基于MVC+jQuery+Angularjs的Echarts的初步实现
2017-09-15 15:45
656 查看
一、背景:
做web开发,很多时候都需要做数据统计报表,现在所使用的是来自百度团队的ECharts。官方网址:http://echarts.baidu.com/
很多时候我们需要一些吸引眼球的能力。先上一张稍微有一点点炫的图给大家看看。

二、代码栗子
1.在页面直接使用静态数据进行显示
步骤:
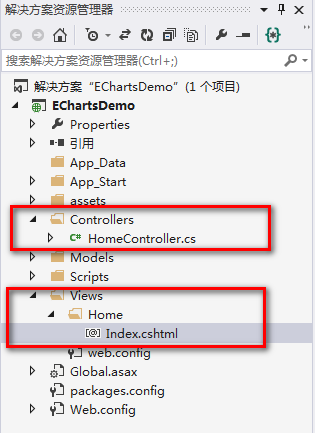
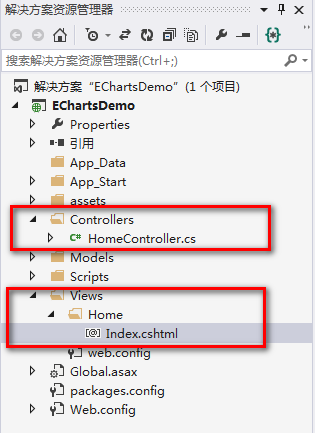
(1)先建一个空的MVC项目,并将它命名为EChartsDemo
(2)再建一个空的控制器HomeController,并创建一个Index视图

HomeController.cs

Index.cshtml

运行后的效果图:

我们可以在Index.cshtml代码中的--①②--处自己学习加下数据。
对于它的使用,我们可以简单的总结为:
a.准备一个Dom --> b.引入js --> c.配置路径 --> d.动态加载图表
2.这次我们弄个饼图(MVC+jQuery),上次我们引入的是网上中的js,现在我们换成本地的js。文件需要自己到官方下载。
步骤:
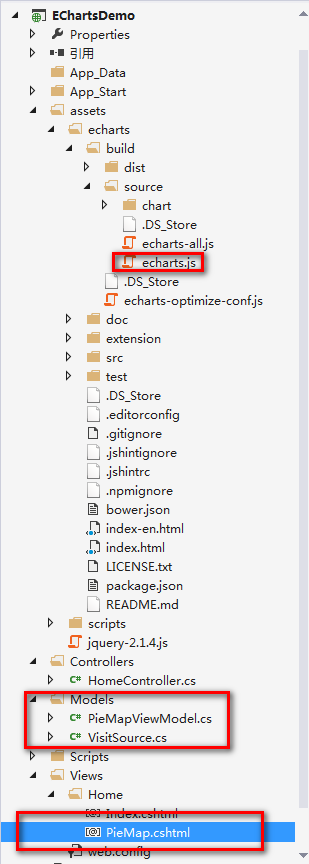
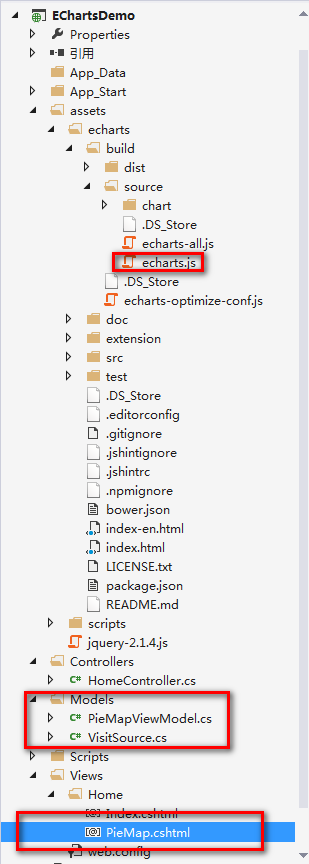
(1)在Models文件夹添加两个类

PieMapViewModel

VisitSource
(2)在HomeController中添加两个名为PieMap的方法

HomeController.cs
(3)前端代码

PieMap.cshtml

运行后的效果图:

3.依然是这个饼图,只不过这次我们将前端换成Angularjs+jQuery的形式
(1)在HomeController内添加方法PieMapS【因为手机升级版常常在尾端加上S】

HomeController.cs
(2)准备好视图和js文件(pieMapS.js为自定义的脚本)

PieMapS.cshtml

pieMapS.js

运行后的效果图:参考上图
【注意】js 的路径配置;
如果没有显示出对应图形,可能是漏加载对应模块("echarts/chart/pie":表示饼图;'echarts/chart/bar':表示柱状图;具体参考官方文档);
获取Dom时不要写成 $("#main"),$("#main")[0] 才等同于 document.getElementById('main');

一切以官方文档为基准:http://echarts.baidu.com/doc/doc.html
Demo下载:http://files.cnblogs.com/files/liqingwen/EChartsDemo.7z
原文链接:http://www.cnblogs.com/liqingwen/p/5018341.html
做web开发,很多时候都需要做数据统计报表,现在所使用的是来自百度团队的ECharts。官方网址:http://echarts.baidu.com/
很多时候我们需要一些吸引眼球的能力。先上一张稍微有一点点炫的图给大家看看。

二、代码栗子
1.在页面直接使用静态数据进行显示
步骤:
(1)先建一个空的MVC项目,并将它命名为EChartsDemo
(2)再建一个空的控制器HomeController,并创建一个Index视图

1 namespace EChartsDemo.Controllers
2 {
3 public class HomeController : Controller
4 {
5 /// <summary>
6 /// 首页--柱状图(使用静态数据)
7 /// </summary>
8 /// <returns></returns>
9 public ActionResult Index()
10 {
11 return View();
12 }
13 }
14 }HomeController.cs

1 <!DOCTYPE html>
2 <head>
3 <meta charset="utf-8">
4 <title>ECharts</title>
5 </head>
6 <body>
7 <!-- 为ECharts准备一个具备大小(宽高)的Dom -->
8 <div id="main" style="height: 400px"></div>
9
10 <!-- ECharts单文件引入 -->
11 <script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
12
13 <script>
14 // 路径配置
15 require.config({
16 paths: {
17 echarts: 'http://echarts.baidu.com/build/dist'
18 }
19 });
20
21 // 使用
22 require(
23 [
24 'echarts',
25 'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
26 ],
27 function (ec) {
28 // 基于准备好的dom,初始化echarts图表
29 var myChart = ec.init(document.getElementById('main'));
30
31 var option = {
32 tooltip: {
33 show: true
34 },
35 legend: {
36 data: ['销量']
37 },
38 xAxis: [
39 {
40 type: 'category',
41 data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] //--①--
42 }
43 ],
44 yAxis: [
45 {
46 type: 'value'
47 }
48 ],
49 series: [
50 {
51 "name": "销量",
52 "type": "bar",
53 "data": [5, 20, 40, 10, 10, 20] //--②--
54 }
55 ]
56 };
57
58 // 为echarts对象加载数据
59 myChart.setOption(option);
60 }
61 );
62 </script>
63 </body>Index.cshtml

运行后的效果图:

我们可以在Index.cshtml代码中的--①②--处自己学习加下数据。
对于它的使用,我们可以简单的总结为:
a.准备一个Dom --> b.引入js --> c.配置路径 --> d.动态加载图表
2.这次我们弄个饼图(MVC+jQuery),上次我们引入的是网上中的js,现在我们换成本地的js。文件需要自己到官方下载。
步骤:
(1)在Models文件夹添加两个类

1 namespace EChartsDemo.Models
2 {
3 public class PieMapViewModel
4 {
5 /// <summary>
6 /// 图例数据
7 /// </summary>
8 public List<string> LegendData { get; set; }
9
10 /// <summary>
11 /// 图表数据
12 /// </summary>
13 public List<VisitSource> SeriesData { get; set; }
14 }
15 }PieMapViewModel

1 namespace EChartsDemo.Models
2 {
3 public class VisitSource
4 {
5 public string value { get; set; }
6
7 public string name { get; set; }
8 }
9 }VisitSource
(2)在HomeController中添加两个名为PieMap的方法

1 namespace EChartsDemo.Controllers
2 {
3 public class HomeController : Controller
4 {
5 /// <summary>
6 /// 首页--柱状图(使用静态数据)
7 /// </summary>
8 /// <returns></returns>
9 public ActionResult Index()
10 {
11 return View();
12 }
13
14
15 /// <summary>
16 /// 饼图(jq获取动态数据)
17 /// </summary>
18 /// <returns></returns>
19 public ActionResult PieMap()
20 {
21 return View();
22 }
23
24
25 /// <summary>
26 /// 饼图(jq获取动态数据)
27 /// </summary>
28 /// <returns></returns>
29 [HttpPost]
30 public ActionResult PieMap(string id)
31 {
32 var pie = new PieMapViewModel()
33 {
34 LegendData = new List<string>()
35 {
36 "直接访问",
37 "邮件营销",
38 "联盟广告",
39 "视频广告",
40 "搜索引擎"
41 },
42 SeriesData = new List<VisitSource>()
43 {
44 new VisitSource() {name = "直接访问", value = "335"},
45 new VisitSource() {name = "邮件营销", value = "310"},
46 new VisitSource() {name = "联盟广告", value = "234"},
47 new VisitSource() {name = "视频广告", value = "135"},
48 new VisitSource() {name = "搜索引擎", value = "1548"}
49 }
50 };
51
52 return Json(new { status = 1, result = pie });
53 }
54 }
55 }HomeController.cs
(3)前端代码

1 <!DOCTYPE html>
2 <head>
3 <meta charset="utf-8">
4 <title>ECharts</title>
5 </head>
6 <body>
7 <!-- 为ECharts准备一个具备大小(宽高)的Dom -->
8 <div id="main" style="height: 800px"></div>
9
10 <!-- ECharts单文件引入 -->
11 @*<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>*@
12 <script src="~/assets/echarts/build/source/echarts.js"></script>
13
14 <script src="~/assets/jquery-2.1.4.js"></script>
15
16 <script>
17 var legendData;
18 var seriesData;
19
20 $.post("/Home/PieMap", { id: '' }, function (text, status) {
21 legendData = text.result.LegendData;
22 seriesData = text.result.SeriesData;
23 });
24
25 // 路径配置
26 require.config({
27 paths: {
28 echarts: '/assets/echarts/build/source'
29 }
30 });
31
32 // 使用
33 require(
34 [
35 'echarts',
36 'echarts/chart/pie' // 使用饼状图就加载pie模块,按需加载
37 ],
38 function (ec) {
39 // 基于准备好的dom,初始化echarts图表
40 var myChart = ec.init($("#main")[0]);
41
42 var option = {
43 title: {
44 text: '某站点用户访问来源',
45 subtext: '纯属虚构',
46 x: 'center'
47 },
48 tooltip: {
49 trigger: 'item',
50 formatter: "{a} <br/>{b} : {c} ({d}%)"
51 },
52 legend: {
53 orient: 'vertical',
54 x: 'left',
55 //data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
56 data: legendData
57 },
58 toolbox: {
59 show: true,
60 feature: {
61 mark: { show: true },
62 dataView: { show: true, readOnly: false },
63 magicType: {
64 show: true,
65 type: ['pie', 'funnel'],
66 option: {
67 funnel: {
68 x: '25%',
69 width: '50%',
70 funnelAlign: 'left',
71 max: 1548
72 }
73 }
74 },
75 restore: { show: true },
76 saveAsImage: { show: true }
77 }
78 },
79 calculable: true,
80 series: [
81 {
82 name: '访问来源',
83 type: 'pie',
84 radius: '55%',
85 center: ['50%', '60%'],
86 data: seriesData
87 //data: [
88 // { value: 335, name: '直接访问' },
89 // { value: 310, name: '邮件营销' },
90 // { value: 234, name: '联盟广告' },
91 // { value: 135, name: '视频广告' },
92 // { value: 1548, name: '搜索引擎' }
93 //]
94 }
95 ]
96 };
97
98 // 为echarts对象加载数据
99 myChart.setOption(option);
100 }
101 );
102 </script>
103 </body>PieMap.cshtml

运行后的效果图:

3.依然是这个饼图,只不过这次我们将前端换成Angularjs+jQuery的形式
(1)在HomeController内添加方法PieMapS【因为手机升级版常常在尾端加上S】

1 namespace EChartsDemo.Controllers
2 {
3 public class HomeController : Controller
4 {
5 /// <summary>
6 /// 首页--柱状图(使用静态数据)
7 /// </summary>
8 /// <returns></returns>
9 public ActionResult Index()
10 {
11 return View();
12 }
13
14
15 /// <summary>
16 /// 饼图(jq获取动态数据)
17 /// </summary>
18 /// <returns></returns>
19 public ActionResult PieMap()
20 {
21 return View();
22 }
23
24
25 /// <summary>
26 /// 饼图(jq获取动态数据)
27 /// </summary>
28 /// <returns></returns>
29 [HttpPost]
30 public ActionResult PieMap(string id)
31 {
32 var pie = new PieMapViewModel()
33 {
34 LegendData = new List<string>()
35 {
36 "直接访问",
37 "邮件营销",
38 "联盟广告",
39 "视频广告",
40 "搜索引擎"
41 },
42 SeriesData = new List<VisitSource>()
43 {
44 new VisitSource() {name = "直接访问", value = "335"},
45 new VisitSource() {name = "邮件营销", value = "310"},
46 new VisitSource() {name = "联盟广告", value = "234"},
47 new VisitSource() {name = "视频广告", value = "135"},
48 new VisitSource() {name = "搜索引擎", value = "1548"}
49 }
50 };
51
52 return Json(new { status = 1, result = pie });
53 }
54
55 /// <summary>
56 /// 饼图(angularjs)
57 /// </summary>
58 /// <returns></returns>
59 public ActionResult PieMapS()
60 {
61 return View();
62 }
63
64 }
65 }HomeController.cs
(2)准备好视图和js文件(pieMapS.js为自定义的脚本)

<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" ng-app="myApp" ng-controller="myCtrl" style="height: 400px"> </div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <script src="~/Scripts/angular.js"></script> <script src="~/Scripts/jquery-2.1.4.min.js"></script> <script src="~/assets/scripts/pieMapS.js"></script> </body>
PieMapS.cshtml

1 var legendData;
2 var seriesData;
3
4 var app = angular.module("myApp", []);
5
6 app.controller("myCtrl", function ($scope, $http) {
7 $http
8 .post("/Home/PieMap")
9 .success(function (response) {
10 legendData = response.result.LegendData;
11 seriesData = response.result.SeriesData;
12 })
13 .error(function () {
14 alert("系统发生异常");
15 });
16
17 // 路径配置
18 require.config({
19 paths: {
20 echarts: 'http://echarts.baidu.com/build/dist'
21 }
22 });
23
24 // 使用
25 require(
26 [
27 "echarts",
28 "echarts/chart/pie" // 使用饼状图就加载pie模块,按需加载
29 ],
30 function (ec) {
31 // 基于准备好的dom,初始化echarts图表
32 var myChart = ec.init($("#main")[0]);
33
34 var option = getOption();
35
36 // 为echarts对象加载数据
37 myChart.setOption(option);
38 }
39 );
40
41 });
42
43 function getOption() {
44 return {
45 title: {
46 text: '某站点用户访问来源',
47 subtext: '纯属虚构',
48 x: 'center'
49 },
50 tooltip: {
51 trigger: 'item',
52 formatter: "{a} <br/>{b} : {c} ({d}%)"
53 },
54 legend: {
55 orient: 'vertical',
56 x: 'left',
57 data: legendData
58 },
59 toolbox: {
60 show: true,
61 feature: {
62 mark: { show: true },
63 dataView: { show: true, readOnly: false },
64 magicType: {
65 show: true,
66 type: ['pie', 'funnel'],
67 option: {
68 funnel: {
69 x: '25%',
70 width: '50%',
71 funnelAlign: 'left',
72 max: 1548
73 }
74 }
75 },
76 restore: { show: true },
77 saveAsImage: { show: true }
78 }
79 },
80 calculable: true,
81 series: [
82 {
83 name: '访问来源',
84 type: 'pie',
85 radius: '55%',
86 center: ['50%', '60%'],
87 data: seriesData
88 }
89 ]
90 };
91 }pieMapS.js

运行后的效果图:参考上图
【注意】js 的路径配置;
如果没有显示出对应图形,可能是漏加载对应模块("echarts/chart/pie":表示饼图;'echarts/chart/bar':表示柱状图;具体参考官方文档);
获取Dom时不要写成 $("#main"),$("#main")[0] 才等同于 document.getElementById('main');

一切以官方文档为基准:http://echarts.baidu.com/doc/doc.html
Demo下载:http://files.cnblogs.com/files/liqingwen/EChartsDemo.7z
原文链接:http://www.cnblogs.com/liqingwen/p/5018341.html
相关文章推荐
- ECharts 初识(基于MVC+jQuery+Angularjs实现的Demo)
- SpringMvc+AngularJS通过CORS实现跨域方案
- 基于jQuery,实现JS面向对象编程
- MVC + AngularJS 初体验(实现表单操作)
- MVC+JQuery实现跨域Jsonp调用Js
- 基于SSM使用jquery.from.js实现ajax文件上传
- 使用 AngularJS & NodeJS 实现基于 token 的认证应用
- 基于Angularjs+mybatis实现二级评论系统(仿简书)
- asp.net mvc jquery+js+ajax 实现联动
- 使用 AngularJS & NodeJS 实现基于 token 的认证应用
- AngularJS+ASP.NET MVC+SignalR实现消息推送
- 使用SpringMVC+Angularjs实现登录功能
- 基于ECharts-JS图表库实现饼形图数据详细显示
- Maven + Spring MVC+Mybatis + MySQL +AngularJS + Bootstrap 实现简单微博应用(二)访问数据库
- SpringMvc+Angularjs 实现多文件批量上传
- 基于jquery,9行js轻松实现tab控件
- Maven + Spring MVC+Mybatis + MySQL +AngularJS + Bootstrap 实现简单微博应用(三)前后台交互
- 基于AngularJS+HTML+Groovy实现登录功能
- AngularJS+ASP.NET MVC+SignalR实现消息推送
- java简单多线程方式+实现文件上传(spring mvc + jquery.form.js 框架)
