Vue如何在data中正常引入图片路径
2017-09-26 09:22
316 查看
在Vue项目中通过data设置图片路径,然后在template中引入后页面无法显示图片,浏览器控制台报错:
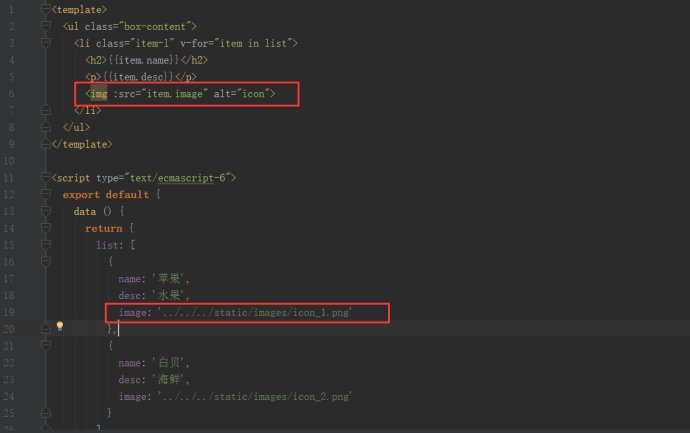
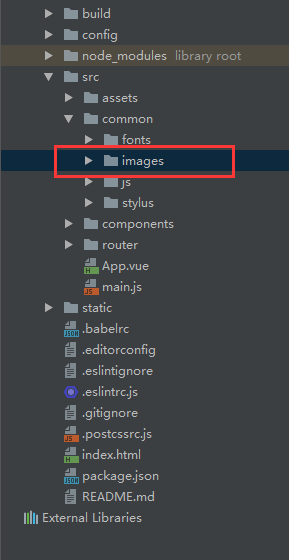
刚开始以为是路径出问题了,于是绝对路径、相对路径各种办法试了一遍,发现还是报错,后来才发现这是因为在Vue里动态生成的路径无法被url-loader解析到,此时有两种解决方法: 方法一.直接将你的图片源文件放在项目目录的static文件夹里,然后和正常写图片路径那样写就可以了:


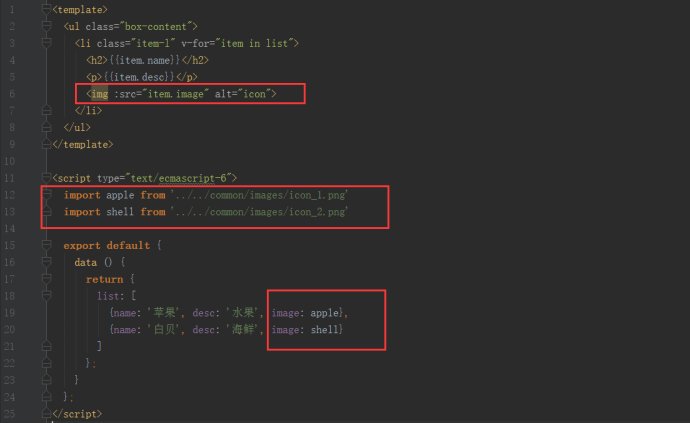
方法二.通过import的方法将图片源路径引入,如下图所示:


需要注意的是:在Vue里图片是通过v-bind绑定src属性的,所以template模板上的img标签并不是src="",而是v-bind:src=""或简写为:src="",如果这里写错了,那无论如何都无法正常引入图片。
相关文章推荐
- vue中如何动态绑定图片,vue中通过data返回图片路径的方法
- vue中如何动态的绑定图片,vue中通过data返回图片路径
- vue中如何动态的绑定图片,vue中通过data返回图片路径
- Vue-cli构建项目, 组件中js代码引入图片路径问题
- vue中引入背景图片(提示路径404)
- vue中本地静态图片的路径应该如何写
- vue项目中如何引入iconfont中的图片
- 关于UEditor上传图片后显示不正常,路径错误的原因
- springmvc如何上传图片,如何保存在本地文件夹 利用tomcat的虚拟路径访问
- vue打包后图片路径错误无法显示
- vue 项目打包时样式及背景图片路径找不到
- vue引入图片问题
- 微擎框架内如何根据media_id获取到微信图片的路径
- UIButton在设置不能交互的情况下如何让背景图片显示正常颜色。
- vue打包发布之后图片路径错误
- 纯vue以及vue+laravel父组件往子组件传递图片路径
- vue-cil和webpack中本地静态图片的路径问题解决方案
- vue如何引入icon小图标的js文件
- Vue-resource如何实现表单提交以及file图片上传的压缩
- vue-cli脚手架引入图片的几个方法
