Jquery EasyUI 面板内布局(6)
2017-09-18 17:22
183 查看
我们可以将面板进行布局。
在之前的几篇文章中,我们已经知道了如何获得一个面板,就是在一个div标签中引用一个已经写好的样式:
<div class="easyui-panel"></div>
而如果我们想要使用easyui的布局,则需要使用layout样式:
<div class="easyui-layout"></div>
一个页面的简单布局为:上、下、左、右、中,
我们可以在layout下这样来表示:
<div class="easyui-layout" data-options="fit:false">
<div data-options="region:'north'" style="height:50px">
top
</div>
<div data-options="region:'south',split:true" style="height:50px;">
foot
</div>
<div data-options="region:'east',split:true" title="East" style="width:100px;">
right
</div>
<div data-options="region:'west',split:true" title="West" style="width:100px;">
left
</div>
<div data-options="region:'center'" style="padding:10px">
center
</div>
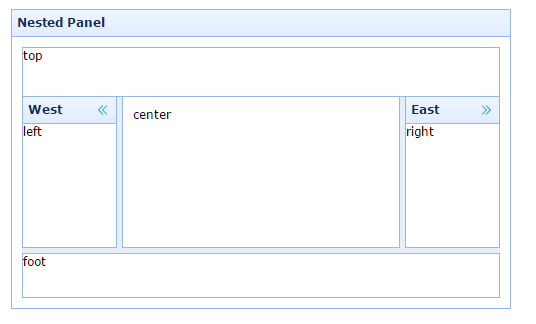
</div>效果如图:

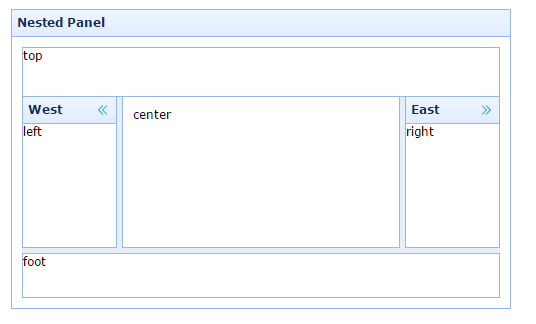
那么如果想对面板进行布局,只需要把上面的代码放入面板内部即可。如图:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Full Layout - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="easyUI/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyUI/themes/icon.css">
<link rel="stylesheet" type="text/css" href="easyUI/demo/demo.css">
<script type="text/javascript" src="easyUI/jquery.min.js"></script>
<script type="text/javascript" src="easyUI/jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-panel" title="Nested Panel" style="width:500px;height: 300px;padding:10px;">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'north'" style="height:50px">
top
</div>
<div data-options="region:'south',split:true" style="height:50px;">
foot
</div>
<div data-options="region:'east',split:true" title="East" style="width:100px;">
right
</div>
<div data-options="region:'west',split:true" title="West" style="width:100px;">
left
</div>
<div data-options="region:'center'" style="padding:10px">
center
</div>
</div>
</div>
</body>
</html>
在之前的几篇文章中,我们已经知道了如何获得一个面板,就是在一个div标签中引用一个已经写好的样式:
<div class="easyui-panel"></div>
而如果我们想要使用easyui的布局,则需要使用layout样式:
<div class="easyui-layout"></div>
一个页面的简单布局为:上、下、左、右、中,
我们可以在layout下这样来表示:
<div class="easyui-layout" data-options="fit:false">
<div data-options="region:'north'" style="height:50px">
top
</div>
<div data-options="region:'south',split:true" style="height:50px;">
foot
</div>
<div data-options="region:'east',split:true" title="East" style="width:100px;">
right
</div>
<div data-options="region:'west',split:true" title="West" style="width:100px;">
left
</div>
<div data-options="region:'center'" style="padding:10px">
center
</div>
</div>效果如图:

那么如果想对面板进行布局,只需要把上面的代码放入面板内部即可。如图:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Full Layout - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="easyUI/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyUI/themes/icon.css">
<link rel="stylesheet" type="text/css" href="easyUI/demo/demo.css">
<script type="text/javascript" src="easyUI/jquery.min.js"></script>
<script type="text/javascript" src="easyUI/jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-panel" title="Nested Panel" style="width:500px;height: 300px;padding:10px;">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'north'" style="height:50px">
top
</div>
<div data-options="region:'south',split:true" style="height:50px;">
foot
</div>
<div data-options="region:'east',split:true" title="East" style="width:100px;">
right
</div>
<div data-options="region:'west',split:true" title="West" style="width:100px;">
left
</div>
<div data-options="region:'center'" style="padding:10px">
center
</div>
</div>
</div>
</body>
</html>
相关文章推荐
- jQuery Easyui使用(一)之可折叠面板的布局手风琴菜单
- jquery easyui使用(一)······可折叠面板的布局,手风琴
- jQuery EasyUI 布局 - 创建 XP 风格左侧面板
- jQuery EasyUI使用教程之在面板中创建复杂布局
- jQuery Easyui使用(一)之可折叠面板的布局手风琴菜单
- jQuery Easyui使用(二)之可折叠面板动态加载无效果的解决方法
- jQuery Easyui使用(二)之可折叠面板动态加载无效果的解决方法
- jQuery easyui layout布局自适应浏览器大小
- Android studio 重置 DDMS面板布局
- Android键盘面板冲突 布局闪动处理方案
- 第3章 面板与布局-3.2Tab面板组件
- ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
- Android键盘面板冲突 布局闪动处理方案
- Unigui的布局面板控件 TUniRegionPanel
- GUI中面板作为子容器,形成布局
- jQuery EasyUi实战教程之布局篇
- 解决Android键盘面板冲突 布局闪动处理方案
- 使用面板组件进行分组和布局
- Android键盘面板冲突 布局闪动处理方案
- WPF布局(1) 使用StackPanel面板进行简单的布局
