a标签跳转到配置有angular路由的页面,并控制显示view中的内容
2017-09-26 12:20
1006 查看
今天,工作上遇到一个问题,问题描述:
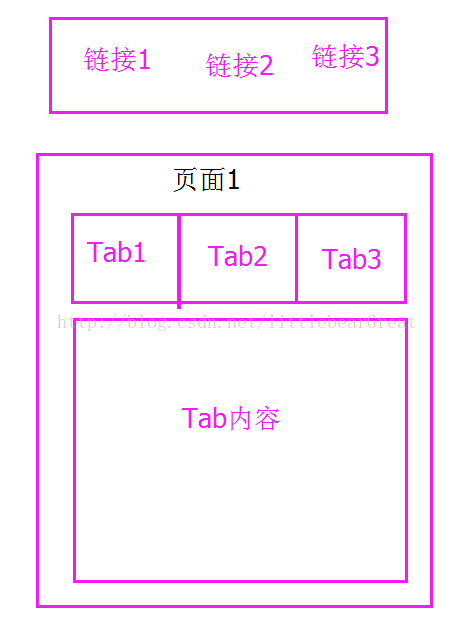
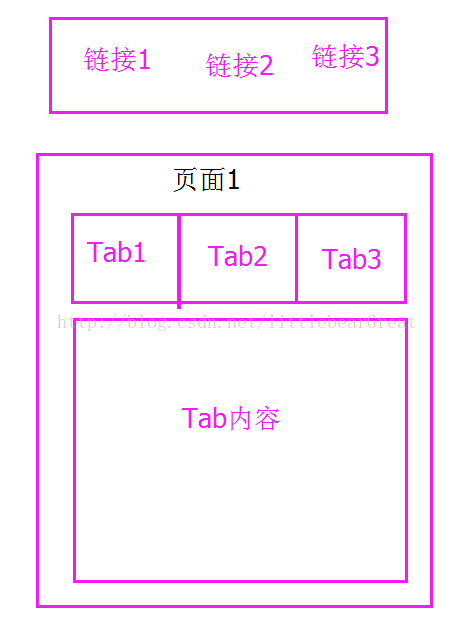
一个页面(取名:页面1),这个页面有三个tab切换,这三个tab切换的内容要用angularjs的路由来配置,点击tab后可以切换内容。在其它地方,有三个连接,都可以连接到这个页面(页面1),只是连接到页面1后显示的tab内容不同,这个该怎么写?
如图

我的解决思路:
angular的路由机制是根据链接的hash值来实现路由切换的,那么在点击三个连接的时候可以设置hash值,在js中获取到hash值,赋在路由的otherwise上即可
代码如下:
1.这是三个连接所在的页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li>
<a href="hash.html#a">点击跳转到页面,内容为a</a>
</li>
<li>
<a href="hash.html#b">点击跳转到页面,内容为b</a>
</li>
<li>
<a href="hash.html#c">点击跳转到页面,内容为c</a>
</li>
</ul>
</body>
</html>
2.这是页面1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hash</title>
<script src="js/angular.min.js"></script>
<script src="js/angular-route.js"></script>
<script src="js/hash.js"></script>
</head>
<body ng-app="myapp" ng-controller="hash">
<ul>
<li><a href="#a">aaa</a></li>
<li><a href="#b">bbb</a></li>
<li><a href="#c">ccc</a></li>
</ul>
<div ng-view></div>
</body>
</html>
3.这是页面1的js
// var hash = location.hash;
var app = angular.module('myapp',['ngRoute'])
.config(['$routeProvider',function($routeProvider) {
$routeProvider
.when('/a',{templateUrl:'html/aaa.html'})
.when('/b',{templateUrl:'html/bbb.html'})
.when('/c',{templateUrl:'html/ccc.html'})
.otherwise({redirectTo:location.hash});
}])
app.controller('hash',['$scope',function($scope){
}])
一个页面(取名:页面1),这个页面有三个tab切换,这三个tab切换的内容要用angularjs的路由来配置,点击tab后可以切换内容。在其它地方,有三个连接,都可以连接到这个页面(页面1),只是连接到页面1后显示的tab内容不同,这个该怎么写?
如图

我的解决思路:
angular的路由机制是根据链接的hash值来实现路由切换的,那么在点击三个连接的时候可以设置hash值,在js中获取到hash值,赋在路由的otherwise上即可
代码如下:
1.这是三个连接所在的页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li>
<a href="hash.html#a">点击跳转到页面,内容为a</a>
</li>
<li>
<a href="hash.html#b">点击跳转到页面,内容为b</a>
</li>
<li>
<a href="hash.html#c">点击跳转到页面,内容为c</a>
</li>
</ul>
</body>
</html>
2.这是页面1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hash</title>
<script src="js/angular.min.js"></script>
<script src="js/angular-route.js"></script>
<script src="js/hash.js"></script>
</head>
<body ng-app="myapp" ng-controller="hash">
<ul>
<li><a href="#a">aaa</a></li>
<li><a href="#b">bbb</a></li>
<li><a href="#c">ccc</a></li>
</ul>
<div ng-view></div>
</body>
</html>
3.这是页面1的js
// var hash = location.hash;
var app = angular.module('myapp',['ngRoute'])
.config(['$routeProvider',function($routeProvider) {
$routeProvider
.when('/a',{templateUrl:'html/aaa.html'})
.when('/b',{templateUrl:'html/bbb.html'})
.when('/c',{templateUrl:'html/ccc.html'})
.otherwise({redirectTo:location.hash});
}])
app.controller('hash',['$scope',function($scope){
}])
相关文章推荐
- 笔记:angular在路由跳转时,如何让跳转的页面显示在最顶端?
- struts2 标签截取字符串 struts2-在jsp页面中控制只显示前n个字符
- js控制n秒后跳转到指定页面,并显示倒计时
- Android : 如何在WebView显示的页面中查找内容
- Android webview里加载显示网页,显示进度,点击网页链接跳转到app页面
- 关于web.xml中配置404错误跳转页面 在ie不能显示自定义错误页面的问题
- 使用权限标签控制View层展示的内容
- 织梦文章内容页面分页显示数量控制…
- Angular 利用路由跳转到指定页面的指定位置
- 页面跳转+把数据库中查出的内容显示在该页面上
- Android布局设计之ExpandableList绑定XML数据构成级联、item布局页面的控件查找及配置child事件,自定义适配显示内容
- Angular 利用路由跳转到指定页面的指定位置方法
- laravel5.0 view层页面之间的跳转流程[通过route路由控制]
- 让链接在指定的iframe中跳转显示,实现链接内容不刷新父页面显示到iframe中
- 用定制标签库和配置文件实现对JSP页面元素的访问控制
- 当显示的页面内容太长时,需要省略号代替时,通过自定义标签来实现方法
- 根据后台配置项,动态的在页面先控制显示内容
- 使用权限标签控制View层展示的内容
- Swift中使用presentViewController跳转页面后模拟器显示黑屏问题
- 安全配置,关闭iis 错误页面显示详细内容
