手机日期插件mobiscroll奇巧淫技&mobiscroll 中文API
2017-09-20 18:13
543 查看
温馨提示:强烈建议使用:https://github.com/zhoushengmufc/iosselect
不建议使用
demo下载链接:http://download.csdn.net/detail/cometwo/9376336
mobiscroll 扩展:http://download.csdn.net/detail/cometwo/9376397




上一个国产轻量级的:http://download.csdn.net/detail/cometwo/9394560

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机时间选择</title>
<meta content="initial-scale=1.0,maximum-scale=1.0,width=device-width" name="viewport">
<meta name="apple-touch-fullscreen" content="YES">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta http-equiv="Expires" content="-1">
<meta http-equiv="pragram" content="no-cache">
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/common.css" />
<link rel="stylesheet" href="css/info_self.css" />
<script src="js/jquery-1.11.1.min.js"></script>
<!--手机日期-->
<script src="js/mobiscroll.core-2.5.2.js" type="text/javascript"></script>
<script src="js/mobiscroll.core-2.5.2-zh.js" type="text/javascript"></script>
<link href="css/mobiscroll.core-2.5.2.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.animation-2.5.2.css" rel="stylesheet" type="text/css" />
<script src="js/mobiscroll.datetime-2.5.1.js" type="text/javascript"></script>
<script src="js/mobiscroll.datetime-2.5.1-zh.js" type="text/javascript"></script>
<!-- S 可根据自己喜好引入样式风格文件 -->
<script src="js/mobiscroll.android-ics-2.5.2.js" type="text/javascript"></script>
<link href="css/mobiscroll.android-ics-2.5.2.css" rel="stylesheet" type="text/css" />
</head>
<script type="text/javascript">
$(function() {
var currYear = (new Date()).getFullYear();
var opt = {};
opt.datetime = {
preset: 'datetime'
};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式 :modal(正中央) bottom(底部)
mode: 'scroller', //日期选择模式
lang: 'zh',
startYear: currYear - 5, //开始年份currYear-5不起作用的原因是加了minDate: new Date()
endYear: currYear + 5, //结束年份
//minDate: new Date() //加上这句话会导致startYear:currYear-5失效,去掉就可以激活startYear:currYear-5,
};
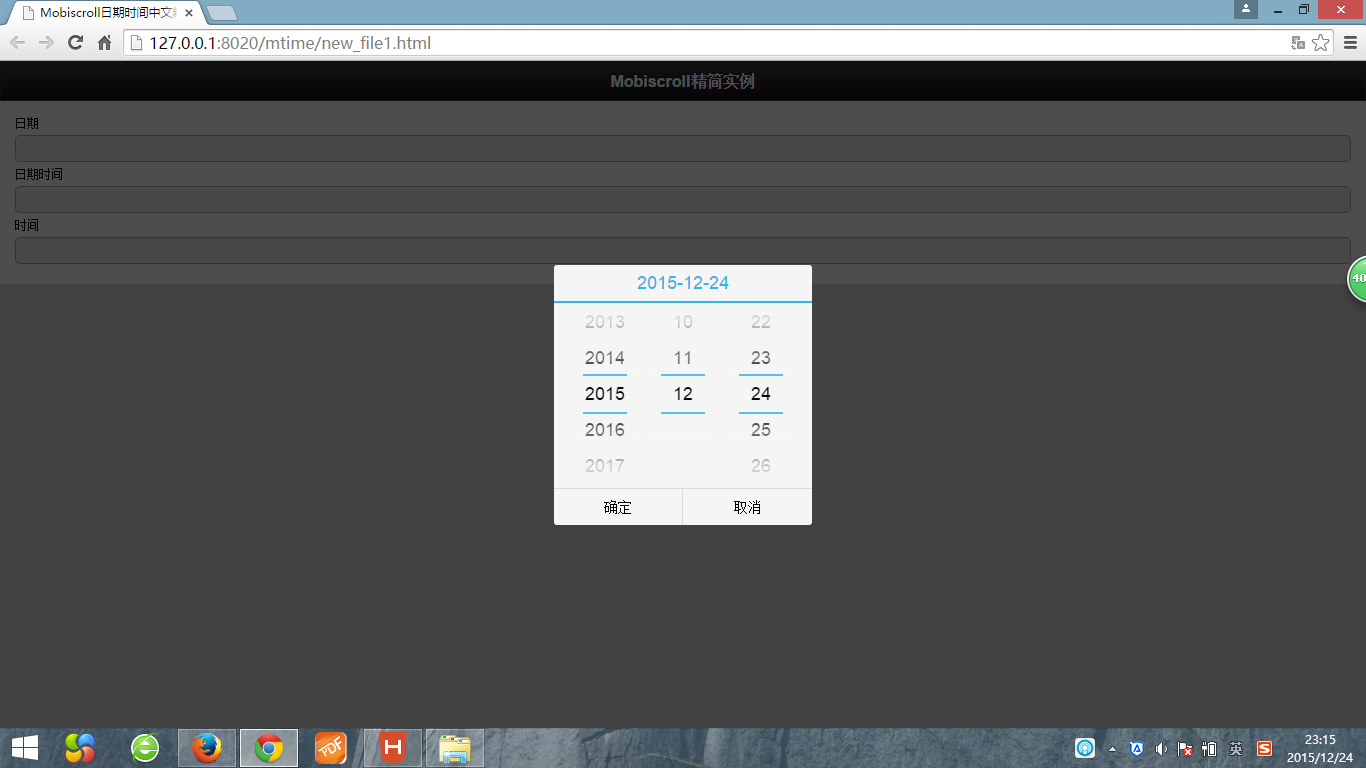
$("#appDate").val('').scroller('destroy').scroller($.extend(opt['date'], opt['default']));
var optDateTime = $.extend(opt['datetime'], opt['default']);
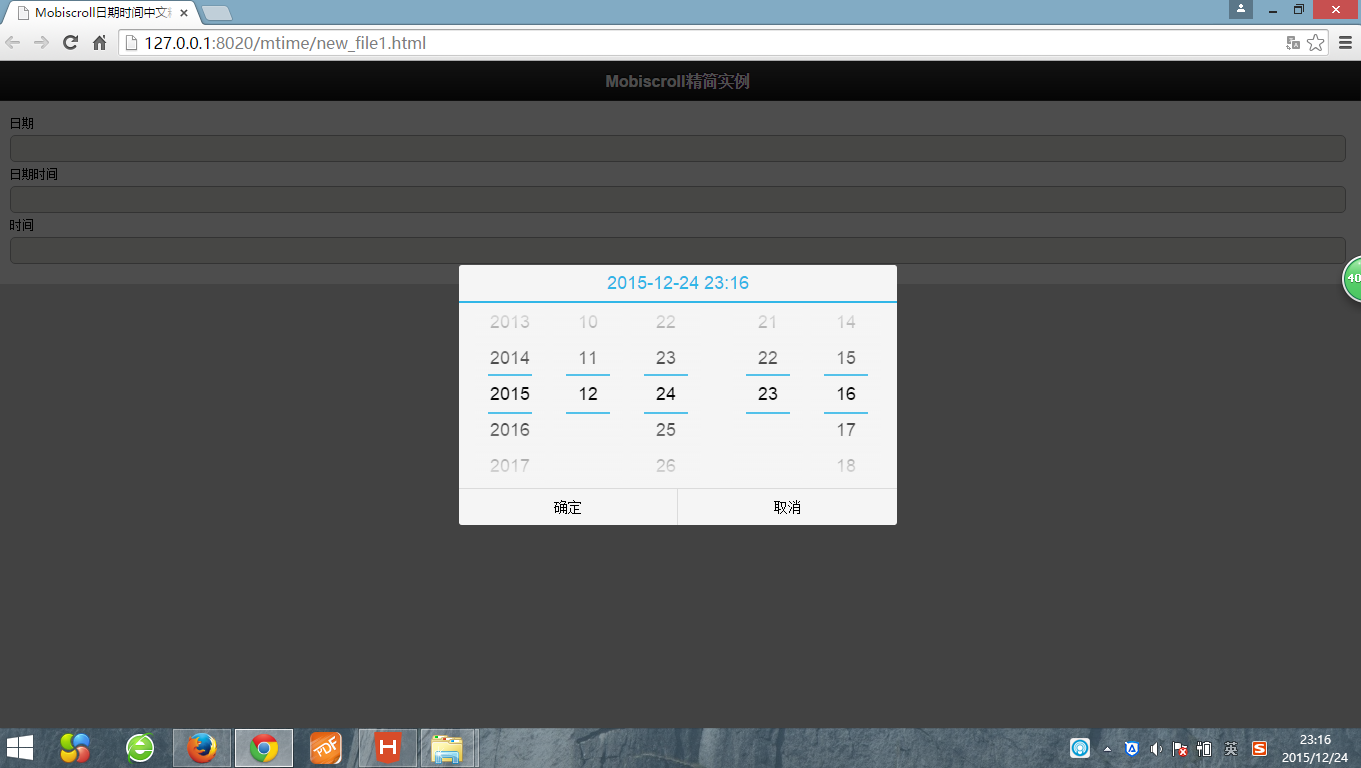
$("#appDateTime1").mobiscroll(optDateTime).datetime(optDateTime);
});
</script>
<body>
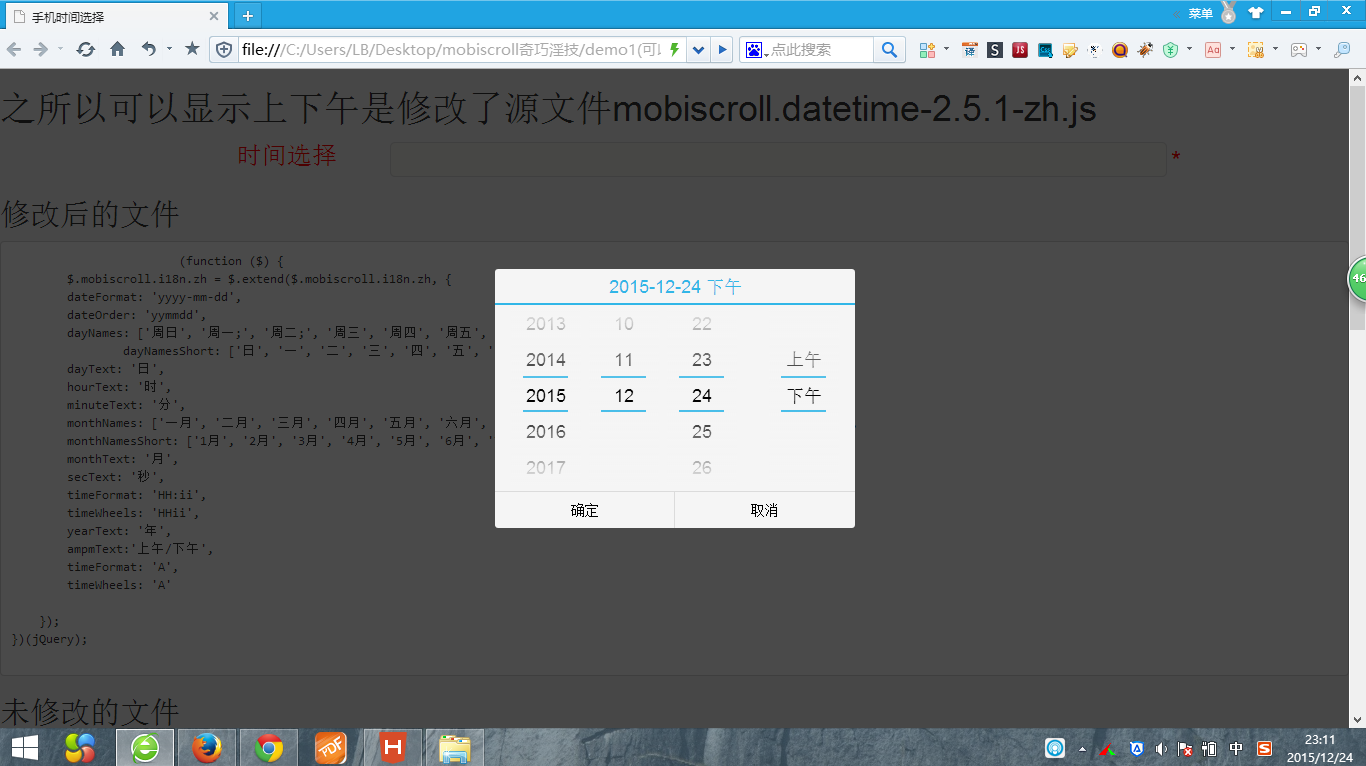
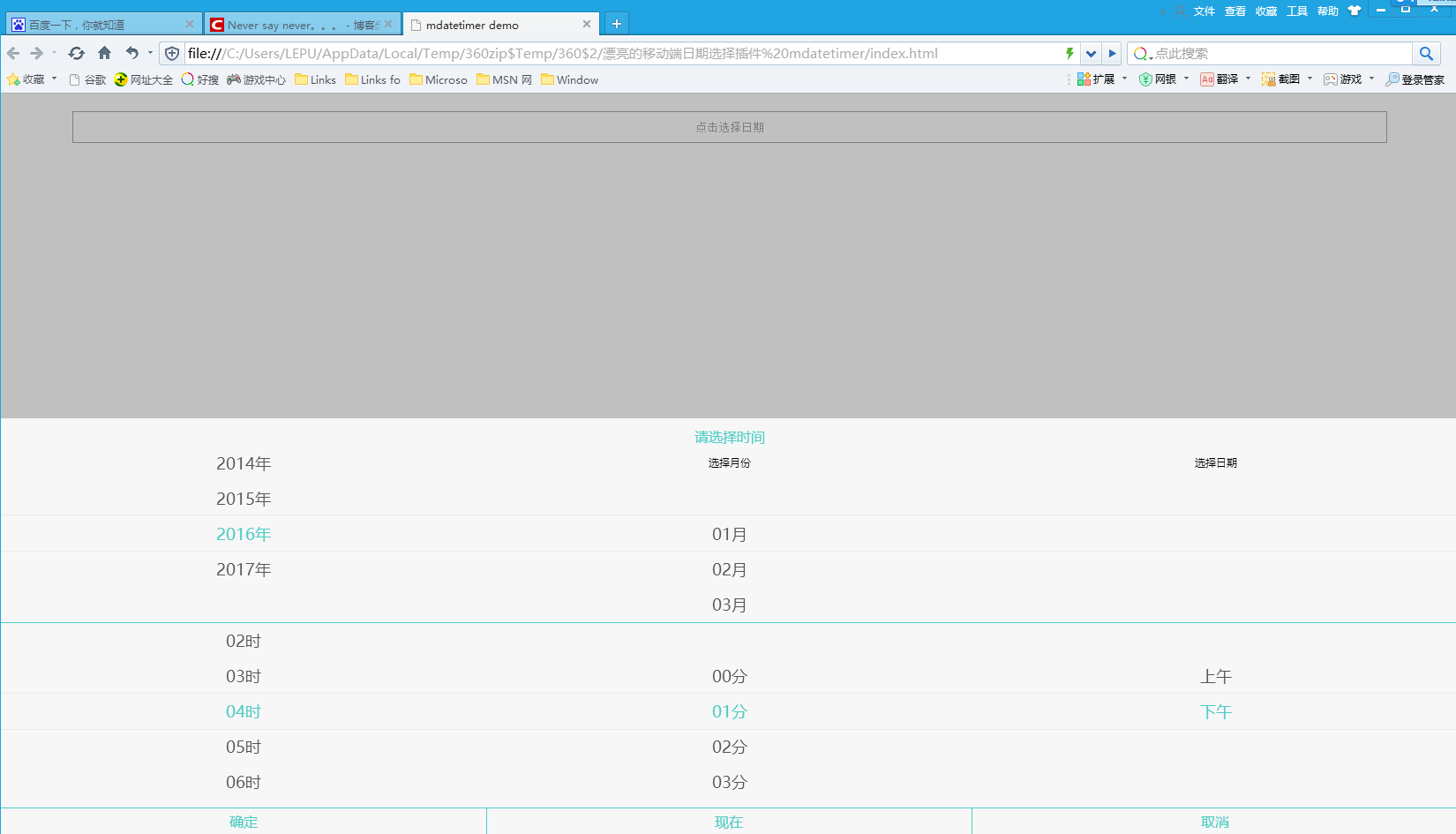
<h1>之所以可以显示上下午是修改了源文件mobiscroll.datetime-2.5.1-zh.js</h1>
<dd class="info_list mt10">
<span class="inDis lable_tit" style="color: red;font-size: 25px;">时间选择</span>
<div class="inDis input_w">
<input type="text" required name="VisitTime" id="appDateTime1" class="select_w" />
<i class="red">*</i>
</div>
</dd>
<h2>修改后的文件</h2>
<pre>
(function ($) {
$.mobiscroll.i18n.zh = $.extend($.mobiscroll.i18n.zh, {
dateFormat: 'yyyy-mm-dd',
dateOrder: 'yymmdd',
dayNames: ['周日', '周一;', '周二;', '周三', '周四', '周五', '周六'],
dayNamesShort: ['日', '一', '二', '三', '四', '五', '六'],
dayText: '日',
hourText: '时',
minuteText: '分',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
monthText: '月',
secText: '秒',
timeFormat: 'HH:ii',
timeWheels: 'HHii',
yearText: '年',
ampmText:'上午/下午',
timeFormat: 'A',
timeWheels: 'A'
});
})(jQuery);
</pre>
<h2>未修改的文件</h2>
<pre>
(function ($) {
$.mobiscroll.i18n.zh = $.extend($.mobiscroll.i18n.zh, {
dateFormat: 'yyyy-mm-dd',
dateOrder: 'yymmdd',
dayNames: ['周日', '周一;', '周二;', '周三', '周四', '周五', '周六'],
dayNamesShort: ['日', '一', '二', '三', '四', '五', '六'],
dayText: '日',
hourText: '时',
minuteText: '分',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
monthText: '月',
secText: '秒',
timeFormat: 'HH:ii',
timeWheels: 'HHii',
yearText: '年'
});
})(jQuery);
</pre>
<h2>mobiscroll简单配置参数</h2>
<pre>
//下面注释部分是上面的参数可以替换改变它的样式
//希望一起研究插件的朋友加我个人QQ:1010305129也可以,本人也建个群 291464597 欢迎进群交流。哈哈。这个不能算广告。
// 直接写参数方法
//$("#scroller").mobiscroll(opt).date();
// Shorthand for: $("#scroller").mobiscroll({ preset: 'date' });
//具体参数定义如下
//{
//preset: 'date', //日期类型--datatime --time,
//theme: 'ios', //皮肤其他参数【android-ics light】【android-ics】【ios】【jqm】【sense-ui】【sense-ui】【sense-ui】
//【wp light】【wp】
//mode: "scroller",//操作方式【scroller】【clickpick】【mixed】
//display: 'bubble', //显示方【modal】【inline】【bubble】【top】【bottom】
//dateFormat: 'yyyy-mm-dd', // 日期格式
//setText: '确定', //确认按钮名称
//cancelText: '清空',//取消按钮名籍我
//dateOrder: 'yymmdd', //面板中日期排列格
//dayText: '日',
//monthText: '月',
//yearText: '年', //面板中年月日文字
//startYear: (new Date()).getFullYear(), //开始年份
//endYear: (new Date()).getFullYear() + 9, //结束年份
//showNow: true,
//nowText: "明天", //
//showOnFocus: false,
//height: 45,
//width: 90,
//rows: 3,
//minDate: new Date() 从当前年,当前月,当前日开始}
</pre>
</body>
</html>12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
配置API
//下面注释部分是上面的参数可以替换改变它的样式
//希望一起研究插件的朋友加我个人QQ:1010305129也可以,本人也建个群 291464597 欢迎进群交流。哈哈。这个不能算广告。
// 直接写参数方法
//$("#scroller").mobiscroll(opt).date();
// Shorthand for: $("#scroller").mobiscroll({ preset: 'date' });
//具体参数定义如下
//{
//preset: 'date', //日期类型--datatime --time,
//theme: 'ios', //皮肤其他参数【android-ics light】【android-ics】【ios】【jqm】【sense-ui】【sense-ui】【sense-ui】
//【wp light】【wp】
//mode: "scroller",//操作方式【scroller】【clickpick】【mixed】
//display: 'bubble', //显示方【modal】【inline】【bubble】【top】【bottom】
//dateFormat: 'yyyy-mm-dd', // 日期格式
//setText: '确定', //确认按钮名称
//cancelText: '清空',//取消按钮名籍我
//dateOrder: 'yymmdd', //面板中日期排列格
//dayText: '日',
//monthText: '月',
//yearText: '年', //面板中年月日文字
//startYear: (new Date()).getFullYear(), //开始年份
//endYear: (new Date()).getFullYear() + 9, //结束年份
//showNow: true,
//nowText: "明天", //
//showOnFocus: false,
//height: 45,
//width: 90,
//rows: 3,
//minDate: new Date() 从当前年,当前月,当前日开始}
相关文章推荐
- 手机日期插件mobiscroll奇巧淫技&mobiscroll 中文API
- 手机版日期插件mobiscroll
- jQuery图表插件 jqPlot API 中文说明
- jQuery日期和时间插件(jquery-ui-timepicker-addon.js)中文破解版使用
- 一款不错的JS日期插件 Mobiscroll
- jQuery全屏滚动插件FullPage.js中文帮助文档API
- jQuery EasyUI API 中文文档 DateTimeBox日期时间框
- jQuery EasyUI API 中文文档 DateTimeBox日期时间框
- jQuery Mobile 移动开发中的日期插件Mobiscroll 2.3 使用说明
- jQuery Mobile 移动开发中的日期插件Mobiscroll 2.3 使用说明
- jQuery Mobile 移动开发中的日期插件Mobiscroll 2.3 使用说明
- Croppic图片裁切插件中文API帮助文档
- jQuery Mobile开发中日期插件Mobiscroll使用说明
- jquery mobile mobiscroll 日期插件使 用mobiscroll
- JQuery 插件 ui.datepicker.js 中文日期输入框
- jQuery全屏滚动插件FullPage.js中文帮助文档API
- 解决关于jquery mobile databox日期插件手机上失效的问题
- mobiscroll日期插件使用
- jQuery Mobile 移动开发中的日期插件Mobiscroll使用说明
- 基于jquery的上传插件Uploadify的API中文说明及例题
