【京东详情页】——原生js爬坑之标签页
2017-09-22 00:13
148 查看
一、引言
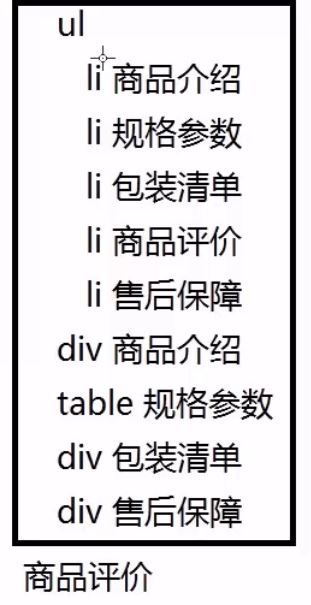
要做详情页的商品评价等5个li的标签页转换,效果如下:

二、实现原理
有一个特别的地方:上面五个li,但下面只有四个容器(table/div)。

设计的目的:无论点哪个li,只有前四个div或table在显示或隐藏,其它三个清除。商品评价一直显示,如果点击的是商品评价的li,则前四个容器全部清除。
实现过程如下:
+function(){
//获得id为product_detail下的ul下的li
var lis=document.querySelectorAll(
"#product_detail>ul>li"
);
//为每个li绑定单击事件
for(var i=0;i<lis.length;i++){
lis[i].addEventListener("click",
function(e){
e.preventDefault();
//如果当前li的class不是current
if(this.className!="current"){
//获得当前li的父元素下class为current的li
this.parentNode
.querySelector(".current")
.className="";
//设置当前li为current
this.className="current";
//找到id为product_detail下的class为show的div/table
var show=
document.querySelector(
"#product_detail>.show"
);
if(show!=null)
show.className="";
//获得当前li下的第一个子元素的href
var href=
this.firstElementChild.href;
//如果有href
if(href!=""){
//获得href中最后一个#的位置
var lasti=
href.lastIndexOf("#");
//获得#之后的内容作为id
var id=href.slice(lasti+1);
//获得指定id的div/table设置其显示
document.getElementById(id)
.className="show";
}
}
}
)
}
}();
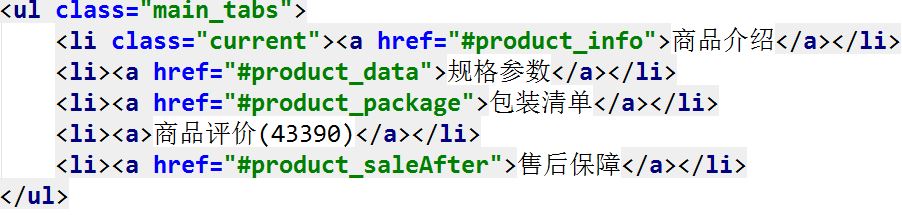
重要的html代码:为每一个li中的a的href命名,就以各自的容器id作为名字。

三、总结
使用href的id命名法是做标签页转换的最简单的算法。
注:转载请注明出处
相关文章推荐
- 【京东详情页】——原生js爬坑之二级菜单
- 【京东详情页】——原生js爬坑之放大镜
- 【京东详情页】——原生js学习之匿名函数
- jquery 和 原生js 获取<select><option></option></select>标签的值和文本
- 原生JS(2)<script>标签
- js与原生 获取标签 里面的内容区别和checkbox name不一样至少选择一项
- 原生js获取标签,绑定事件
- Tab标签页(面试常考)分别用原生js和jquery实现
- 【2048小游戏】——原生js爬坑之封装行的移动算法&事件
- 京东轮播图JS 原生代码
- 【京东个人中心】——Nodejs/Ajax/HTML5/Mysql爬坑之静态页面
- 原生JS京东轮播图代码
- 原生Js获取某个节点后面的第一个标签
- 原生js获取select标签选中值
- 具有绝对定位的标签元素使用原生js获取其left,top的值
- 【京东个人中心】——Nodejs/Ajax/HTML5/Mysql爬坑之功能与数据分析
- js原生跨域_用script标签的简单实现
- 【2048小游戏】——原生js爬坑之遍历算法显示二维数组内容
- 原生JS实现不断变化的标签
- 原生js文字标签云上下滚动播放
