Spring MVC 的高级配置 - 文件上传配置
2017-09-22 00:00
411 查看
文件上传是一个项目里经常要用的功能, Spring MVC 通过配置一个MultipartResolver 来上传文件。
在Spring 的控制器中,通过MultipartFile file 来接收文件,通过MultipartFile[] files 接收多个文件上传。
在Spring 的控制器中,通过MultipartFile file 来接收文件,通过MultipartFile[] files 接收多个文件上传。
(1) 添加文件上传依赖。
<!-- 文件上传 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>${commons.fileupload}</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>${common.io.version}</version>
</dependency>(2)上传页面。在src/main/resources/views 下新建upload.jsp 。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta charset="UTF-8"> <title>upload page</title> </head> <body> <div class="upload"> <form action="upload" enctype="multipart/form-data" method="post"> <input type="file" name="file"/><br> <input type="submit" value="上传"> </form> </div> </body> </html>
(3) 添加转向到upload 页面的ViewController。
/**
* 配置中重写addViewControllers来简化配置
*/
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/index").setViewName("/index");
registry.addViewController("/error").setViewName("/error");
registry.addViewController("/toUpload").setViewName("/upload");
}(4) MultipartResolver 配置。
/**
* 文件上传表单的视图解析器
*/
@Bean
public MultipartResolver multipartResolver(){
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver();
multipartResolver.setMaxUploadSize(1000000);
multipartResolver.setDefaultEncoding("UTF-8");
return multipartResolver;
}(5) 控制器。
package com.discry.springboot_in_action.ch4_4;
import org.apache.commons.io.FileUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
@Controller
public class UploadController {
@RequestMapping(value="/upload",method = RequestMethod.POST)
public @ResponseBody String upload(MultipartFile file){//使用MultipartFile file 接受上传的文件。
try {
//使用FileUtils. writeByteArrayToFile 快速写文件到磁盘
FileUtils.writeByteArrayToFile(new File("e:/upload/"+file.getOriginalFilename()),file.getBytes());
return "ok";
}catch (Exception ex){
ex.printStackTrace();
return "error";
}
}
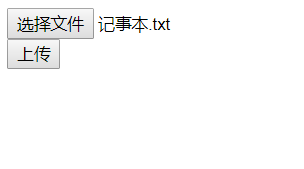
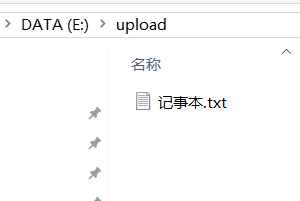
}(6) 运行结果
相关文章推荐
- 13-SpringBoot——Spring MVC基础-高级配置-文件上传
- Spring MVC 配置 multipart 解析器 上传文件
- SPRING MVC 的 配置 包括 包扫描 视图解析器 文件上传解析器 拦截器等
- Java Spring MVC 上传下载文件配置及controller方法详解
- 关于spring mvc配置文件上传
- spring mvc 配置文件写好后写上传功能
- 零xml配置Spring MVC文件上传
- 在Spring mvc中配置upload,实现文件上传功能的两种方式
- spring mvc配置上传文件的大小
- spring boot之spring mvc常用配置--文件上传(8)
- spring mvc 配置文件写好后写上传功能
- Spring MVC上传文件MultipartFile配置以及简单使用
- SPRING MVC 的 配置 包括 包扫描 视图解析器 文件上传解析器 拦截器等
- 【spring Mvc】SpringMVC 文件上传配置,多文件上传,使用的MultipartFile
- 进击的java(5) spring mvc 文件上传下载
- spring mvc(注解)上传文件的简单例子
- springmvc配置上传文件
- 配置editplus,让本地文件直接上传到ftp对应目录中
- win2008服务器 文件上传 IIS7配置 要点。
- .net 大文件上传注意,修改 IIS 配置