文章标题
2017-09-15 12:26
316 查看
异步赠书:Kotlin领衔10本好书
免费直播:AI时代,机器学习如何入门?
程序员8月书讯
每周荐书:Java Web、Python极客编程(评论送书)
window.quickReplyflag = true;
var isBole = false;
var fasrc="http://my.csdn.net/my/favorite/miniadd?t=%e8%af%a6%e7%bb%86%e7%9a%84%e4%bb%8b%e7%bb%8d%ef%bc%81CSS3+Transitions%2c+Transforms%e5%92%8cAnimation%e4%bd%bf%e7%94%a8%e7%ae%80%e4%bb%8b%e4%b8%8e%e5%ba%94%e7%94%a8%e5%b1%95%e7%a4%ba&u=http://blog.csdn.net/zhenghao35791/article/details/44600657"
目录(?)[+]
CSS3 Transitions Transforms和Animation使用简介与应用展示
一前言兼目录索引
二话说Transitions这厮
三话说transform这货
四话说animations这物
五更实际综合的效果展示
六浏览器支持情况
CSS Transitions
CSS 2D Transformations
CSS Animations
CSS 3D Transformations
七参考文章以及延伸阅读
八差点忘掉的结语
发表评论目前35 条评论
文章分类
文章存档
最新文章
热门总排行
今日热门
评论最多文章
张鑫旭-鑫空间-鑫生活
it’s my whole life!
网站首页提问交流 前端调查
前端技术css js/jQuery 翻译
生活与创作生活 散文 小说
前端在线资源CSS3参考 jQuery1.4参考
►
« jQuery页面滚动图片等元素动态加载实现
小tip:iframe高度动态自适应 »
本文地址:http://www.zhangxinxu.com/wordpress/?p=1268
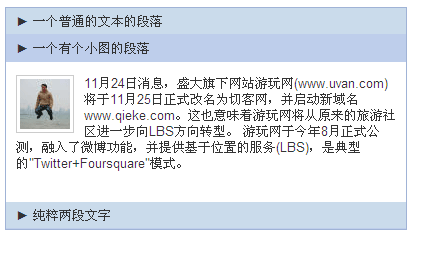
CSS3动画相关的几个属性是:transition, transform, animation;我分别理解为过渡,变换,动画。虽意义相近,但具体角色不一。就像是SHE组合,虽然都是三个女生,都唱同一首歌,但有负责高音,和擅长低音的,具体工作于角色还是有差异的。//zxx:貌似那个谁谁烧伤了,真是不幸~~

transition指过渡啦,就是从a点都b点,就像过江坐渡轮,是有时间的,是连续的,一般针对常规CSS属性;transform指变换,就那几个固定的属性:旋转啦,缩放啦,偏移啦什么的,与独立于远房亲戚transition使用,但是,效果就是很干涩机械的旋转移动。要是配合transition属性,旋转啊什么的,就会很平滑。animation最先安家于Safari浏览器,自成一家,与transition和transform有老死不相往来之感,但是要说单挑的话,animation要比transition厉害些。
目录索引
1. 话说Transitions这厮
2.
话说Transforms这货
3.
话说Animation这物
4.
更实际综合的效果展示
5. 浏览器支持情况
6.
参考文章及延伸阅读
7.
结语这东西
transition有下面些具体属性:
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
例如下面这个很简单的例子:
结果在Safari或是Chrome浏览器下可以看到如下效果:

如果你正在使用或有webkit核心的浏览器,您可能狠狠地点击这里:webkit内核浏览器下背景色过渡demo
就跟CSS2的background属性一样,平时我们都不会像上面一样,把transition的属性一个一个摊开写,而是合并。
还是上面的例子,我们将transition属性合并,并扩展几个浏览器,如下CSS代码:
如下HTML代码:
结果如下截图(截自Opera 10.6浏览器):

transition中的transition-timing-function属性让人心存芥蒂,其一堆ease相关的值(linear | ease-in | ease-out | ease-in-out | cubic-bezier),不太容易让人理解与记住。尤其其中cubic-bezier就是指贝塞尔曲线,与复杂的数学扯上的关系,不禁勾起了高中时数学的梦魇。
其实呢,理一理,也还好。首先cubic-bezier这个基本上就不用鸟了,99%的情况都用不到这个东西,所以,难得清闲,直接pass掉。linear很好记,线性嘛。至于ease-in | ease-out | ease-in-out,就是指缓动效果啦,说白了就是指开始时候慢慢动呢还是结束的时候慢慢动。那么in和out那个先慢慢动呢?啊,我们可以联想记忆,很好记的。我们都知道OOXX吧,ease-in中的in就表示进入,进入的时候显然一开始都是慢的,等瞄准就绪后才能快速冲刺进入,于是ease-in表示先慢后快;ease-out其out表示出来,出来肯定是先快后慢的,因为出来时临近洞口速度肯定要降下来,免得跑出来乱了节奏,于是ease-out表示先快后慢;最后,很好理解的,ease-in-out表示一进一出,也就是先慢后快再慢。
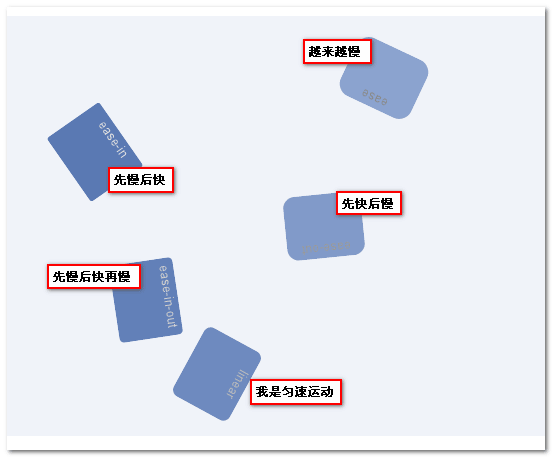
有些纯洁的人可能不太明白上面邪恶的文字表示的含义,没关系,我们可以看图说话,下面截自不同运动曲线下同一时间的截图,从中可以看到哪个先快,哪个先慢(注意:最后都是同时到达):

要是你觉得上面的静态的截图表意不够具体,您可以狠狠地点击这里:不同缓动类效果demo(Opera/Chrome/Safari)
您可以观察方块的运动规律,知道不同缓动名称的效果是如何的。
以上就是transition的简单介绍,要查看更详细更权威的信息,可以去官方页面查看。
结果就有类似下面的些效果:

您可以狠狠地点击这里:transform些属性效果demo
transform属性要是加上transition的过渡特性,那可就是如虎添翼,樱木花道配上流川枫啊,可以产生不少美妙的火花,例如下面这个例子,关键代码如下:
结果在Chrome预计Safari浏览器下就有了祖玛里面青蛙挂掉时的缩放旋转效果了:

鼠标经过时:

如果你手上有webkit核心的浏览器,可以狠狠地点击这里:酷酷的缩放旋转动画demo
transform还支持3D变换,怎一酷字了得。由于某些不可告人的原因,这里就不展示了。故,transform部分到此结束。
animations的介绍以实例驱动。先看简单的缩放扩展动画实例:
您可以狠狠地点击这里:animations水平弹性缩放变色动画
效果大致如下,默认是个很规矩很安静的矩形框:

鼠标移上去后显示慢慢的宽度增加,然后突然快速的宽度增加,同时背景色加深,下为动画过程中的截图:

关键的CSS代码如下:
此例子中,鼠标悬停时动画只执行4次。
animations不仅适用于CSS2中的属性,CSS3也是支持的,例如box-shadow盒阴影效果,所以,我们可以实现外发光效果的。使用过web qq的人应该有印象,当鼠标移到聊天对象脑袋上的时候会有蓝色外发光的动画,但是那是gif动画图片实现的(现在自动跳转到web qq 2.0已看不到效果)。gif动画实现的效果类似于下面(很兼容):

摸左边张含韵
但是gif的重用性有限而且制作破费功夫,如果简单几行CSS代码就可以实现高性能高扩展的效果岂不更加,现在animations就可以搞定这一些。
您可以狠狠地点击这里:animations下的外发光动画demo
发光效果如下:

主要的CSS代码如下:
animation展示结束,的说~~
您可以狠狠地点击这里:鼠标悬停的淡入淡出demo
目前,非webkit核心浏览器下面,鼠标悬停仅仅是透明与不透明,只有在webkit核心浏览器下面才有平滑的动画效果,如下图:

相关主要CSS代码如下:
当然,我们也可以辅助JavaScript,添加点击图片淡出淡出。JavaScript负责的只是终了的透明度值,中间的动画直接交给CSS就可以了。
您可以狠狠地点击这里:点击下的淡入淡出demo
效果类似,就不展示截图了,代码类似,就不展示代码了。
当然,我们还可以做些小动画,让图片自动淡入淡出的播放,不停地播放。要不停播放只要将animation-iteration-count设为infinite(无限)就ok的啦。于是,我们修改下CSS代码,如下:
于是乎,图片就稀里糊涂的不停地淡入淡出了。您有兴趣可以狠狠地点击这里:图片无限自动fade效果demo
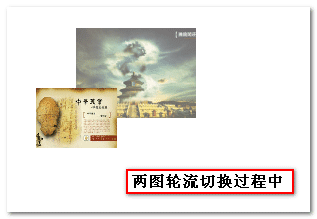
以上些效果都是与透明度打交道的。下面这个实例是与图片位置,比例尺寸挂钩的,聪明的你是不是想到了transform属性呢。对的,transform+tranisition,双剑合璧,天下无敌。下面这个效果是很酷很酷的,以前基本上只能在Flash中可以看到。当当当当,您可以狠狠地点击这里:图片轮转缩放显示动画demo(鼠标经过图片有惊喜的说,非webkit绕道,搜狗等浏览器可切换到高速模式亦可)。
效果截图如下,为动画过程中:

相关的核心的CSS代码如下:
HTML代码如下:
当然,这里应用transform的旋转,水平垂直缩放效果也是很赞的,如下图所示:

您可以狠狠地点击这里:图片旋转切换动画demo
CSS代码与上面的例子大同小异,这里就不展示了,您可以去demo页面查看。
下面,展示的是更加实际更加靠谱的例子,选项卡切换。
我们平时的选项卡切换基本上都是很生硬的,直接啪啪啪,切换过来了,没有点过渡啊什么的(毕竟写JavaScript动画成本较高),现在,有了transitions,实现过渡效果就是几行CSS代码的事情,不多说了,直接上实例。
您可以狠狠地点击这里:平滑选项卡切换demo
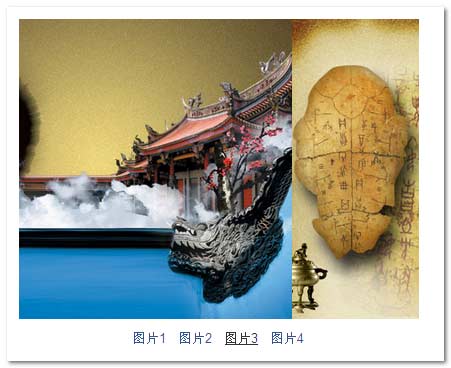
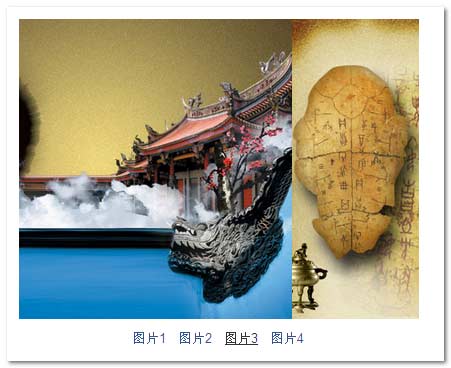
在demo中,点击下面的几个图片文字按钮状的东西,就可以看到图片水平滑过来,再滑过去,再滑过来,让人爱不释手啊。下图为截图:

CSS其作用的就是那个值以all开头的transition属性,如下:
transitionCSS代码组很吃得开的。
只要是CSS值变换的,只要是额外有transition属性设置的,都是平滑效果,都是动画。所以,我们看看如何以动画形式实现经典的手风琴切换效果。
您可以狠狠地点击这里:手风琴效果demo(点击水平标题有惊喜)
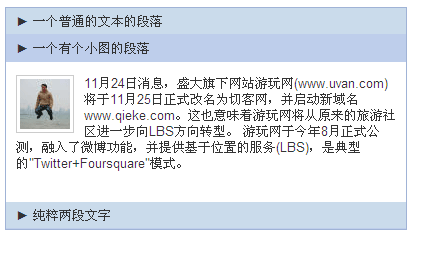
下为截图:

其中JavaScript扮演的角色只是变变高度值而已,动画,都是CSS一人挑大梁完成的,很赞吧。下面的代码就是动画效果那段div上的CSS代码:
JavaScript的作用不过是变变高度而已:
Safari 3.2: 13/11/2008
Firefox 4.0: Late 2010
Chrome 1.0: 02/09/2008
Opera 10.5: 02/03/2010
Safari 3.2: 13/11/2008
Firefox 3.5: 30/06/2009
Chrome 1.0: 02/09/2008
Opera 10.5: 02/03/2010
Internet Explore 9: 09/2010
Safari 4.0: 11/06/2008
Chrome 1.0: 02/09/2008
Safari 4.0: 11/06/2008
Chrome: 28/08/2010
Using CSS3 Transitions, Transforms and Animation Intro
W3C: CSS Transitions Module Level 3
W3C: CSS 2D Transforms Module Level 3
W3C: CSS 3D Transforms Module Level 3
W3C: CSS Animations Module Level 3
Surfin’ Safari (check the archives)
CSS3 Transitions support in Opera Presto 2.3
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1268
(本篇完)
如果您觉得本文的内容对您的学习有所帮助,您可以支付宝(左)或微信(右):


相关文章
使用CSS3绘制我们的太阳系 (0.515)
翻译
- CSS高峰会议内容精选 (0.387)
CSS3
transition实现超酷图片墙动画效果 (0.372)
小tip:
CSS3 animation渐进实现点点点等待提示效果 (0.331)
好吧,CSS3
3D transform变换,不过如此! (0.330)
web上渐进使用jQuery Mobile中animate相关CSS (0.302)
URL锚点HTML定位技术机制、应用与问题 (0.302)
CSS3 box-shadow兼容loading效果兼IE10+
CSS Hack介绍 (0.293)
超级强大的SVG SMIL animation动画详解 (0.274)
CSS3无前缀脚本prefixfree.js及Animatable介绍 (0.274)
一些SVG向下兼容优雅降级技术 (RANDOM - 0.142)
分享到:0
标签: animate, animation, css3, opera, transform, transition, webkit, 兼容性, 渐进增强
这篇文章发布于 2010年11月25日,星期四,23:24,归类于 css相关。
阅读 80197 次, 今日 141 次
(必须)
邮件地址(不会被公开)
(必须)
网站

东东说道:
2014年12月21日
11:25
楼主,还有一种情况没有列出,现有的只能上下左右运动,元素按照弧形运动怎么实现?能帮忙解答下嘛
回复

Peter说道:
2014年11月10日
15:36
你真的太屌了
回复

poke说道:
2014年10月23日
11:24
你会这么多技巧 你女友知道吗
回复

GuanPu说道:
2014年08月15日
16:37
节操呢?
回复

zhishaofei3说道:
2014年05月7日
15:58
旋转的时候 如果图片很长(宽高不成比例) 那会造成空了一截 有好的方法解决吗?
回复

sherleysong说道:
2014年08月6日
14:38
可以通过外层元素来控制吧?
回复

living说道:
2015年02月12日
21:57
非常好的CSS案例。楼主还弄个个人主页,牛逼啊。
回复

moo说道:
2013年12月17日
16:13
CSS Animations 目前是否还无法监听 执行进度???
回复

Bruce说道:
2013年09月13日
17:49
精品啊!鑫旭兄!文章深入浅出,读起来欲罢不能。
你为HTML5在我国的发展做出了不可磨灭的贡献啊。
撒花~
回复

wangOne说道:
2013年08月21日
07:09
请问下那个手风琴效果的javascript代码为什么我无法运行呢 在W3C的在线编辑页面显示的是Error,用的是google chrome。 谢谢
回复

靖鸣君说道:
2013年05月29日
14:20
再次拜读~ 真心不错。
回复

andy说道:
2013年01月7日
10:20
“animation最先安家于Safari浏览器,自成一家,与transition和transform有老死不相往来之感,但是要说单挑的话,animation要比transition厉害些。”
应该是与transition和animation有老死不相往来之感吧
回复

kevin说道:
2012年08月20日
14:45
真的很强大,学习了~
回复

citier说道:
2012年07月2日
13:27
和楼上一样,in out的原理顿时觉悟了,很形象,理解了
回复

殇_杀神说道:
2012年06月12日
11:59
很黄很暴力,不过很容易理解。辛苦了!
回复

听风说道:
2012年06月4日
02:29
好文章啊,高手。。。
最近我才开始接触前端,也想自己弄个网站,学习了!!
回复

哀音说道:
2012年05月10日
09:50
Chrome Ui代码里看到
overlay.addEventListener(‘webkitAnimationEnd’, function(e) {
e.target.classList.remove(‘pulse’);
});
HTML5
回复

寒风网说道:
2012年03月30日
20:18
animations下的外发光动画demo这个,
firefox不支持
另外,如果是发光的里面有select下拉框,选择的时候会闪个不停(chrome)
回复

ioripalm说道:
2012年03月20日
01:28
可悲的IE9 浏览站主的站很困难!还是safari好!
回复

J。C说道:
2011年08月2日
00:08
全部是HOVER触发,如何用JS触发?
回复

张
鑫旭说道:
2011年08月2日
19:54
@J。C 直接JS改变相关CSS属性值即可,例如image.width = 300;
回复

白天不睡觉说道:
2011年06月30日
10:36
感谢博主的劳动成果
回复

小李说道:
2011年06月3日
16:32
佩服
回复

azoe说道:
2011年03月12日
09:01
不得不说:了不起!
回复

gsid说道:
2011年02月28日
15:53
mo字及本文很给力
回复

龙子说道:
2010年12月30日
13:26
不错的文章,还有例子举的也很形象,很生动。
回复

天堂左我往右说道:
2010年12月24日
15:00
in 和 out太形象了,不仅学到了Transformations。
还学到了XXOO的技巧,感谢~~~
回复

chemdemo说道:
2010年12月20日
20:15
很黄很暴力,很好很给力~
回复

wenbin说道:
2010年12月15日
21:39
文章写的太好了。确实ease那边很黄很暴力。不过很形象
回复

bluemanta说道:
2010年11月30日
10:36
确实很黄很暴力。。不过瞬间理解了。。
回复

lujun说道:
2010年11月29日
13:48
博主的博客确实很用心。佩服。
回复

iifksp说道:
2010年11月28日
01:31
好全好完整,太赞了。
回复

freetao说道:
2010年11月27日
20:06
哇,演示效果相当牛逼,ease相关值的介绍文字更是很黄很暴力。。。
回复

小宝说道:
2010年11月26日
10:42
一直在潜水,感觉在不冒个泡有点对不住博主的辛勤劳动的成果啦,赞一个!
回复

Jankerli说道:
2010年11月26日
09:27
学习了,没想到CSS3还能这样,如果能普及了那以后的工作可真是轻松了哈···
回复

张鑫旭more,09年华中科技大学毕业,目前上海,现就职ISUX上海设计中心,热爱web前端,喜爱钓鱼。
邮箱:zhangxinxu@zhangxinxu.com
微博:新浪 腾讯(工作机会)
css相关 (203)
graphic相关 (61)
as3菜单 (32)
canvas相关 (7)
SVG相关 (20)
js相关 (107)
jquery相关 (43)
js实例 (49)
mobile相关 (11)
ps相关 (13)
web综合 (30)
外文翻译 (36)
2015年三月 (6)
2015年二月 (4)
2015年一月 (4)
2014年十二月 (7)
2014年十一月 (1)
2014年十月 (3)
2014年九月 (1)
2014年八月 (4)
2014年七月 (3)
2014年六月 (4)
2014年五月 (1)
2014年四月 (5)
2014年三月 (3)
2014年二月 (3)
2014年一月 (3)
2013年十二月 (3)
2013年十一月 (6)
2013年十月 (1)
2013年九月 (6)
2013年八月 (3)
2013年七月 (7)
2013年六月 (3)
2013年五月 (7)
2013年四月 (5)
2013年三月 (5)
2013年二月 (4)
2013年一月 (10)
2012年十二月 (5)
2012年十一月 (4)
2012年十月 (4)
2012年九月 (5)
2012年八月 (5)
2012年七月 (5)
2012年六月 (5)
2012年五月 (6)
2012年四月 (4)
2012年三月 (9)
2012年二月 (6)
2012年一月 (4)
2011年十二月 (5)
2011年十一月 (7)
2011年十月 (3)
2011年九月 (9)
2011年八月 (5)
2011年七月 (6)
2011年六月 (7)
2011年五月 (8)
2011年四月 (8)
2011年三月 (6)
2011年二月 (6)
2011年一月 (5)
2010年十二月 (7)
2010年十一月 (8)
2010年十月 (7)
2010年九月 (10)
2010年八月 (10)
2010年七月 (10)
2010年六月 (8)
2010年五月 (11)
2010年四月 (14)
2010年三月 (11)
2010年二月 (1)
2010年一月 (16)
2009年十二月 (14)
2009年十一月 (7)
2009年十月 (6)
2009年九月 (36)
2009年八月 (12)
小tip: 纯CSS实现视差滚动效果
<position>值简介,相对底部右侧定位,理解百分比定位
小tips: CSS3 webkit下彩条文字效果实现
半深入理解CSS3 object-position/object-fit属性
小tip: 使用meta实现页面的定时刷新或跳转
border-collapse与table
td边框opacity透明度诡异解析
CSS中height:100%和height:inherit的异同
小tip: IE下zoom或Matrix矩阵滤镜中心点变换实现
CSS深入理解流体特性和BFC特性下多栏自适应布局
图片动态局部毛玻璃模糊效果的实现
jQuery
powerFloat万能浮动层下拉层插件 (254840)
jQuery
Pagination Ajax分页插件中文详解 (143142)
基于HTML5的可预览多图片Ajax上传 (119928)
好吧,CSS3 3D
transform变换,不过如此!(119166)
IE6下png背景不透明问题的综合拓展 (116151)
拜拜了,浮动布局-基于display:inline-block的列表布局(113672)
让IE6/IE7/IE8浏览器支持CSS3属性 (106676)
jQuery页面滚动图片等元素动态加载实现 (103286)
jQuery-很酷的弹出层效果js插件 (103015)
Ajax
Upload多文件上传插件翻译及中文演示 (100751)
mobilebone.js-mobile移动web
APP单页切换骨架(219)
小tip: 纯CSS实现视差滚动效果 (192)
理解CSS3 transform中的Matrix(矩阵) (188)
好吧,CSS3 3D
transform变换,不过如此! (178)
让所有浏览器支持HTML5
video视频标签 (169)
ieBetter.js-让IE6-IE8拥有IE9+,Chrome等浏览器特性(164)
jQuery页面滚动图片等元素动态加载实现 (156)
CSS3
Transitions, Transforms和Animation使用简介与应用展示 (141)
支付宝捐赠历史-感谢大家的支持与鼓励 (132)
基于HTML5的可预览多图片Ajax上传 (130)
jQuery
powerFloat万能浮动层下拉层插件 (236)
mobilebone.js-mobile移动web
APP单页切换骨架(157)
基于HTML5的可预览多图片Ajax上传 (143)
好吧,CSS3
3D transform变换,不过如此! (116)
新版无图片版zxxbox
jQuery弹出框插件 (96)
jQuery页面滚动图片等元素动态加载实现 (91)
我是如何对网站CSS进行架构的 (84)
精简高效的CSS命名准则/方法 (78)
关于文字内容溢出用点点点(…)省略号表示 (76)
jQuery
powerSwitch万能slide(切换)插件 (74)
Powerd by WordPress | Designed by zhangxinxu
Copyright© 2009-2015 张鑫旭-鑫空间-鑫生活
鄂ICP备09015569号

我的应用文章(RSS)返回顶部↑登录
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000)
免费直播:AI时代,机器学习如何入门?
程序员8月书讯
每周荐书:Java Web、Python极客编程(评论送书)
window.quickReplyflag = true;
var isBole = false;
var fasrc="http://my.csdn.net/my/favorite/miniadd?t=%e8%af%a6%e7%bb%86%e7%9a%84%e4%bb%8b%e7%bb%8d%ef%bc%81CSS3+Transitions%2c+Transforms%e5%92%8cAnimation%e4%bd%bf%e7%94%a8%e7%ae%80%e4%bb%8b%e4%b8%8e%e5%ba%94%e7%94%a8%e5%b1%95%e7%a4%ba&u=http://blog.csdn.net/zhenghao35791/article/details/44600657"
详细的介绍!CSS3 Transitions, Transforms和Animation使用简介与应用展示
<div class="article_manage clearfix">
<div class="article_r">
<span class="link_postdate">2015-03-24 22:37</span>
<span class="link_view" title="阅读次数">682人阅读</span>
<span class="link_comments" title="评论次数"> <a href="#comments" onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_pinglun'])">评论</a>(0)</span>
<span class="link_collect tracking-ad" data-mod="popu_171"> <a href="javascript:void(0);" onclick="javascript:collectArticle('%e8%af%a6%e7%bb%86%e7%9a%84%e4%bb%8b%e7%bb%8d%ef%bc%81CSS3+Transitions%2c+Transforms%e5%92%8cAnimation%e4%bd%bf%e7%94%a8%e7%ae%80%e4%bb%8b%e4%b8%8e%e5%ba%94%e7%94%a8%e5%b1%95%e7%a4%ba','44600657');return false;" title="收藏" target="_blank">收藏</a></span>
<span class="link_report"> <a href="#report" onclick="javascript:report(44600657,2);return false;" title="举报">举报</a></span>
</div>
</div> <style type="text/css">
.embody{
padding:10px 10px 10px;
margin:0 -20px;
border-bottom:solid 1px #ededed;
}
.embody_b{
margin:0 ;
padding:10px 0;
}
.embody .embody_t,.embody .embody_c{
display: inline-block;
margin-right:10px;
}
.embody_t{
font-size: 12px;
color:#999;
}
.embody_c{
font-size: 12px;
}
.embody_c img,.embody_c em{
display: inline-block;
vertical-align: middle;
}
.embody_c img{
width:30px;
height:30px;
}
.embody_c em{
margin: 0 20px 0 10px;
color:#333;
font-style: normal;
}
</style>
<script type="text/javascript">
$(function () {
try
{
var lib = eval("("+$("#lib").attr("value")+")");
var html = "";
if (lib.err == 0) {
$.each(lib.data, function (i) {
var obj = lib.data[i];
//html += '<img src="' + obj.logo + '"/>' + obj.name + " ";
html += ' <a href="' + obj.url + '" target="_blank">';
html += ' <img src="' + obj.logo + '">';
html += ' <em><b>' + obj.name + '</b></em>';
html += ' </a>';
});
if (html != "") {
setTimeout(function () {
$("#lib").html(html);
$("#embody").show();
}, 100);
}
}
} catch (err)
{ }
});
</script>目录(?)[+]
CSS3 Transitions Transforms和Animation使用简介与应用展示
一前言兼目录索引
二话说Transitions这厮
三话说transform这货
四话说animations这物
五更实际综合的效果展示
六浏览器支持情况
CSS Transitions
CSS 2D Transformations
CSS Animations
CSS 3D Transformations
七参考文章以及延伸阅读
八差点忘掉的结语
发表评论目前35 条评论
文章分类
文章存档
最新文章
热门总排行
今日热门
评论最多文章
张鑫旭-鑫空间-鑫生活
it’s my whole life!
网站首页提问交流 前端调查
前端技术css js/jQuery 翻译
生活与创作生活 散文 小说
前端在线资源CSS3参考 jQuery1.4参考
►
« jQuery页面滚动图片等元素动态加载实现
小tip:iframe高度动态自适应 »
CSS3 Transitions, Transforms和Animation使用简介与应用展示
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1268
一、前言兼目录索引
《天龙八部》里的虚竹小和尚之前可以说是和尚的先进人物与代表模范,各类清规戒律谨记与严守。但是,后来呢,花姑娘送到跟前,什么戒律都成了浮云,禁不住诱惑享乐去了。啊,我现在似乎有类似的感觉,本来不打算深究CSS3的一些属性的,但是其效果以及实际应用价值之诱惑实在巨大,还是抵挡不住,折腾下了这篇文章。劳民伤财的工程越少越好,所以,这里干脆把CSS3 动画相关的几个属性凑合到一起了,这样,至少一年半载内不会再写相关的文章了。CSS3动画相关的几个属性是:transition, transform, animation;我分别理解为过渡,变换,动画。虽意义相近,但具体角色不一。就像是SHE组合,虽然都是三个女生,都唱同一首歌,但有负责高音,和擅长低音的,具体工作于角色还是有差异的。//zxx:貌似那个谁谁烧伤了,真是不幸~~

transition指过渡啦,就是从a点都b点,就像过江坐渡轮,是有时间的,是连续的,一般针对常规CSS属性;transform指变换,就那几个固定的属性:旋转啦,缩放啦,偏移啦什么的,与独立于远房亲戚transition使用,但是,效果就是很干涩机械的旋转移动。要是配合transition属性,旋转啊什么的,就会很平滑。animation最先安家于Safari浏览器,自成一家,与transition和transform有老死不相往来之感,但是要说单挑的话,animation要比transition厉害些。
目录索引
1. 话说Transitions这厮
2.
话说Transforms这货
3.
话说Animation这物
4.
更实际综合的效果展示
5. 浏览器支持情况
6.
参考文章及延伸阅读
7.
结语这东西
二、话说Transitions这厮
CSS3 transition属性早在去年我的“CSS3 transition实现超酷图片墙动画效果”一文中就有过介绍。其作用是:平滑的改变CSS的值。无论是点击事件,焦点事件,还是鼠标hover,只要值改变了,就是平滑的,就是动画。于是乎,只要一个整站通用的class,就可以很轻松的渐进增强地实现动画效果,超有实用价值的说。transition有下面些具体属性:
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
例如下面这个很简单的例子:
.trans {
-webkit-transition-property: background-color;
-webkit-transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
}
.trans:hover {
background-color: #486AAA;
color: #fff;
}结果在Safari或是Chrome浏览器下可以看到如下效果:

如果你正在使用或有webkit核心的浏览器,您可能狠狠地点击这里:webkit内核浏览器下背景色过渡demo
就跟CSS2的background属性一样,平时我们都不会像上面一样,把transition的属性一个一个摊开写,而是合并。
还是上面的例子,我们将transition属性合并,并扩展几个浏览器,如下CSS代码:
.trans {
...
-webkit-transition: background-color 0.3s ease;
-moz-transition: background-color 0.3s ease;
-o-transition: background-color 0.3s ease;
transition: background-color 0.3s ease;
}
.trans:hover {
background-color: #486AAA;
color: #fff;
}如下HTML代码:
<a href="/" class="trans">经过我~~</a>
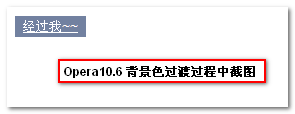
结果如下截图(截自Opera 10.6浏览器):

transition中的transition-timing-function属性让人心存芥蒂,其一堆ease相关的值(linear | ease-in | ease-out | ease-in-out | cubic-bezier),不太容易让人理解与记住。尤其其中cubic-bezier就是指贝塞尔曲线,与复杂的数学扯上的关系,不禁勾起了高中时数学的梦魇。
其实呢,理一理,也还好。首先cubic-bezier这个基本上就不用鸟了,99%的情况都用不到这个东西,所以,难得清闲,直接pass掉。linear很好记,线性嘛。至于ease-in | ease-out | ease-in-out,就是指缓动效果啦,说白了就是指开始时候慢慢动呢还是结束的时候慢慢动。那么in和out那个先慢慢动呢?啊,我们可以联想记忆,很好记的。我们都知道OOXX吧,ease-in中的in就表示进入,进入的时候显然一开始都是慢的,等瞄准就绪后才能快速冲刺进入,于是ease-in表示先慢后快;ease-out其out表示出来,出来肯定是先快后慢的,因为出来时临近洞口速度肯定要降下来,免得跑出来乱了节奏,于是ease-out表示先快后慢;最后,很好理解的,ease-in-out表示一进一出,也就是先慢后快再慢。
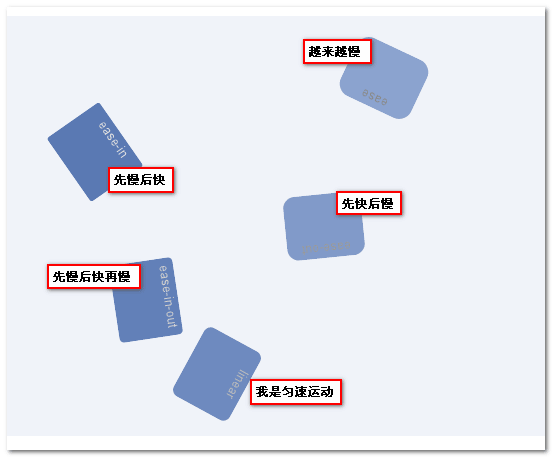
有些纯洁的人可能不太明白上面邪恶的文字表示的含义,没关系,我们可以看图说话,下面截自不同运动曲线下同一时间的截图,从中可以看到哪个先快,哪个先慢(注意:最后都是同时到达):

要是你觉得上面的静态的截图表意不够具体,您可以狠狠地点击这里:不同缓动类效果demo(Opera/Chrome/Safari)
您可以观察方块的运动规律,知道不同缓动名称的效果是如何的。
以上就是transition的简单介绍,要查看更详细更权威的信息,可以去官方页面查看。
三、话说transform这货
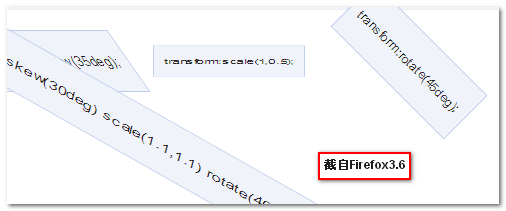
transform指变换,使用过photoshop的人应该知道里面的Ctrl+T自由变换。transform就是指的这个东西,拉伸,压缩,旋转,偏移。见下面示例代码:.trans_skew { transform: skew(35deg); }
.trans_scale { transform:scale(1, 0.5); }
.trans_rotate { transform:rotate(45deg); }
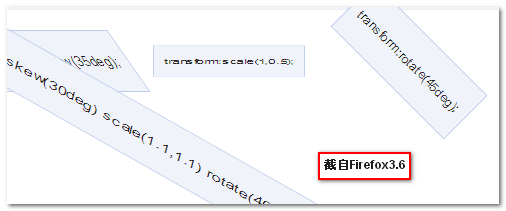
.trans_translate { transform:translate(10px, 20px); }结果就有类似下面的些效果:

您可以狠狠地点击这里:transform些属性效果demo
transform属性要是加上transition的过渡特性,那可就是如虎添翼,樱木花道配上流川枫啊,可以产生不少美妙的火花,例如下面这个例子,关键代码如下:
.trans_effect {
-webkit-transition:all 2s ease-in-out;
-moz-transition:all 2s ease-in-out;
-o-transition:all 2s ease-in-out;
-ms-transition:all 2s ease-in-out;
transition:all 2s ease-in-out;
}
.trans_effect:hover {
-webkit-transform:rotate(720deg) scale(2,2);
-moz-transform:rotate(720deg) scale(2,2);
-o-transform:rotate(720deg) scale(2,2);
-ms-transform:rotate(720deg) scale(2,2);
transform:rotate(720deg) scale(2,2);
}结果在Chrome预计Safari浏览器下就有了祖玛里面青蛙挂掉时的缩放旋转效果了:

鼠标经过时:

如果你手上有webkit核心的浏览器,可以狠狠地点击这里:酷酷的缩放旋转动画demo
transform还支持3D变换,怎一酷字了得。由于某些不可告人的原因,这里就不展示了。故,transform部分到此结束。
四、话说animations这物
截止2010年11月份,animations这物似乎还是只在webkit核心的浏览器上起作用,所以本段落的一些demo效果,需在webkit核心浏览器下查看,不在重复赘述。animations的介绍以实例驱动。先看简单的缩放扩展动画实例:
您可以狠狠地点击这里:animations水平弹性缩放变色动画
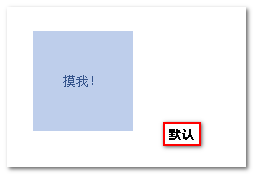
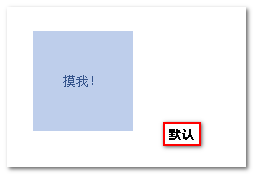
效果大致如下,默认是个很规矩很安静的矩形框:

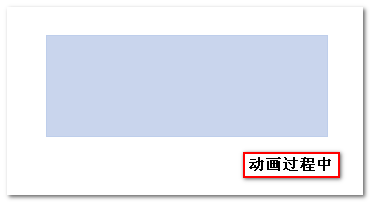
鼠标移上去后显示慢慢的宽度增加,然后突然快速的宽度增加,同时背景色加深,下为动画过程中的截图:

关键的CSS代码如下:
@-webkit-keyframes resize {
0% {
padding: 0;
}
50% {
padding: 0 20px;
background-color:rgba(190, 206, 235, 0.2);
}
100% {
padding: 0 100px;
background-color:rgba(190, 206, 235, 0.9);
}
}
.anim_box:hover {
-webkit-animation-name: resize;
-webkit-animation-duration: 1.5s;
-webkit-animation-iteration-count: 4;
-webkit-animation-direction: alternate;
-webkit-animation-timing-function: ease-in-out;
}此例子中,鼠标悬停时动画只执行4次。
animations不仅适用于CSS2中的属性,CSS3也是支持的,例如box-shadow盒阴影效果,所以,我们可以实现外发光效果的。使用过web qq的人应该有印象,当鼠标移到聊天对象脑袋上的时候会有蓝色外发光的动画,但是那是gif动画图片实现的(现在自动跳转到web qq 2.0已看不到效果)。gif动画实现的效果类似于下面(很兼容):

摸左边张含韵
但是gif的重用性有限而且制作破费功夫,如果简单几行CSS代码就可以实现高性能高扩展的效果岂不更加,现在animations就可以搞定这一些。
您可以狠狠地点击这里:animations下的外发光动画demo
发光效果如下:

主要的CSS代码如下:
@-webkit-keyframes glow {
0% {
-webkit-box-shadow: 0 0 12px rgba(72, 106, 170, 0.5);
border-color: rgba(160, 179, 214, 0.5);
}
100% {
-webkit-box-shadow: 0 0 12px rgba(72, 106, 170, 1.0), 0 0 18px rgba(0, 140, 255, 1.0);
border-color: rgba(160, 179, 214, 1.0);
}
}
.anim_image {
padding:3px;
border:1px solid #beceeb;
background-color:white;
-moz-box-shadow: 0 0 8px rgba(72, 106, 170, 0.5);
-webkit-box-shadow: 0 0 8px rgba(72, 106, 170, 0.5);
box-shadow: 0 0 8px rgba(72, 106, 170, 0.5);
}
.anim_image:hover {
background-color:#f0f3f9;
-webkit-animation-name: glow;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-timing-function: ease-in-out;
}animation展示结束,的说~~
五、更实际综合的效果展示
首先,鼠标悬停的淡入淡出效果。您可以狠狠地点击这里:鼠标悬停的淡入淡出demo
目前,非webkit核心浏览器下面,鼠标悬停仅仅是透明与不透明,只有在webkit核心浏览器下面才有平滑的动画效果,如下图:

相关主要CSS代码如下:
.anim_fade_image {
position:absolute;
-webkit-transition: opacity 1s ease-in-out;
-moz-transition: opacity 1s ease-in-out;
-o-transition: opacity 1s ease-in-out;
transition: opacity 1s ease-in-out;
}
.anim_fade_image:hover, .anim_fade_image_hover {
opacity:0;
filter: alpha(opacity=0);
}当然,我们也可以辅助JavaScript,添加点击图片淡出淡出。JavaScript负责的只是终了的透明度值,中间的动画直接交给CSS就可以了。
您可以狠狠地点击这里:点击下的淡入淡出demo
效果类似,就不展示截图了,代码类似,就不展示代码了。
当然,我们还可以做些小动画,让图片自动淡入淡出的播放,不停地播放。要不停播放只要将animation-iteration-count设为infinite(无限)就ok的啦。于是,我们修改下CSS代码,如下:
@-webkit-keyframes fadeInOut {
0% {
opacity:1;
}
25% {
opacity:0;
}
50% {
opacity: 0;
}
75% {
opacity:1;
}
}
.anim_fade_image {
position:absolute;
-webkit-animation-name: fadeInOut;
-webkit-animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: infinite;
-webkit-animation-duration: 12s;
-webkit-animation-direction: alternate;
}于是乎,图片就稀里糊涂的不停地淡入淡出了。您有兴趣可以狠狠地点击这里:图片无限自动fade效果demo
以上些效果都是与透明度打交道的。下面这个实例是与图片位置,比例尺寸挂钩的,聪明的你是不是想到了transform属性呢。对的,transform+tranisition,双剑合璧,天下无敌。下面这个效果是很酷很酷的,以前基本上只能在Flash中可以看到。当当当当,您可以狠狠地点击这里:图片轮转缩放显示动画demo(鼠标经过图片有惊喜的说,非webkit绕道,搜狗等浏览器可切换到高速模式亦可)。
效果截图如下,为动画过程中:

相关的核心的CSS代码如下:
.anim_image {
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
cursor:pointer;
}
.anim_image_top {
position: absolute;
-webkit-transform: scale(0, 0);
opacity: 0;
filter: Alpha(opacity=0);
}
.anim_box:hover .anim_image_top , .anim_box_hover .anim_image_top {
opacity: 1;
filter: Alpha(opacity=100);
-webkit-transform: scale(1, 1);
-webkit-transform-origin: top right;
}
.anim_box:hover .anim_image_bottom, .anim_box_hover .anim_image_bottom {
-webkit-transform: scale(0, 0);
-webkit-transform-origin: bottom left;
}HTML代码如下:
<div id="testBox" class="anim_box"> <img class="anim_image anim_image_top" src="http://image.zhangxinxu.com/image/study/p/s200/ps6.jpg" /> <img class="anim_image anim_image_bottom" src="http://image.zhangxinxu.com/image/study/p/s200/ps4.jpg" /> </div>
当然,这里应用transform的旋转,水平垂直缩放效果也是很赞的,如下图所示:

您可以狠狠地点击这里:图片旋转切换动画demo
CSS代码与上面的例子大同小异,这里就不展示了,您可以去demo页面查看。
下面,展示的是更加实际更加靠谱的例子,选项卡切换。
我们平时的选项卡切换基本上都是很生硬的,直接啪啪啪,切换过来了,没有点过渡啊什么的(毕竟写JavaScript动画成本较高),现在,有了transitions,实现过渡效果就是几行CSS代码的事情,不多说了,直接上实例。
您可以狠狠地点击这里:平滑选项卡切换demo
在demo中,点击下面的几个图片文字按钮状的东西,就可以看到图片水平滑过来,再滑过去,再滑过来,让人爱不释手啊。下图为截图:

CSS其作用的就是那个值以all开头的transition属性,如下:
.trans_image_box {
width: 2000px;
height: 300px;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}transitionCSS代码组很吃得开的。
只要是CSS值变换的,只要是额外有transition属性设置的,都是平滑效果,都是动画。所以,我们看看如何以动画形式实现经典的手风琴切换效果。
您可以狠狠地点击这里:手风琴效果demo(点击水平标题有惊喜)
下为截图:

其中JavaScript扮演的角色只是变变高度值而已,动画,都是CSS一人挑大梁完成的,很赞吧。下面的代码就是动画效果那段div上的CSS代码:
.acco_content {
height:0;
padding:0 10px;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
overflow:hidden;
}JavaScript的作用不过是变变高度而已:
$$(".acco_title").click(function() {
var rel = this.lang, cl = this.className, oOn = $$(".acco_title_on")[0], rel_on = oOn.lang;
if (!/on/.test(cl) && rel && rel_on) {
<span style="color:green"> $$("#" + rel)[0].style.height = "140px";
$$("#" + rel_on)[0].style.height = "0";
this.className = "acco_title acco_title_on";
oOn.className = "acco_title";
}
});六、浏览器支持情况
CSS Transitions
首次引入Safari 3.2: 13/11/2008
Firefox 4.0: Late 2010
Chrome 1.0: 02/09/2008
Opera 10.5: 02/03/2010
CSS 2D Transformations
首次引入Safari 3.2: 13/11/2008
Firefox 3.5: 30/06/2009
Chrome 1.0: 02/09/2008
Opera 10.5: 02/03/2010
Internet Explore 9: 09/2010
CSS Animations
首次引入Safari 4.0: 11/06/2008
Chrome 1.0: 02/09/2008
CSS 3D Transformations
首次引入Safari 4.0: 11/06/2008
Chrome: 28/08/2010
七、参考文章以及延伸阅读
Understanding CSS3 TransitionsUsing CSS3 Transitions, Transforms and Animation Intro
W3C: CSS Transitions Module Level 3
W3C: CSS 2D Transforms Module Level 3
W3C: CSS 3D Transforms Module Level 3
W3C: CSS Animations Module Level 3
Surfin’ Safari (check the archives)
CSS3 Transitions support in Opera Presto 2.3
八、差点忘掉的结语
虽然目前很多浏览器还没有完全支持transition, transform, animation这些属性,但是在渐进增强的原则下,其高效的动画实现方式还是有很实际的应用价值的。你可以不妨试试,点亮你的页面。内容较多,时间有限,文章难免有表述不准确的地方,欢迎指正。原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1268
(本篇完)
如果您觉得本文的内容对您的学习有所帮助,您可以支付宝(左)或微信(右):


相关文章
使用CSS3绘制我们的太阳系 (0.515)
翻译
- CSS高峰会议内容精选 (0.387)
CSS3
transition实现超酷图片墙动画效果 (0.372)
小tip:
CSS3 animation渐进实现点点点等待提示效果 (0.331)
好吧,CSS3
3D transform变换,不过如此! (0.330)
web上渐进使用jQuery Mobile中animate相关CSS (0.302)
URL锚点HTML定位技术机制、应用与问题 (0.302)
CSS3 box-shadow兼容loading效果兼IE10+
CSS Hack介绍 (0.293)
超级强大的SVG SMIL animation动画详解 (0.274)
CSS3无前缀脚本prefixfree.js及Animatable介绍 (0.274)
一些SVG向下兼容优雅降级技术 (RANDOM - 0.142)
分享到:0
标签: animate, animation, css3, opera, transform, transition, webkit, 兼容性, 渐进增强
这篇文章发布于 2010年11月25日,星期四,23:24,归类于 css相关。
阅读 80197 次, 今日 141 次
发表评论(目前35 条评论)
名称(必须)
邮件地址(不会被公开)
(必须)
网站
东东说道:
2014年12月21日
11:25
楼主,还有一种情况没有列出,现有的只能上下左右运动,元素按照弧形运动怎么实现?能帮忙解答下嘛
回复
Peter说道:
2014年11月10日
15:36
你真的太屌了
回复
poke说道:
2014年10月23日
11:24
你会这么多技巧 你女友知道吗
回复
GuanPu说道:
2014年08月15日
16:37
节操呢?
回复
zhishaofei3说道:
2014年05月7日
15:58
旋转的时候 如果图片很长(宽高不成比例) 那会造成空了一截 有好的方法解决吗?
回复
sherleysong说道:
2014年08月6日
14:38
可以通过外层元素来控制吧?
回复
living说道:
2015年02月12日
21:57
非常好的CSS案例。楼主还弄个个人主页,牛逼啊。
回复
moo说道:
2013年12月17日
16:13
CSS Animations 目前是否还无法监听 执行进度???
回复
Bruce说道:
2013年09月13日
17:49
精品啊!鑫旭兄!文章深入浅出,读起来欲罢不能。
你为HTML5在我国的发展做出了不可磨灭的贡献啊。
撒花~
回复
wangOne说道:
2013年08月21日
07:09
请问下那个手风琴效果的javascript代码为什么我无法运行呢 在W3C的在线编辑页面显示的是Error,用的是google chrome。 谢谢
回复
靖鸣君说道:
2013年05月29日
14:20
再次拜读~ 真心不错。
回复
andy说道:
2013年01月7日
10:20
“animation最先安家于Safari浏览器,自成一家,与transition和transform有老死不相往来之感,但是要说单挑的话,animation要比transition厉害些。”
应该是与transition和animation有老死不相往来之感吧
回复
kevin说道:
2012年08月20日
14:45
真的很强大,学习了~
回复
citier说道:
2012年07月2日
13:27
和楼上一样,in out的原理顿时觉悟了,很形象,理解了
回复
殇_杀神说道:
2012年06月12日
11:59
很黄很暴力,不过很容易理解。辛苦了!
回复
听风说道:
2012年06月4日
02:29
好文章啊,高手。。。
最近我才开始接触前端,也想自己弄个网站,学习了!!
回复
哀音说道:
2012年05月10日
09:50
Chrome Ui代码里看到
overlay.addEventListener(‘webkitAnimationEnd’, function(e) {
e.target.classList.remove(‘pulse’);
});
HTML5
回复
寒风网说道:
2012年03月30日
20:18
animations下的外发光动画demo这个,
firefox不支持
另外,如果是发光的里面有select下拉框,选择的时候会闪个不停(chrome)
回复
ioripalm说道:
2012年03月20日
01:28
可悲的IE9 浏览站主的站很困难!还是safari好!
回复
J。C说道:
2011年08月2日
00:08
全部是HOVER触发,如何用JS触发?
回复
张
鑫旭说道:
2011年08月2日
19:54
@J。C 直接JS改变相关CSS属性值即可,例如image.width = 300;
回复
白天不睡觉说道:
2011年06月30日
10:36
感谢博主的劳动成果
回复
小李说道:
2011年06月3日
16:32
佩服
回复
azoe说道:
2011年03月12日
09:01
不得不说:了不起!
回复
gsid说道:
2011年02月28日
15:53
mo字及本文很给力
回复
龙子说道:
2010年12月30日
13:26
不错的文章,还有例子举的也很形象,很生动。
回复
天堂左我往右说道:
2010年12月24日
15:00
in 和 out太形象了,不仅学到了Transformations。
还学到了XXOO的技巧,感谢~~~
回复
chemdemo说道:
2010年12月20日
20:15
很黄很暴力,很好很给力~
回复
wenbin说道:
2010年12月15日
21:39
文章写的太好了。确实ease那边很黄很暴力。不过很形象
回复
bluemanta说道:
2010年11月30日
10:36
确实很黄很暴力。。不过瞬间理解了。。
回复
lujun说道:
2010年11月29日
13:48
博主的博客确实很用心。佩服。
回复
iifksp说道:
2010年11月28日
01:31
好全好完整,太赞了。
回复
freetao说道:
2010年11月27日
20:06
哇,演示效果相当牛逼,ease相关值的介绍文字更是很黄很暴力。。。
回复
小宝说道:
2010年11月26日
10:42
一直在潜水,感觉在不冒个泡有点对不住博主的辛勤劳动的成果啦,赞一个!
回复
Jankerli说道:
2010年11月26日
09:27
学习了,没想到CSS3还能这样,如果能普及了那以后的工作可真是轻松了哈···
回复

张鑫旭more,09年华中科技大学毕业,目前上海,现就职ISUX上海设计中心,热爱web前端,喜爱钓鱼。
邮箱:zhangxinxu@zhangxinxu.com
微博:新浪 腾讯(工作机会)
文章分类
css相关 (203)graphic相关 (61)
as3菜单 (32)
canvas相关 (7)
SVG相关 (20)
js相关 (107)
jquery相关 (43)
js实例 (49)
mobile相关 (11)
ps相关 (13)
web综合 (30)
外文翻译 (36)
文章存档
2015年三月 (6)2015年二月 (4)
2015年一月 (4)
2014年十二月 (7)
2014年十一月 (1)
2014年十月 (3)
2014年九月 (1)
2014年八月 (4)
2014年七月 (3)
2014年六月 (4)
2014年五月 (1)
2014年四月 (5)
2014年三月 (3)
2014年二月 (3)
2014年一月 (3)
2013年十二月 (3)
2013年十一月 (6)
2013年十月 (1)
2013年九月 (6)
2013年八月 (3)
2013年七月 (7)
2013年六月 (3)
2013年五月 (7)
2013年四月 (5)
2013年三月 (5)
2013年二月 (4)
2013年一月 (10)
2012年十二月 (5)
2012年十一月 (4)
2012年十月 (4)
2012年九月 (5)
2012年八月 (5)
2012年七月 (5)
2012年六月 (5)
2012年五月 (6)
2012年四月 (4)
2012年三月 (9)
2012年二月 (6)
2012年一月 (4)
2011年十二月 (5)
2011年十一月 (7)
2011年十月 (3)
2011年九月 (9)
2011年八月 (5)
2011年七月 (6)
2011年六月 (7)
2011年五月 (8)
2011年四月 (8)
2011年三月 (6)
2011年二月 (6)
2011年一月 (5)
2010年十二月 (7)
2010年十一月 (8)
2010年十月 (7)
2010年九月 (10)
2010年八月 (10)
2010年七月 (10)
2010年六月 (8)
2010年五月 (11)
2010年四月 (14)
2010年三月 (11)
2010年二月 (1)
2010年一月 (16)
2009年十二月 (14)
2009年十一月 (7)
2009年十月 (6)
2009年九月 (36)
2009年八月 (12)
最新文章
小tip: 纯CSS实现视差滚动效果<position>值简介,相对底部右侧定位,理解百分比定位
小tips: CSS3 webkit下彩条文字效果实现
半深入理解CSS3 object-position/object-fit属性
小tip: 使用meta实现页面的定时刷新或跳转
border-collapse与table
td边框opacity透明度诡异解析
CSS中height:100%和height:inherit的异同
小tip: IE下zoom或Matrix矩阵滤镜中心点变换实现
CSS深入理解流体特性和BFC特性下多栏自适应布局
图片动态局部毛玻璃模糊效果的实现
热门总排行
jQuerypowerFloat万能浮动层下拉层插件 (254840)
jQuery
Pagination Ajax分页插件中文详解 (143142)
基于HTML5的可预览多图片Ajax上传 (119928)
好吧,CSS3 3D
transform变换,不过如此!(119166)
IE6下png背景不透明问题的综合拓展 (116151)
拜拜了,浮动布局-基于display:inline-block的列表布局(113672)
让IE6/IE7/IE8浏览器支持CSS3属性 (106676)
jQuery页面滚动图片等元素动态加载实现 (103286)
jQuery-很酷的弹出层效果js插件 (103015)
Ajax
Upload多文件上传插件翻译及中文演示 (100751)
今日热门
mobilebone.js-mobile移动webAPP单页切换骨架(219)
小tip: 纯CSS实现视差滚动效果 (192)
理解CSS3 transform中的Matrix(矩阵) (188)
好吧,CSS3 3D
transform变换,不过如此! (178)
让所有浏览器支持HTML5
video视频标签 (169)
ieBetter.js-让IE6-IE8拥有IE9+,Chrome等浏览器特性(164)
jQuery页面滚动图片等元素动态加载实现 (156)
CSS3
Transitions, Transforms和Animation使用简介与应用展示 (141)
支付宝捐赠历史-感谢大家的支持与鼓励 (132)
基于HTML5的可预览多图片Ajax上传 (130)
评论最多文章
jQuerypowerFloat万能浮动层下拉层插件 (236)
mobilebone.js-mobile移动web
APP单页切换骨架(157)
基于HTML5的可预览多图片Ajax上传 (143)
好吧,CSS3
3D transform变换,不过如此! (116)
新版无图片版zxxbox
jQuery弹出框插件 (96)
jQuery页面滚动图片等元素动态加载实现 (91)
我是如何对网站CSS进行架构的 (84)
精简高效的CSS命名准则/方法 (78)
关于文字内容溢出用点点点(…)省略号表示 (76)
jQuery
powerSwitch万能slide(切换)插件 (74)
Powerd by WordPress | Designed by zhangxinxu
Copyright© 2009-2015 张鑫旭-鑫空间-鑫生活
鄂ICP备09015569号

我的应用文章(RSS)返回顶部↑登录
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000)
<div id="digg" articleid="44600657">
<dl id="btnDigg" class="digg digg_enable" onclick="btndigga();">
<dt>顶</dt>
<dd>0</dd>
</dl>
<dl id="btnBury" class="digg digg_enable" onclick="btnburya();">
<dt>踩</dt>
<dd>0</dd>
</dl>
</div>
<div class="tracking-ad" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="tracking-ad" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>
