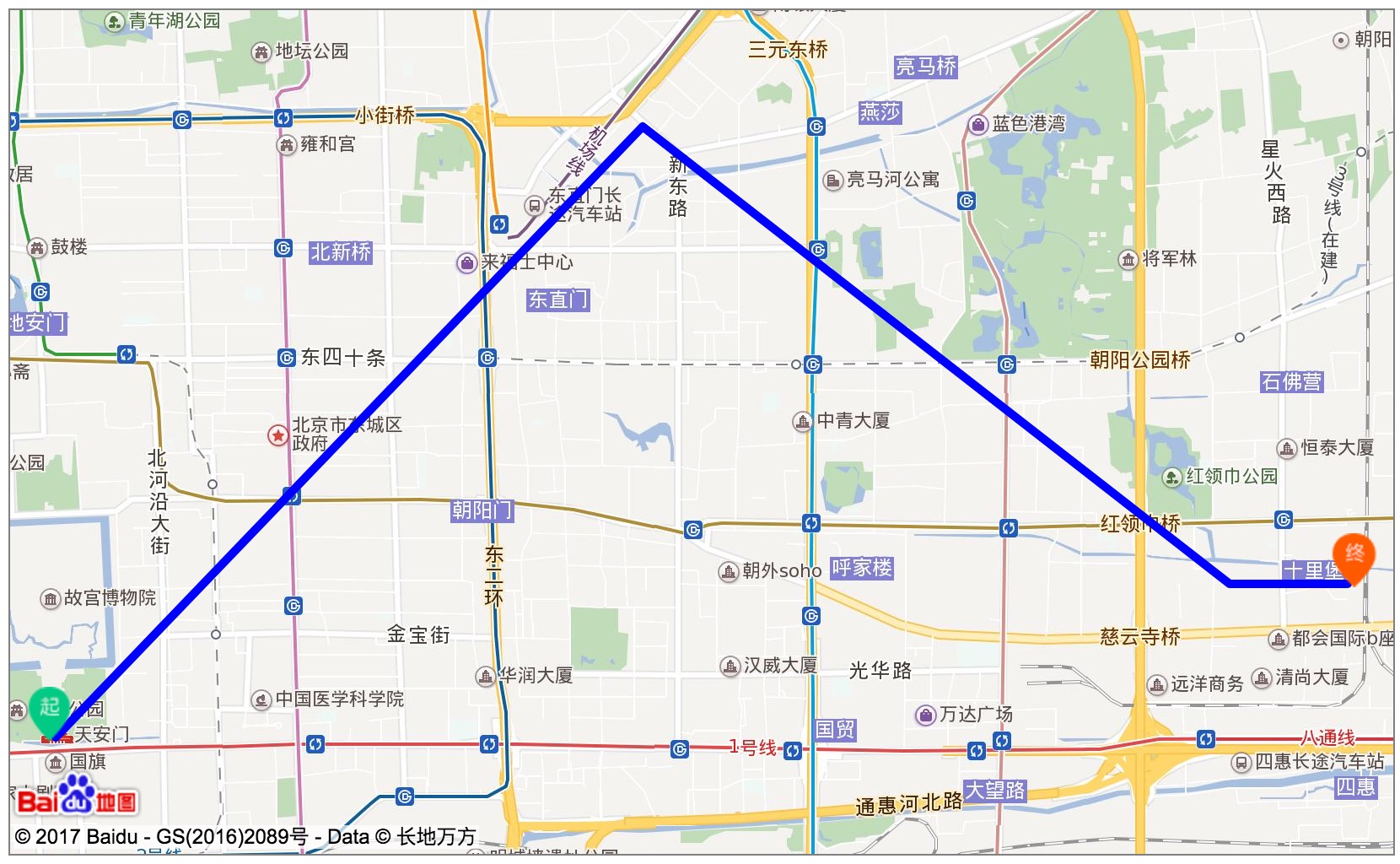
百度地图轨迹展示
2017-09-19 00:00
148 查看
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>驾车途经点</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的ak"></script>
</head>
<body>
<div style="width:820px;height:500px;border:1px solid gray" id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
var points = [];//原始点信息数组
var point = [{"lng":116.404,"lat":39.915},
{"lng":116.454,"lat":39.955},
{"lng":116.504,"lat":39.925},
{"lng":116.514,"lat":39.925}];
map.centerAndZoom(new BMap.Point(116.514, 39.925), 13);
var startPoint = new BMap.Point(116.404, 39.915); // 起点
var endPoint = new BMap.Point(116.514, 39.925); // 终点
//自适应屏幕
var view = map.getViewport(eval(point));
var mapZoom = view.zoom;
var centerPoint = view.center;
map.centerAndZoom(centerPoint,mapZoom);
map.enableScrollWheelZoom(true); //滚轮实现方法缩小
dynamicLine();
function dynamicLine(){
var startIcon = new BMap.Icon("/Users/sorin/Desktop/startMark.png",new BMap.Size(32,32),{anchor: new BMap.Size(20, 30)});
var startMarker = new BMap.Marker(startPoint,{icon:startIcon});
var endIcon = new BMap.Icon("/Users/sorin/Desktop/endMark.png",new BMap.Size(32,32),{anchor: new BMap.Size(12, 30)});
var endMarker = new BMap.Marker(endPoint,{icon:endIcon})
map.addOverlay(startMarker);
map.addOverlay(endMarker);
points.slice(startPoint, endPoint);//最后两个点用来画线。
addLine(point);//增加轨迹线
}
//添加线
function addLine(points){
var linePoints = [],pointsLen = points.length,i,polyline;
if(pointsLen == 0){
return;
}
// 创建标注对象并添加到地图
for(i = 0;i <pointsLen;i++){
linePoints.push(new BMap.Point(points[i].lng,points[i].lat));
}
polyline = new BMap.Polyline(linePoints, {strokeColor:"blue", strokeWeight:5, strokeOpacity:1}); //创建折线
map.addOverlay(polyline); //增加折线
}
// 设置地图隐藏部分信息
var myStyleJson = [{
"featureType": "highway",
"featureType": "label",
"elementType": "labels",
"stylers": {"visibility": "off"}
}];
map.setMapStyle({styleJson: myStyleJson });
</script>
</body>
</html>1、设置地图隐藏部分信息,设置方式为:
百度地图api首页最下面“地图编辑工具”——>“开始编辑”,将设置后的json拷贝到文件即可。

相关文章推荐
- 【智能手环APP for Android 】01 百度地图展示行动轨迹
- 用百度地图展示标注和轨迹时遇到问题
- 百度地图的简单开发之实现地图全景,内景展示功能(四)
- 百度地图- - - 鹰眼轨迹- - - -实时定位
- Android Studio 百度地图定位、轨迹及所在位置与标注marker的距离
- Python+ArcGIS进行北京市出租车轨迹点的展示
- 百度地图页面上展示
- 在百度地图的基础上增加了实时定位和轨迹
- 安卓关于在百度地图上实现轨迹回放的处理
- 带进度条的百度地图车辆轨迹
- 百度地图- - - 鹰眼轨迹- - - 地理围栏
- 百度地图的手动描边展示功能
- ArcGIS时态数据应用——动态展示台风中心轨迹
- HTML5获取地理位置及百度地图展示实例
- 百度地图基本使用及画线路轨迹播放问题
- 基于百度地图记录运动轨迹案例分析与实现
- 百度地图 - 轨迹回放
- 百度地图API(4):轨迹动态生成展示
- 百度地图4.0多个经纬度展示在地图上
- 百度地图- - - 鹰眼轨迹- - - 历史轨迹和里程查询
