windows下安装nodejs、webpack及打包步骤
2017-09-18 10:37
645 查看
1.下载Node.js
https://nodejs.org/en/,左侧为稳定版,右侧为最新版,推荐稳定版。

2.安装Node.js
一路下一步,记住安装路径(此处安装在 D:\Program Files\nodejs 下)。
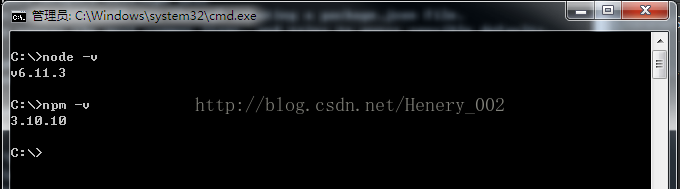
安装完成后(需要配置环境变量:新建NODE_PATH,取值为node的安装路径,如:E:\Program Files\nodejs\node_modules)运行cmd,执行node
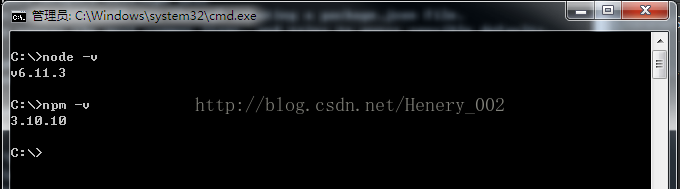
-v和npm -v命令查看安装情况。如执行结果如下图,说明安装成功。

(执行完该命令后,nodejs安装目录下会自动生成文件夹node_global,若未生成则手动创建)
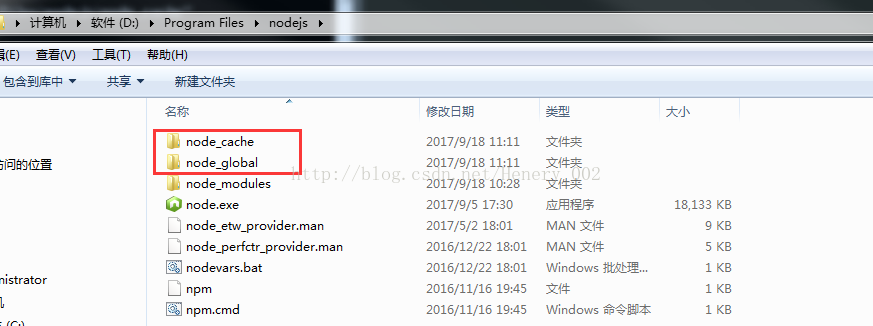
3.配置npm的全局模块的存放路径以及cache的路径
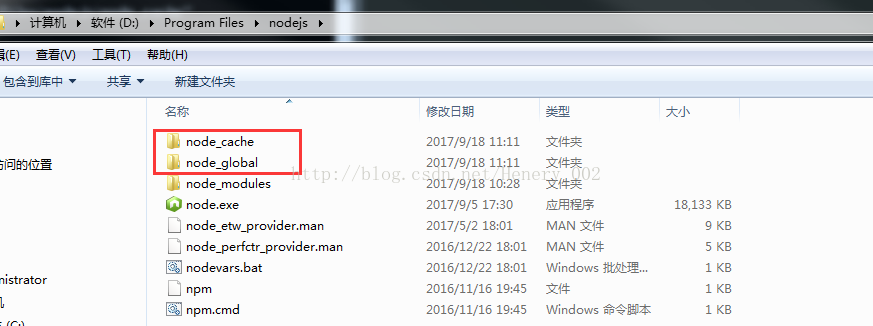
可使用Node.js的安装路径,在此路径下建两个文件夹node_global和node_cache:

然后执行如下命令:
npm config set prefix
"D:\Program Files\nodejs\node_global" 回车
npm config set cache
"D:\Program Files\nodejs\node_cache" 回车

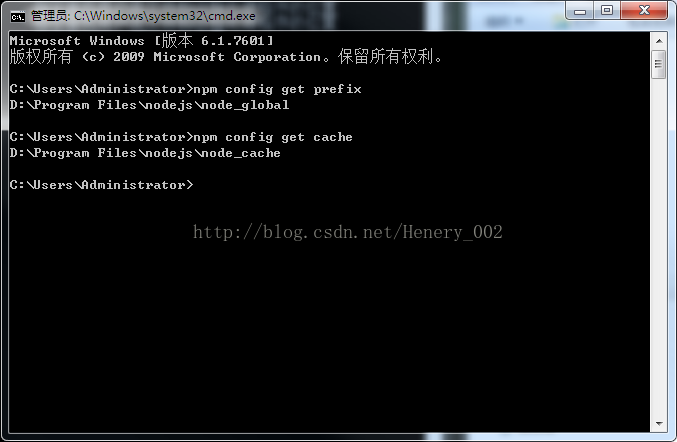
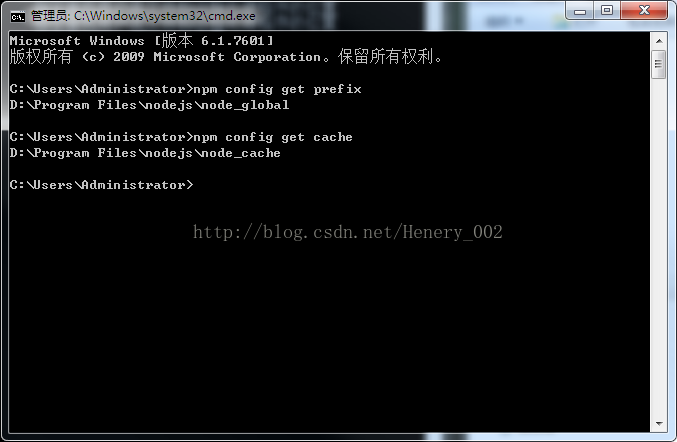
然后可以输入指令查看:
npm config get prefix
回车
npm config get cache
回车
4.配置环境变量【****】
4.1 控制面板-系统和安全-系统-高级系统设置-高级-环境变量,
新建【系统变量】
变量名:NODE_PATH
变量值:D:\Program Files\nodejs\node_global\node_modules
(即步骤2全局模块的存放路径,亲测实际应该是D:\Program Files\nodejs\node_global\)
4.2 再将【用户变量】下的path值后追加:
D:\Program Files\nodejs\node_global
(亲测实际在【系统变量】中的path中也追加了NODE_PATH的相同路径,即D:\Program Files\nodejs\node_global)
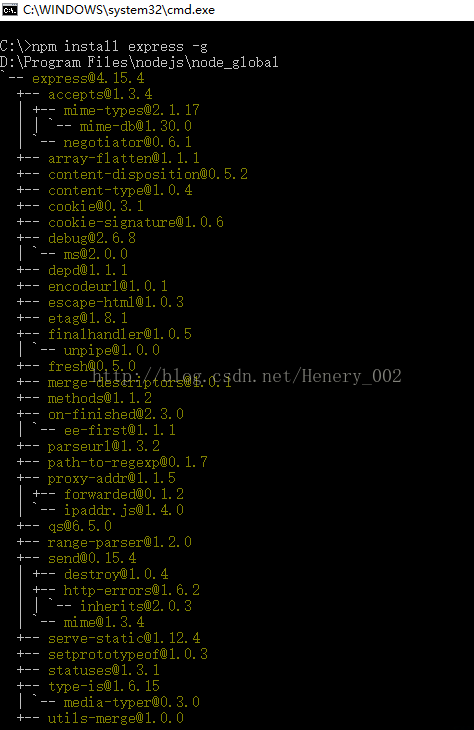
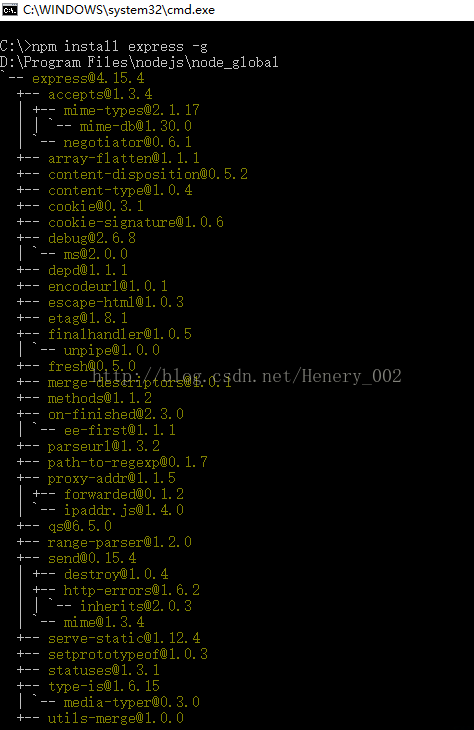
至此,便可使用 npm 安装相关模块,如安装最常用的 express 模块进行测试:
npm install express -g 回车


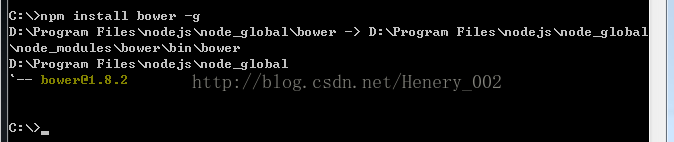
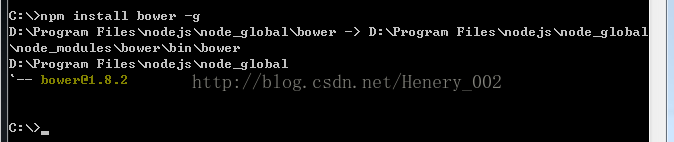
5.尝试安装模块bower
执行命令:
C:\>npm
install bower -g (-g指安装到node_global文件夹中,-g前有一个空格)

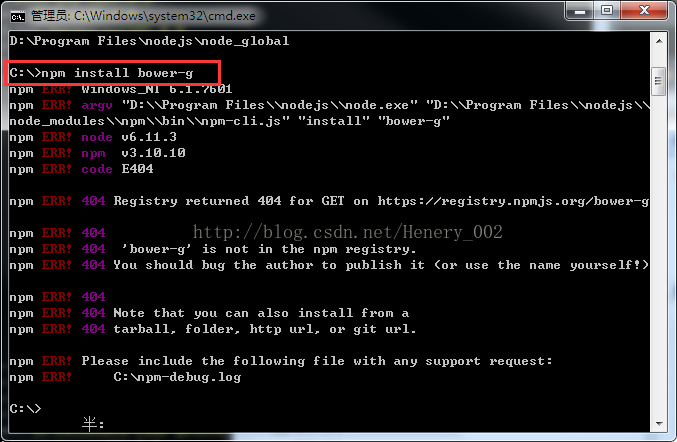
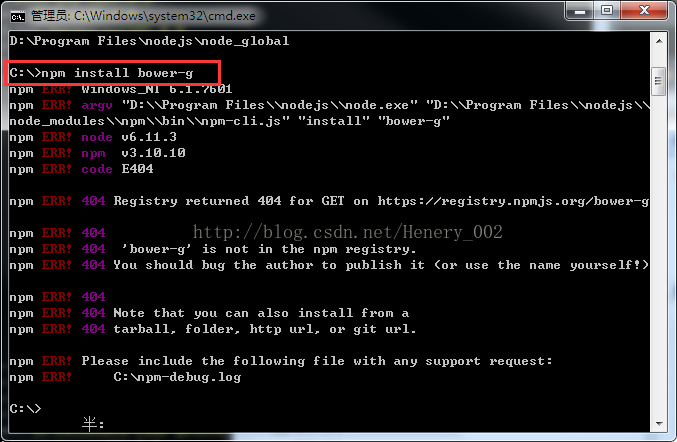
若-g前没有空格,错误安装结果为:

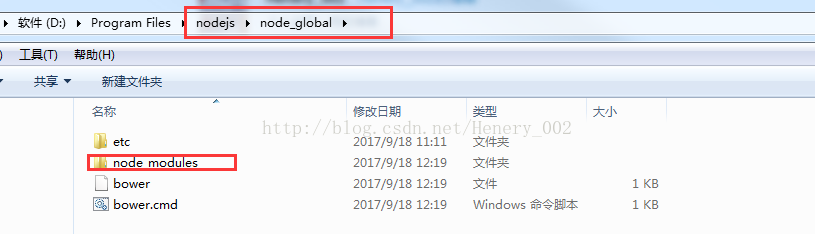
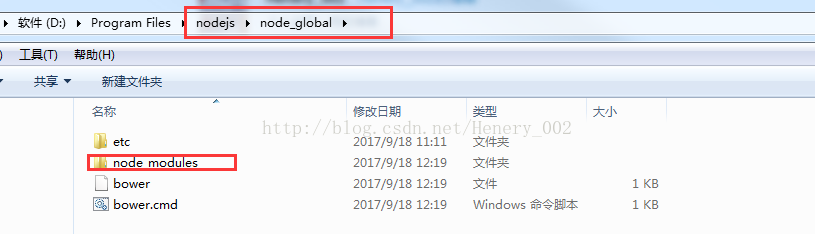
安装成功后,将看到node_global文件夹下新增文件夹
node_modules>bower

然后执行 bower -v。(若报错bower不是内部或外部命令,则是因为环境变量未配置好)

6.初始化npm
重新运行cmd(命令行创建子文件夹方法:mkdir webpack-test),初始化npm:
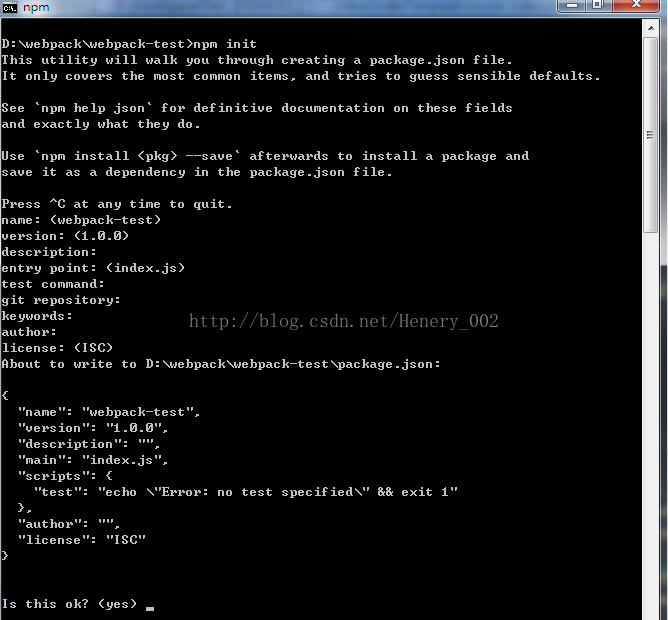
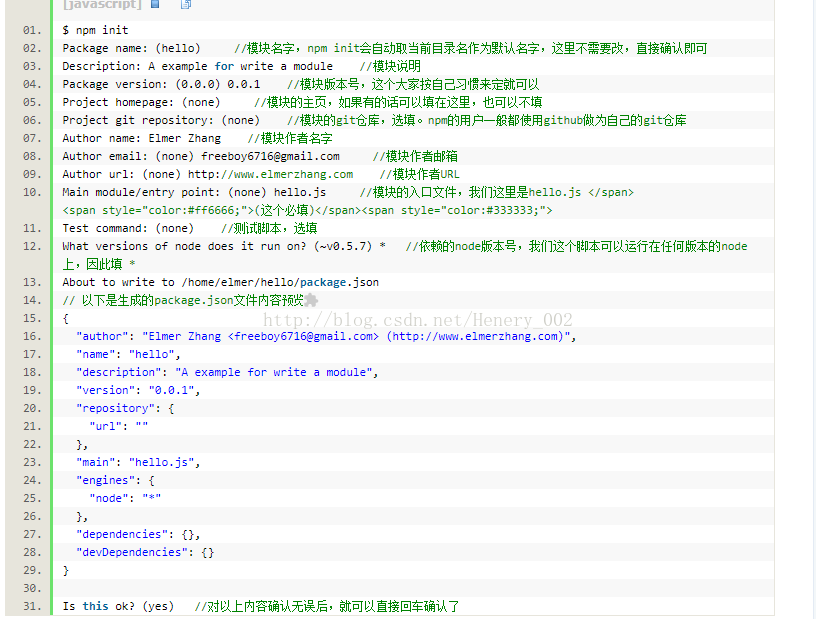
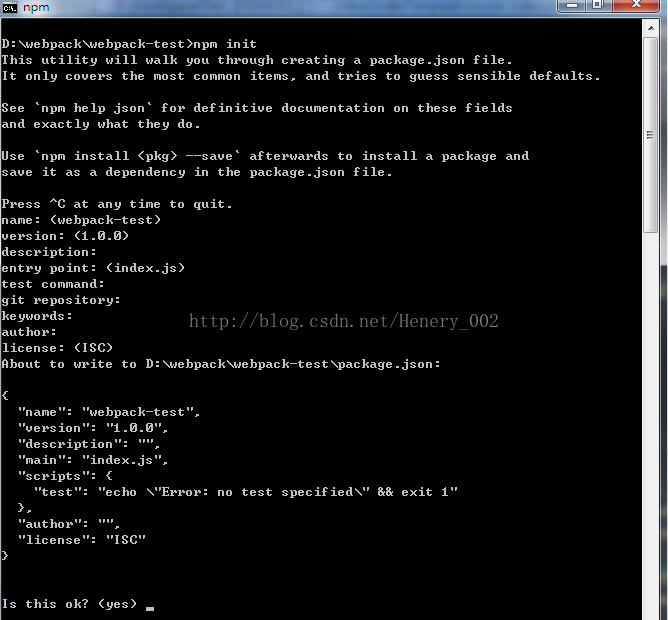
npm init 回车。
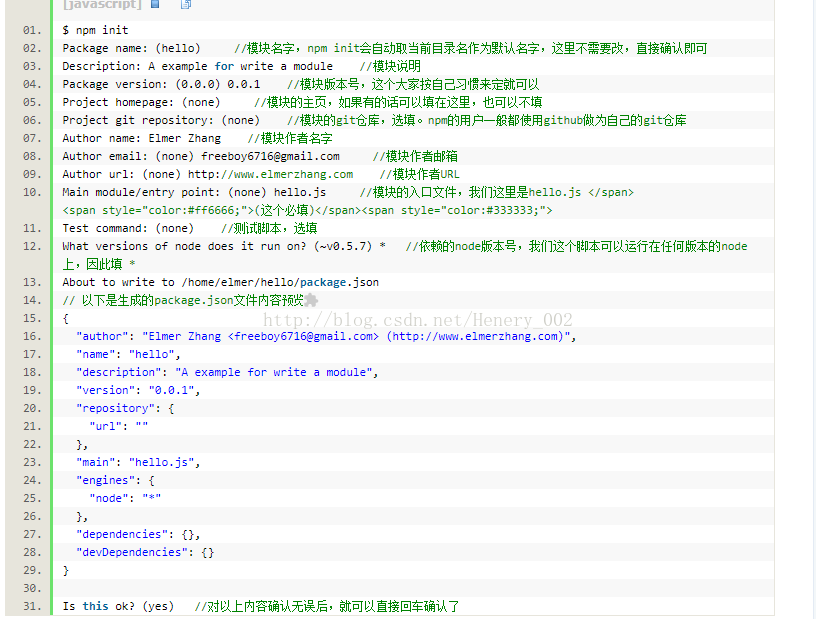
一路回车(则将会以默认参数创建初始化json文件package.json)。


7.安装webpack
首先需要安装一个全局webpack:
npm
install webpack -g 回车
这样才可以正确使用webpack的命令;然后还可以在当前项目里也安装一个webpack,这是官方推荐的做法:
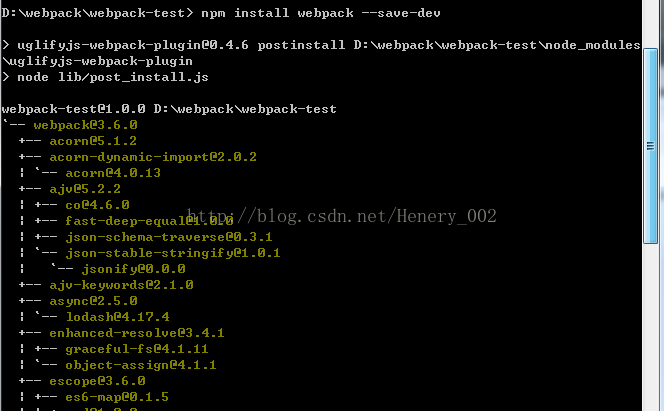
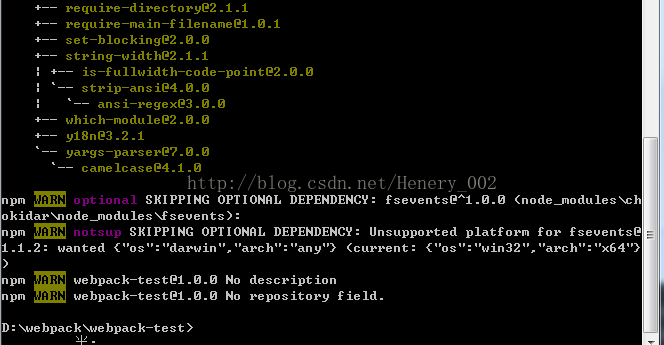
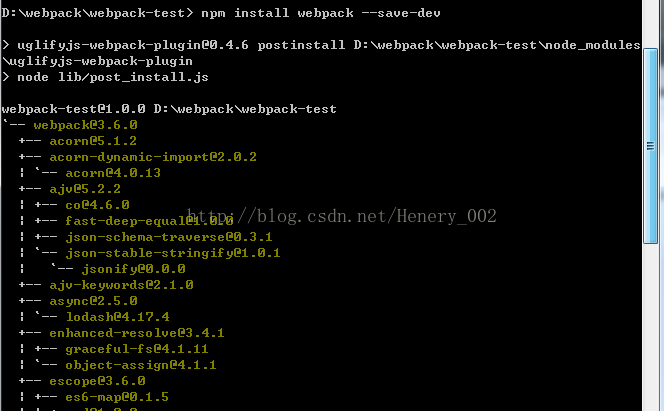
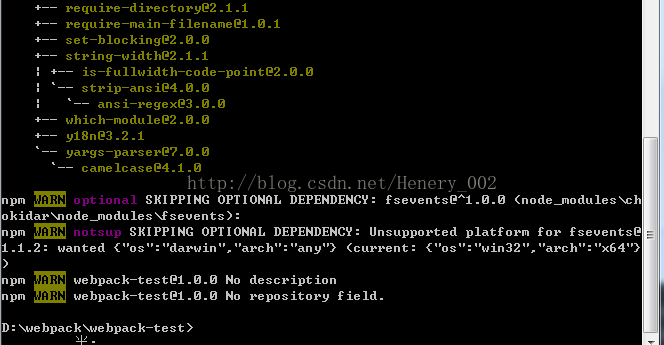
npm install webpack --save-dev 回车
(此处我只安装了全局webpack,即只执行了第一步,并未影响)


安装完成后在执行 webpack 测试时极易出错提示 webpack不是内部或外部文件。解决方法:建议在检查环境变量(NODE_PATH、Path)是否有问题之后,删除已安装的webpack重新进行 -g 全局安装。

webpack测试成功后,可进行步骤8:
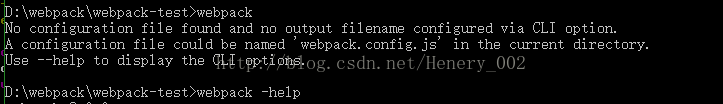
8.使用webpack打包hello.js测试文件
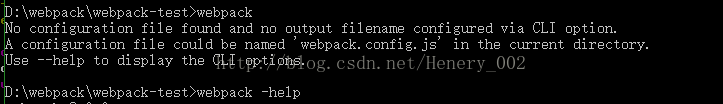
对示例文件hello.js进行打包:
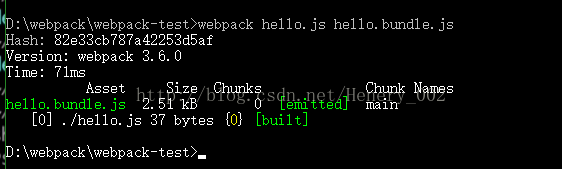
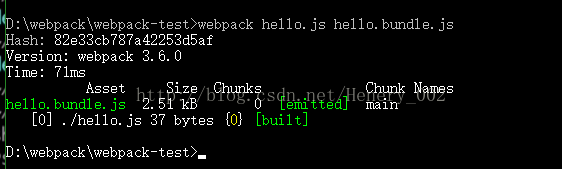
D:webpack\webpack-test>webpack hello.js hello.bundle.js 回车

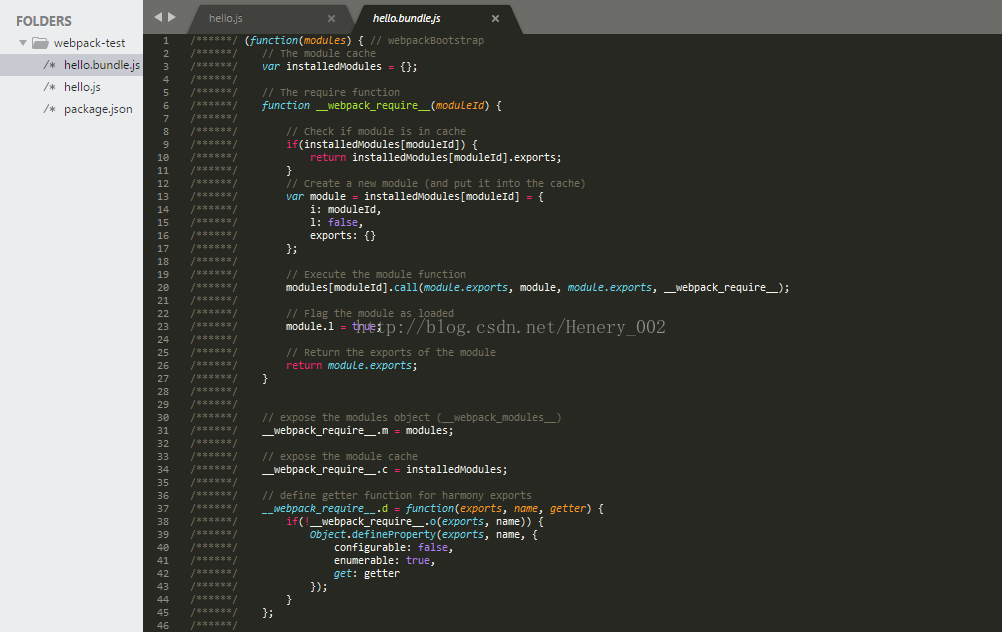
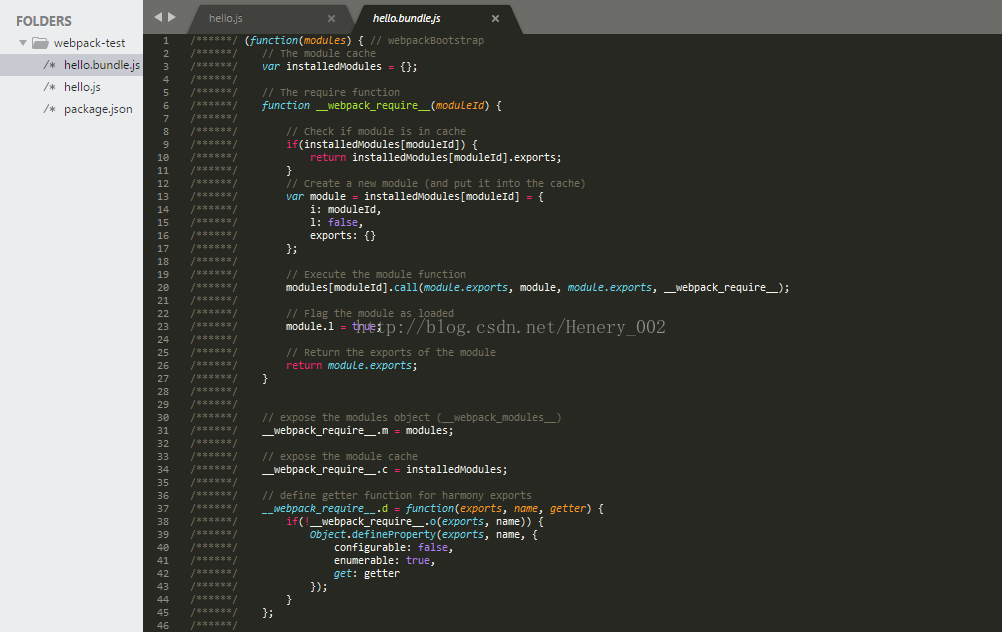
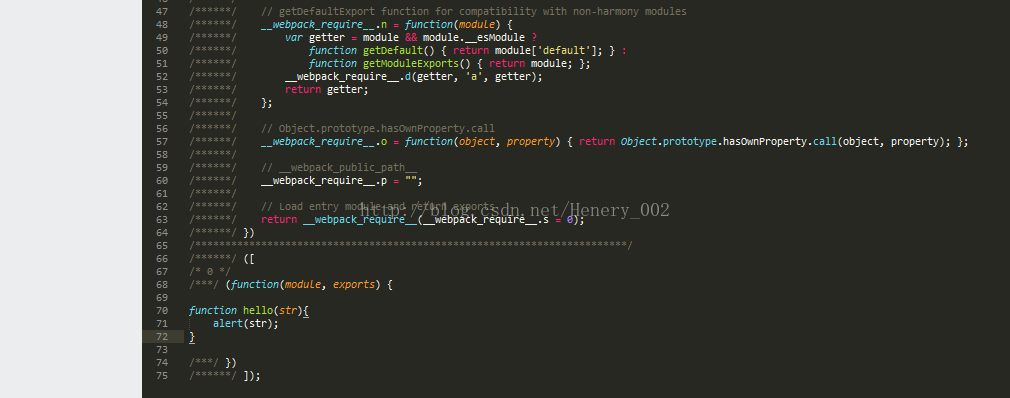
成功后在webpack-test文件夹下会生成打包后的js文件hello.bundle.js:


至此,nodejs/npm的安装、webpack的安装、打包过程简易介绍到此,如有偏颇请指出,敬请期待后续更新。
https://nodejs.org/en/,左侧为稳定版,右侧为最新版,推荐稳定版。

2.安装Node.js
一路下一步,记住安装路径(此处安装在 D:\Program Files\nodejs 下)。
安装完成后(需要配置环境变量:新建NODE_PATH,取值为node的安装路径,如:E:\Program Files\nodejs\node_modules)运行cmd,执行node
-v和npm -v命令查看安装情况。如执行结果如下图,说明安装成功。

(执行完该命令后,nodejs安装目录下会自动生成文件夹node_global,若未生成则手动创建)
3.配置npm的全局模块的存放路径以及cache的路径
可使用Node.js的安装路径,在此路径下建两个文件夹node_global和node_cache:

然后执行如下命令:
npm config set prefix
"D:\Program Files\nodejs\node_global" 回车
npm config set cache
"D:\Program Files\nodejs\node_cache" 回车

然后可以输入指令查看:
npm config get prefix
回车
npm config get cache
回车
4.配置环境变量【****】
4.1 控制面板-系统和安全-系统-高级系统设置-高级-环境变量,
新建【系统变量】
变量名:NODE_PATH
变量值:D:\Program Files\nodejs\node_global\node_modules
(即步骤2全局模块的存放路径,亲测实际应该是D:\Program Files\nodejs\node_global\)
4.2 再将【用户变量】下的path值后追加:
D:\Program Files\nodejs\node_global
(亲测实际在【系统变量】中的path中也追加了NODE_PATH的相同路径,即D:\Program Files\nodejs\node_global)
至此,便可使用 npm 安装相关模块,如安装最常用的 express 模块进行测试:
npm install express -g 回车


5.尝试安装模块bower
执行命令:
C:\>npm
install bower -g (-g指安装到node_global文件夹中,-g前有一个空格)

若-g前没有空格,错误安装结果为:

安装成功后,将看到node_global文件夹下新增文件夹
node_modules>bower

然后执行 bower -v。(若报错bower不是内部或外部命令,则是因为环境变量未配置好)

6.初始化npm
重新运行cmd(命令行创建子文件夹方法:mkdir webpack-test),初始化npm:
npm init 回车。
一路回车(则将会以默认参数创建初始化json文件package.json)。


7.安装webpack
首先需要安装一个全局webpack:
npm
install webpack -g 回车
这样才可以正确使用webpack的命令;然后还可以在当前项目里也安装一个webpack,这是官方推荐的做法:
npm install webpack --save-dev 回车
(此处我只安装了全局webpack,即只执行了第一步,并未影响)


安装完成后在执行 webpack 测试时极易出错提示 webpack不是内部或外部文件。解决方法:建议在检查环境变量(NODE_PATH、Path)是否有问题之后,删除已安装的webpack重新进行 -g 全局安装。

webpack测试成功后,可进行步骤8:
8.使用webpack打包hello.js测试文件
对示例文件hello.js进行打包:
D:webpack\webpack-test>webpack hello.js hello.bundle.js 回车

成功后在webpack-test文件夹下会生成打包后的js文件hello.bundle.js:


至此,nodejs/npm的安装、webpack的安装、打包过程简易介绍到此,如有偏颇请指出,敬请期待后续更新。
相关文章推荐
- windows安装NodeJs 9.3和WebPack3.10 : webpack安装出错,webpack不是内部或者外部命令 windows下npm intsall 报错errno 4048,
- Windows系统安装nodejs,和webpack的结合
- windows上安装nodejs,升级npm,安装webpack指南
- windows下安装nodejs 、webpack及vue.js的基本使用<一>
- NodeJS、NPM安装配置步骤(windows版本)
- 详解Windows下安装Nodejs步骤
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- windows 使用npm安装webpack 4.0
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置与测试步骤(windows版本)
- (笔记)webpack安装、配置、简单的项目打包、插件介绍
- webpack+vue 构建项目步骤并且使用sass 安装配置
- webpackt入门1:webpack介绍&webpack安装&使用webpack打包
- NodeJS、NPM安装配置与测试步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- 【VueJS】windows环境安装vue-cli及webpack并创建VueJS项目
- webpack安装步骤
- 前端架构之路:Windows下安装Nodejs步骤
