jsp笔记----97DatePicker日期插件简单使用
2017-09-18 12:05
381 查看

<s:form action="" theme="simple">
<s:hidden name="keyword3" value="%{keyword3}" />
<s:hidden name="keyword2" value="%{keyword2}" />
<div >
<ul >
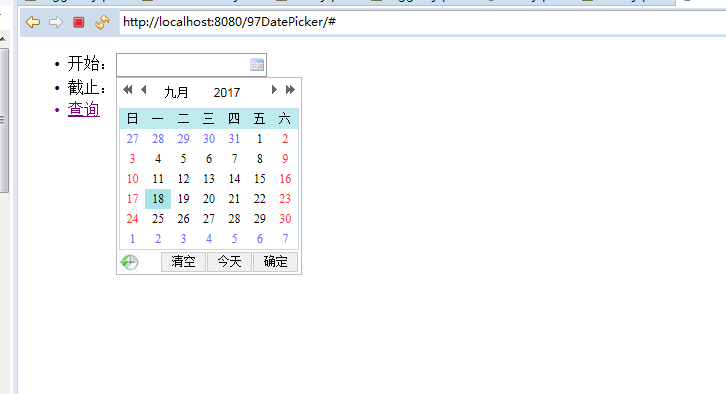
<li>开始:<input class="Wdate" onClick="WdatePicker()" name="keyword2" /></li>
<li>截止:<input class="Wdate" onClick="WdatePicker()" name="keyword3" /></li>
<a href="#" onclick=""><li><span></span>查询</li></a>
</ul>
</div>
</s:form>
包下载
https://files.cnblogs.com/files/tk55/My97DatePicker.zip
相关文章推荐
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单(转)
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单
- js jsp 时间 日期 控件 插件 简单 实用
- jQuery插件autocomplate的简单使用笔记
- WdatePicker日期插件的简单使用
- js jsp 时间 日期 控件 插件 简单 实用
- bootstrap datetimepicker日期插件简单使用方法
- My97DateTime日期插件的简单使用
- jsp日期插件My97DatePicker的使用
- php中jQuery插件autocomplate的简单使用笔记
- bootstrap datetimepicker日期插件使用笔记
- bootstrap日期插件datetimepicker的简单使用
- 在jsp中使用My97DatePicker日期插件 在页面上不显示日期选择框的原因
- 服务器架设笔记——使用Apache插件解析简单请求
- 兼容PC和移动页面的mobiscroll日期插件之简单使用
- php中jQuery插件autocomplate的简单使用笔记
- layer-date(日期插件的使用方法笔记)
