表单文字个数不同左右对齐方式
2017-09-21 09:50
316 查看
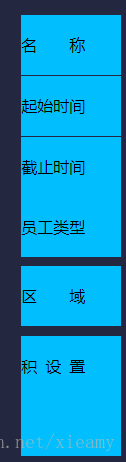
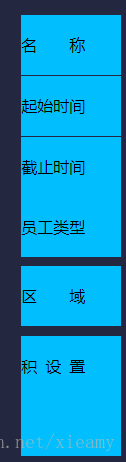
先看一个效果图吧:

这里有几个字段,每一行字的个数都不一样,要左右对齐。
之前是通过加空格或者 来实现,但是兼容以及效果都不怎么样。
x = 所有行中要放字数的最大值;//这个例子中我的x是4
y = 当前行要放的字数值; //本例中,第一行和倒数第二行是2,最后一行是3,其他行是4。
给字数相同的行给定相同样式类
并添加样式,因为我有三种情况,所以要设置三种样式。

这里有几个字段,每一行字的个数都不一样,要左右对齐。
之前是通过加空格或者 来实现,但是兼容以及效果都不怎么样。
x = 所有行中要放字数的最大值;//这个例子中我的x是4
y = 当前行要放的字数值; //本例中,第一行和倒数第二行是2,最后一行是3,其他行是4。
给字数相同的行给定相同样式类
并添加样式,因为我有三种情况,所以要设置三种样式。
.four{
letter-spacing: 0em // (x-y)/(y-1) => (4-4)/(4-1) = 0,所以当前值为0
}
.three{
letter-spacing: 0.5em // (x-y)/(y-1) => (4-3)/(3-1) = 0.5,所以当前值为0.5em
}
.two{
letter-spacing: 2em // (x-y)/(y-1) => (4-2)/(2-1) = 2,所以当前值为2em
}
相关文章推荐
- 不同字数的文字能左右对齐占满两边
- 表单元素input、按钮、文字完美垂直居中对齐方法
- odoo8开发笔记 --- tree树形表单中的对齐方式是
- iOS开发UILabel篇:两个字号大小不同的Label如何做到文字底部对齐
- 行文字的垂直对齐方式valign
- 表单元素与提示文字无法对齐的问题(input,checkbox文字对齐)
- 不同内存对齐方式 memcpy之后数据错误
- form表单中用户名和密码文字对齐
- JQuery EasyUI之DataGrid列名和数据列分别设置不同对齐方式(转)
- Rails中两种不同的表单处理方式
- 节点一复习-图片与文字对齐方式
- iOS UIButton 简单的文字对齐方式
- PS文字实现左右对齐,全部对齐按钮灰色怎么办?
- 表单checkbox和radio文字对齐的代码
- html设置图像与文字的对齐方式
- 表单 文字和输入框对齐的最简单的方法
- devexpress实现单元格根据条件显示不同的样式(颜色、字体、对齐方式,大小等)
- devexpress实现单元格根据条件显示不同的样式(颜色、字体、对齐方式,大小等)
- HTML基础第五课(表格,表单,行块对齐方式)
- mfc listctrl实现表头与数据的不同对齐方式(换了一种思维方式)
