关于移动端响应式全屏背景图显示的问题
2017-09-25 11:53
579 查看
十一国庆期间,公司要做一个活动,设计部交过来一张图,只有一个按钮需要我敲,其他部分只有一张图,如下
完整设计稿

切图如下:

设计稿宽是1875px
以下为html代码:
<div class="box" style="background-image: url(@assetURL/img/iPhone-7.png)">
<button onclick="clickBtn();">去APP Store下载</button>
</div>以下为css代码:
.box{
background-repeat: no-repeat;
background-position: center center;
background-size:cover;
width: 100%;
height: 100%;
position: relative;
}
button{
width: 13.4rem;
padding: 0.6rem 0;
background : #cf002d;
border: none;
border-radius: 13px;
position: absolute;
left: 50%;
margin-left: -6.7rem;
top: 50%;
margin-top: 7rem;
color: #fff;
font-size: 1rem;
}以下为js代码:
//判断宽高,实际内容被剪切返回false
//w1,h1:原图宽高
//w2,h2:需要展示内容区的设备的宽高
//conW,conH:内容区在原图的宽高
function judgeSize(w1,h1,w2,h2,conW,conH) {
var radio1 = w1/h1;
var radio2 = w2/h2;
var realW,realH;
var radio;
if(radio1 < radio2) {//水平铺满,垂直方向被剪切
radio = w1/w2;
realH = conH/radio;
if(realH < h2) {//垂直方向被剪切不影响展示效果时,返回hT
return 'hT';
}else {//垂直方向被剪切影响展示效果时,返回hF
return 'hF';
};
}else if (radio1 > radio2) {//垂直方向铺满,水平方向被剪切
radio = h1/h2;
realW = conW/radio;
if(realW < w2) {//水平方向被剪切不影响展示效果时,返回wT
return 'wT';
}else {//水平方向被剪切影响展示效果时,返回wF
return 'wF';
}
}else {//等比例缩放时,返回w&hT
radio = 1;
return 'w&hT'
}
}
//页面初始化时判断是否需要滚动条
function judgeScroll() {
var winW = document.documentElement.clientWidth;
var winH = document.documentElement.clientHeight;
document.documentElement.style.fontSize = winW / 1875 * 100 + "px";//做rem单位适配
var size = parseInt(document.documentElement.style.fontSize);
//当页面根元素的fontsize小于12时不再做适配
if(size < 12){
$('body').css({'width':'18.75rem','height':'30rem','minHeight':winH,'minWidth':winW});
return
};
var str = judgeSize(1875,3014,winW,winH,1440,2170);
if(str == 'hF') {
//内容区垂直方向被遮挡时,body的高等于设计稿的高,宽等于设备宽
$('body').css({'width':winW,'height':'30rem'});
}else if(str == 'hT' || str =='wT' || str == 'w&hT') {
//内容区水平方向或垂直方向或两个方向同时都没有被遮挡时,body的宽或高或宽高分别等于设备的宽高
$('body').css({'width':winW,'height':winH});
}else if (str == 'wF') {
//内容区的水平方向被遮挡时,body的宽等于设计稿的宽,高等于设备高
$('body').css({'width':'18.75rem','height':winH});
};
}直接调用:
iphone6 (375/667):

ipad (768/1024):

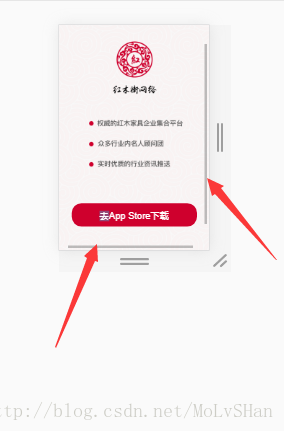
在设备很小时,显示滚动条(200/300):

完整设计稿

切图如下:

设计稿宽是1875px
以下为html代码:
<div class="box" style="background-image: url(@assetURL/img/iPhone-7.png)">
<button onclick="clickBtn();">去APP Store下载</button>
</div>以下为css代码:
.box{
background-repeat: no-repeat;
background-position: center center;
background-size:cover;
width: 100%;
height: 100%;
position: relative;
}
button{
width: 13.4rem;
padding: 0.6rem 0;
background : #cf002d;
border: none;
border-radius: 13px;
position: absolute;
left: 50%;
margin-left: -6.7rem;
top: 50%;
margin-top: 7rem;
color: #fff;
font-size: 1rem;
}以下为js代码:
//判断宽高,实际内容被剪切返回false
//w1,h1:原图宽高
//w2,h2:需要展示内容区的设备的宽高
//conW,conH:内容区在原图的宽高
function judgeSize(w1,h1,w2,h2,conW,conH) {
var radio1 = w1/h1;
var radio2 = w2/h2;
var realW,realH;
var radio;
if(radio1 < radio2) {//水平铺满,垂直方向被剪切
radio = w1/w2;
realH = conH/radio;
if(realH < h2) {//垂直方向被剪切不影响展示效果时,返回hT
return 'hT';
}else {//垂直方向被剪切影响展示效果时,返回hF
return 'hF';
};
}else if (radio1 > radio2) {//垂直方向铺满,水平方向被剪切
radio = h1/h2;
realW = conW/radio;
if(realW < w2) {//水平方向被剪切不影响展示效果时,返回wT
return 'wT';
}else {//水平方向被剪切影响展示效果时,返回wF
return 'wF';
}
}else {//等比例缩放时,返回w&hT
radio = 1;
return 'w&hT'
}
}
//页面初始化时判断是否需要滚动条
function judgeScroll() {
var winW = document.documentElement.clientWidth;
var winH = document.documentElement.clientHeight;
document.documentElement.style.fontSize = winW / 1875 * 100 + "px";//做rem单位适配
var size = parseInt(document.documentElement.style.fontSize);
//当页面根元素的fontsize小于12时不再做适配
if(size < 12){
$('body').css({'width':'18.75rem','height':'30rem','minHeight':winH,'minWidth':winW});
return
};
var str = judgeSize(1875,3014,winW,winH,1440,2170);
if(str == 'hF') {
//内容区垂直方向被遮挡时,body的高等于设计稿的高,宽等于设备宽
$('body').css({'width':winW,'height':'30rem'});
}else if(str == 'hT' || str =='wT' || str == 'w&hT') {
//内容区水平方向或垂直方向或两个方向同时都没有被遮挡时,body的宽或高或宽高分别等于设备的宽高
$('body').css({'width':winW,'height':winH});
}else if (str == 'wF') {
//内容区的水平方向被遮挡时,body的宽等于设计稿的宽,高等于设备高
$('body').css({'width':'18.75rem','height':winH});
};
}直接调用:
judgeScroll();效果图:
iphone6 (375/667):

ipad (768/1024):

在设备很小时,显示滚动条(200/300):

相关文章推荐
- 关于在HTML表格中插入背景图片图片重复显示的问题
- 关于在IE-8下 button的背景图片不能正确显示的问题
- Qt:关于自定义widget显示不出背景颜色的问题
- 关于在IE-8下 button的背景图片不能正确显示的问题
- 关于AndEngine显示全屏问题
- 在Android中,关于如何全屏显示的问题
- 关于png格式的图片在ie6中显示带背景的问题
- 关于ie8背景图片不显示的问题
- 关于MFC播放背景音乐和显示背景图片的问题
- 关于Android中fragment中创建popwindow全屏显示时手机状态遮挡popwindow的问题
- 关于火狐游览器设置全屏状态不显示工具栏以及其他游览器全屏问题
- 关于CSS中内层使用float导致外层的背景无法显示的问题的解决方法
- Android开发——关于全屏显示问题
- 关于jsp中用css无法显示背景图片的问题
- Android 关于重写一个居中的Dialog时,背景图片显示不全的问题。Dialog的style属性介绍
- 关于安卓手机的全屏显示问题
- 关于jar生成exe时出现背景图片无法显示的问题
- 关于CSS中内层使用float导致外层的背景无法显示的问题的解决
- 关于富文本编辑内容存储到数据库在移动端显示的问题
- 关于让网页背景图片全屏显示处理
