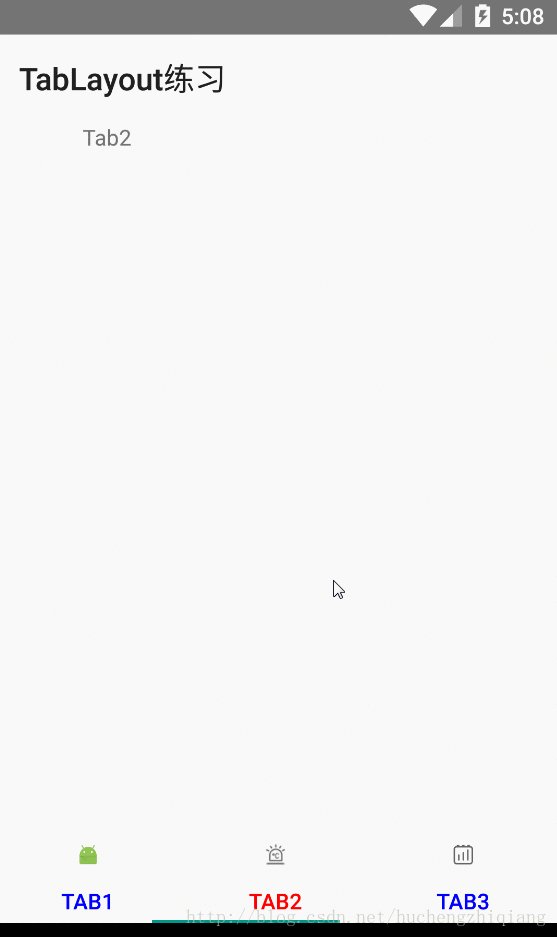
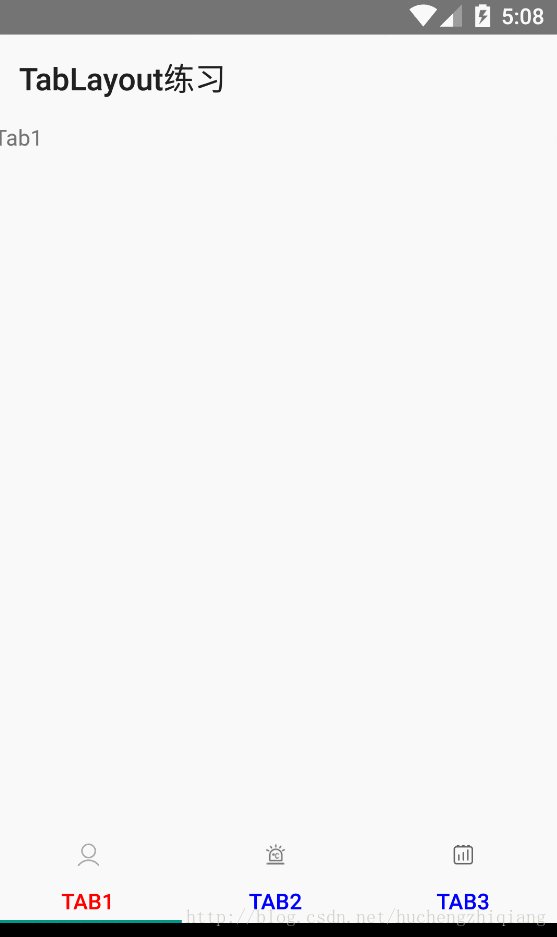
先上效果图:

先看布局文件:
下边是activity:
activity需要继承AppCompatActivity,切换的时候tab的颜色改变写在xml中,用
把int数组里的图片的资源地址改为drawable.
下面是drawable文件img_tab_selector.xml
最后是ViewPagerAdapter的代码:
记住,tab上边绑定标题,可以在ViewPagerAdapter中重写getPageTitle()方法,就是在初始化ViewPagerAdapter的时候传入title的文字数组,在getPageTitle()方法中返回传入的title数组的对应的值; 另一种方法就是本文中所使用的方法,就是在activity中,通过title数组的循环,拿到tablayout对应的tab,设置text的值和icon:
先上效果图:

先看布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.ma1.toolbardemo.tablayout.TabLayoutActivity"> <android.support.v7.widget.Toolbar android:id="@+id/tab_toolbar" android:layout_width="match_parent" android:layout_height="wrap_content"/> <android.support.v4.view.ViewPager android:id="@+id/tab_viewapger" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"/> <android.support.design.widget.TabLayout android:id="@+id/tab_tablayout" android:layout_width="match_parent" android:layout_height="60dp" app:tabSelectedTextColor="#ff0000" app:tabTextColor="#0000ff"/> </LinearLayout>
下边是activity:
public class TabLayoutActivity extends AppCompatActivity {
private Toolbar mToolbar;
private ViewPager mViewapger;
private TabLayout mTablayout;
private List<CoorFragment> mFragments;
private String[] mTitle = new String[]{"Tab1", "Tab2", "Tab3"};
//这里int数据里边可以写drawable,是图片的选择器
private int[] pic = new int[]{R.drawable.img_tab_selector, R.mipmap.ic_msg_env, R.mipmap.ic_msg_mange};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_layout);
initView();
}
private void initView() {
mToolbar = (Toolbar) findViewById(R.id.tab_toolbar);
mViewapger = (ViewPager) findViewById(R.id.tab_viewapger);
mTablayout = (TabLayout) findViewById(R.id.tab_tablayout);
//初始化toolbar
mToolbar.setTitle("TabLayout练习");
//初始化fragment
initFragment();
//初始化viewpager
TabViewPagerAdapter adapter = new TabViewPagerAdapter(getSupportFragmentManager(), mFragments);
mViewapger.setAdapter(adapter);
//绑定viewpager到TabLayout中
mTablayout.setupWithViewPager(mViewapger);
//tablayout绑定标题和图标
for (int i = 0; i < mTitle.length; i++) {
mTablayout.getTabAt(i).setText(mTitle[i]).setIcon(pic[i]);
}
}
private void initFragment() {
mFragments = new ArrayList<>();
for (String title : mTitle) {
mFragments.add(CoorFragment.newInstance(title));
}
}
}activity需要继承AppCompatActivity,切换的时候tab的颜色改变写在xml中,用
app:tabSelectedTextColor和
app:tabTextColor.而图片的点击的切换效果需要写drawable,在activity中
private int[] pic = new int[]{R.drawable.img_tab_selector, R.mipmap.ic_msg_env, R.mipmap.ic_msg_mange};把int数组里的图片的资源地址改为drawable.
下面是drawable文件img_tab_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:drawable="@mipmap/ic_message_remind_manage_user"/> <item android:state_selected="false" android:drawable="@mipmap/ic_launcher"/> </selector>
最后是ViewPagerAdapter的代码:
public class TabViewPagerAdapter extends FragmentPagerAdapter {
private List<CoorFragment> mFragments;
public TabViewPagerAdapter(FragmentManager fm , List<CoorFragment> fragments) {
super(fm);
mFragments = fragments;
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
}记住,tab上边绑定标题,可以在ViewPagerAdapter中重写getPageTitle()方法,就是在初始化ViewPagerAdapter的时候传入title的文字数组,在getPageTitle()方法中返回传入的title数组的对应的值; 另一种方法就是本文中所使用的方法,就是在activity中,通过title数组的循环,拿到tablayout对应的tab,设置text的值和icon:
for (int i = 0; i < mTitle.length; i++) {
mTablayout.getTabAt(i).setText(mTitle[i]).setIcon(pic[i]);
}
相关文章推荐
- 使用jQuery实现简单的tab栏标签切换
- android表格切换TabLayout简单使用
- ActionBar简单使用介绍和Tab切换的应用
- Android控件之切换卡TabWidget的简单使用
- TabLayout的简单使用(TabLayout+Fragment+ViewPager)
- 使用bootstrap简单制作Tab切换页
- HTML简单的自定义属性制作tab切换
- IPHONE应用开发 - Tab Bar Control(标签栏)使用的简单介绍
- 自动切换IE代理设置: 简单使用IE自动配置脚本
- jquery 简单两步实现tab切换效果
- IOS学习之Tab Bar的使用和视图切换
- Tab切换动画滑动效果的一个简单实现
- 最简单的tab切换
- IOS开发:使用animateWithDuration简单地控制页面切换效果
- IOS学习之Tab Bar的使用和视图切换
- c# 使用sendmessage()切换tabcontorl
- IOS学习之Tab Bar的使用和视图切换
- VC tab control 使用简单例子
- tab bar controller的简单使用
- ExtJS 之panel tabpanel 和window 的简单使用
