html和CSS基础学习(九)
2017-09-23 20:47
495 查看
浮动二
1:浮动的元素不会覆盖文字,文字会放在周围。
2:元素设置浮动(会脱离文档流),块元素脱离文档流会被内容撑开。内联元素
脱离文档流——块元素
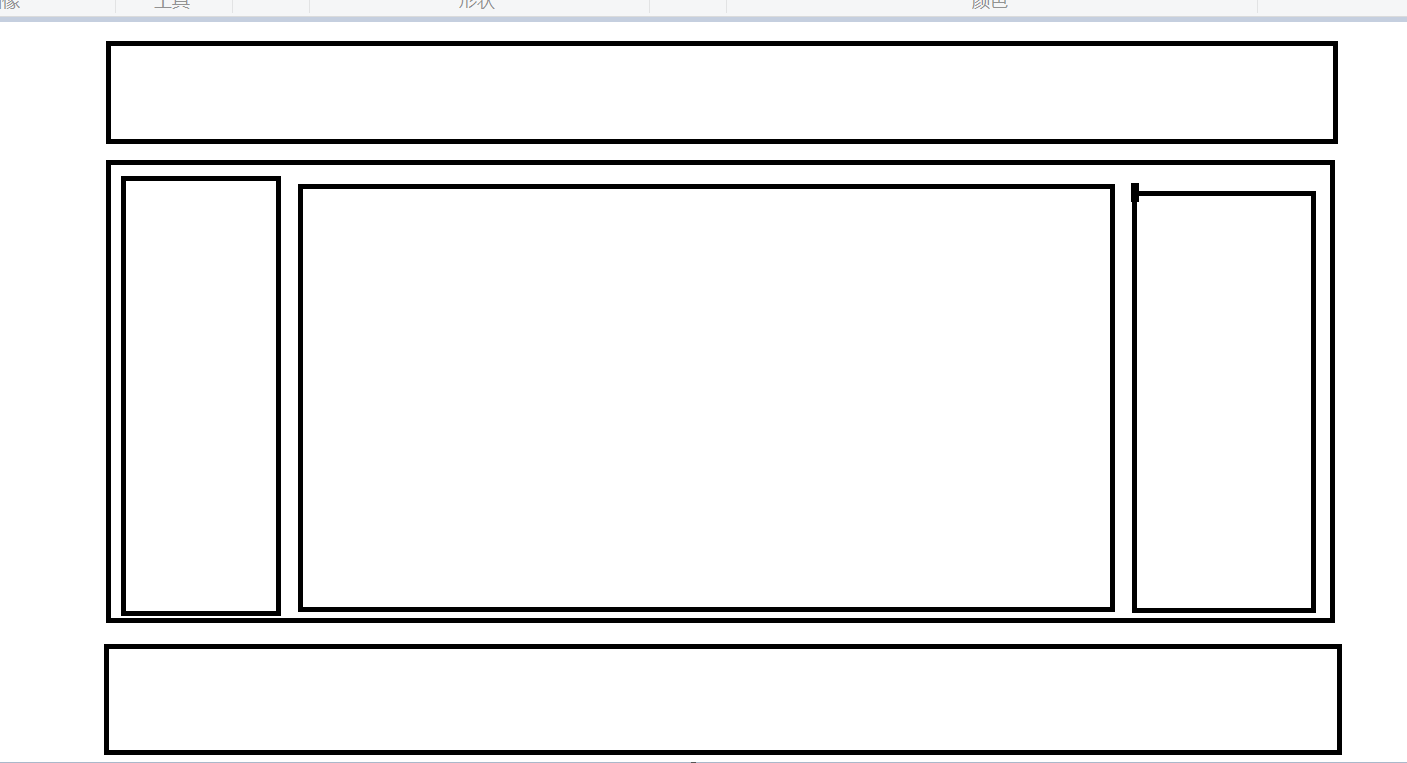
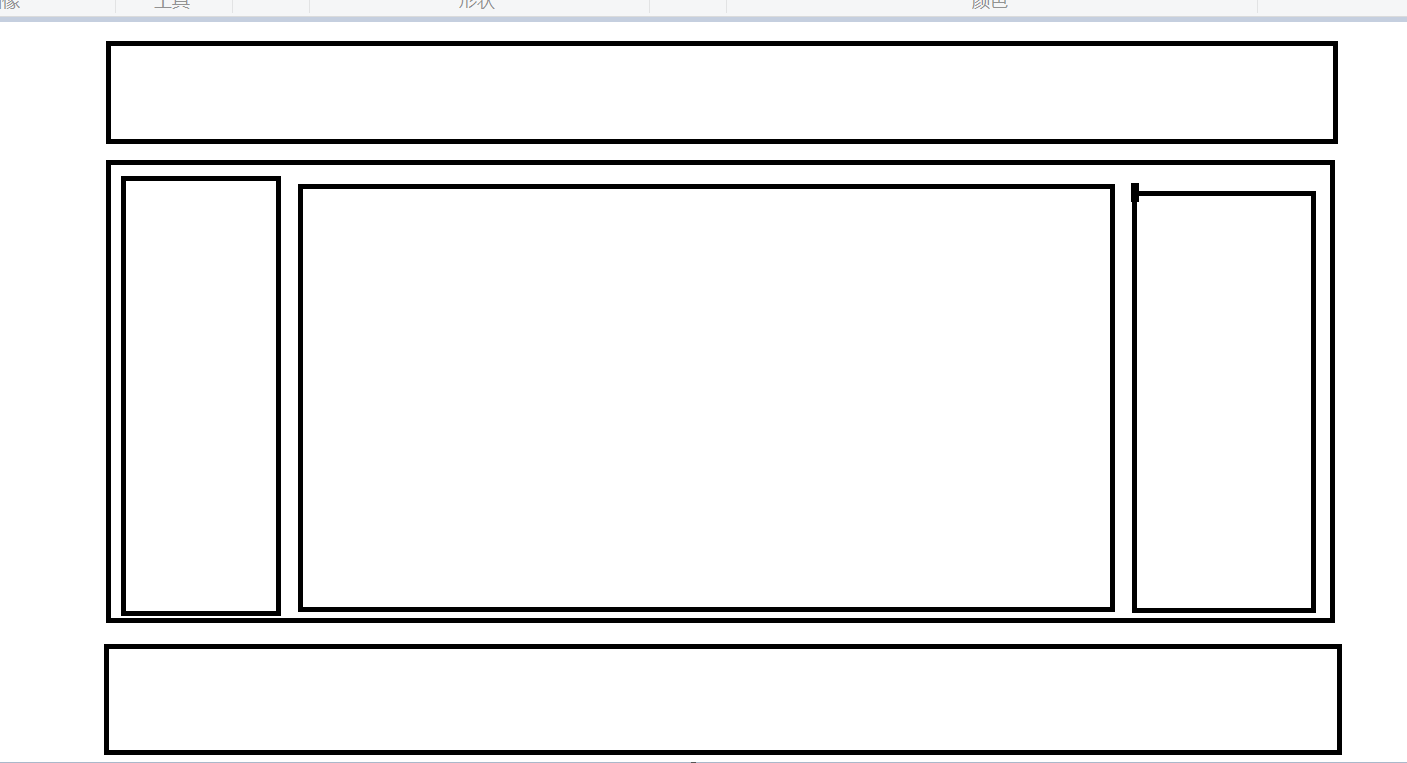
布局图

制作一个简单的div布局<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.head{
width:80% ;
height:100px;
background-color: cyan;
margin: 0 auto;
}
.content{
width:80% ;
height: 400px;
background-color: burlywood;
margin: 10px auto;
}
.content .news{
width:20%;
height: 100%;
background-color: red;
float:left
}
.content .center{
width:50%;
height: 100%;
background-color: gold;
float:left;
margin:0 5% ;
}
.content .advitistment{
width:20%;
height: 100%;
background-color: hotpink;
float:left
}
.footer{
width: 80%;
height: 100px;
background-color: khaki;
margin: 0px auto;
}
</style>
</head>
<body>
<!--
导航栏
-->
<div class="head"></div>
<!--
内容区
-->
<div class="content">
<!--
内容区中加入三个盒子
-->
<div class="news">此处用来放新闻</div>
<div class="center">此处来放主体</div>
<div class="advitistment">此处用来放广告</div>
</div>
<!--
底部
-->
<div class="footer"></div>
</body>
</html>
1:浮动的元素不会覆盖文字,文字会放在周围。
2:元素设置浮动(会脱离文档流),块元素脱离文档流会被内容撑开。内联元素
脱离文档流——块元素
布局图

制作一个简单的div布局<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.head{
width:80% ;
height:100px;
background-color: cyan;
margin: 0 auto;
}
.content{
width:80% ;
height: 400px;
background-color: burlywood;
margin: 10px auto;
}
.content .news{
width:20%;
height: 100%;
background-color: red;
float:left
}
.content .center{
width:50%;
height: 100%;
background-color: gold;
float:left;
margin:0 5% ;
}
.content .advitistment{
width:20%;
height: 100%;
background-color: hotpink;
float:left
}
.footer{
width: 80%;
height: 100px;
background-color: khaki;
margin: 0px auto;
}
</style>
</head>
<body>
<!--
导航栏
-->
<div class="head"></div>
<!--
内容区
-->
<div class="content">
<!--
内容区中加入三个盒子
-->
<div class="news">此处用来放新闻</div>
<div class="center">此处来放主体</div>
<div class="advitistment">此处用来放广告</div>
</div>
<!--
底部
-->
<div class="footer"></div>
</body>
</html>
相关文章推荐
- HTML&CSS基础学习笔记5-添加常用的标签
- 黑马程序员_基础html css 学习(一)
- 前端学习 HTML、CSS、JS基础
- HTML&CSS基础学习笔记1.29-像素和相对长度
- 学习笔记(一) HTML+CSS基础课程
- html和CSS基础学习(八)
- HTML&CSS基础学习笔记7-高亮文本及组合使用
- HTML&CSS基础学习笔记1-简单网页中有哪些标签?
- 在慕课上学习的,HTML和CSS基础学习笔记1
- HTML&CSS基础学习笔记8-预格式文本
- 在慕课上学习的,HTML和CSS基础学习笔记2
- HTML&CSS基础学习笔记1.13-有序列表及列表嵌套
- 一、HTML+CSS基础知识学习笔记
- HTML&CSS基础学习笔记1.9-添加图片
- HTML&CSS基础学习笔记1.19-DIV标签2
- HTML&CSS基础学习笔记1.22-表单的文本域和下拉列表
- 学习Web基础(HTML/CSS/JS)+服务器端技术(LAMP)
- HTML&CSS基础学习笔记1.10-添加链接
- python之 前端HTML/CSS基础知识学习笔记
- HTML&CSS基础学习笔记1.11-导航栏
