JAVA的图形用户界面布局GUI入门(上)
2017-09-14 21:29
489 查看
java的GUI企业里面用的比较少,现在主流的UI都使用HTML5 开发。
javax.swing 包[商业开发常用] – 主要提供各种组件(窗口/按钮/文本框)
java.awt.event 包 – 事件处理,后台功能的实现。
容器 – 容器也是组件的一种,能容纳其它组件,比如:窗口、面板
布局管理器 – 组件在容器中的大小和位置由 布局管理器 控制。
容器可以使用setLayout()方法改变布局。
界面显示如下:

界面显示如下:

界面显示如下:

实用案例:制作一个计算器界面
注意:JPanel(面板)的默认布局是流布局,setLayout()方法可以改变容器的布局方式
Java提供了三个主要包 做GUI开发:
java.awt 包 – 主要提供字体/布局管理器javax.swing 包[商业开发常用] – 主要提供各种组件(窗口/按钮/文本框)
java.awt.event 包 – 事件处理,后台功能的实现。
界面主要包括:
组件/控件 – 就是界面中的各种组成部分,比如:按钮、文本框、标签、表格…容器 – 容器也是组件的一种,能容纳其它组件,比如:窗口、面板
布局管理器 – 组件在容器中的大小和位置由 布局管理器 控制。
常见的类/接口:
JFrame(窗口)、JPanel(面板)、JButton(按钮)、JTextField(文本框)、JLabel(标签)常见的布局方式
FlowLayout(流布局)、BorderLayout(边框布局)、GridLayout(网格布局)FlowLayout(流布局)
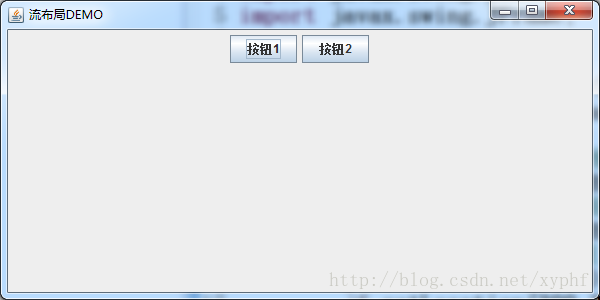
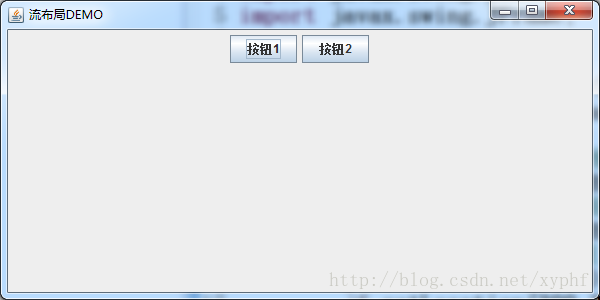
流布局象在word中打字,组件从左向右排列,一行排满后自动换下一行。组件默认居中对齐,可以设置为左/右对齐。流布局会维持组件的原始大小。流布局是 JPanel(面板)的默认布局。容器可以使用setLayout()方法改变布局。
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class TestFlowLayout {
public static void main(String[] args) {
JFrame jf = new JFrame("流布局DEMO"); //建立一个窗口
FlowLayout fl = new FlowLayout(); //使用流布局
jf.setLayout(fl);//修改布局管理
JButton jb1 = new JButton("按钮1"); //创建一个按钮
jf.add(jb1); //把按钮jb1放入窗口
JButton jb2 = new JButton("按钮2");//创建一个按钮
jf.add(jb2);//把按钮jb2放入窗口
jf.setSize(600, 300); //设置窗口的大小
jf.setLocation(300,200);//设置窗口的初始位置
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口
jf.setVisible(true); //显示窗口
}
}界面显示如下:

BorderLayout(边框布局)
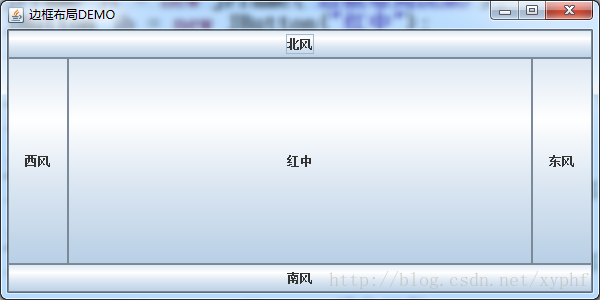
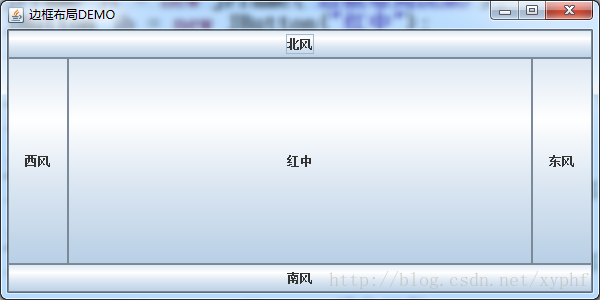
边框布局把整个窗口分成了5个部分,上北下南左西右东,剩下的是中部。其中,北和南是整行,而中/西/东都不是整列。一般只会出现2个或3个部分。组件放入时需要指定放在哪个区域,默认放在中部。每个部分只能存放一个组件,如果存放多个就会覆盖前面的。如果想放多个组件,必须借助面板。组件在边框布局中不保持原始大小,会充满整个区域。JFrame的默认布局就是边框布局。如果某个部分不出现,这个区域会被出现的部分挤占。import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class TestBorderLayout {
public static void main(String[] args) {
JFrame jf = new JFrame("DEMO窗口");
JButton jb = new JButton("红中");
jf.add(jb); //把按钮放入边框布局的中部
JButton jb1 = new JButton("东风"); //创建一个按钮
jf.add(jb1,BorderLayout.EAST); //放在东部
JButton jb2 = new JButton("南风");
jf.add(jb2,BorderLayout.SOUTH); //放在南部
JButton jb3 = new JButton("西风");
jf.add(jb3,BorderLayout.WEST); //放在西部
JButton jb4 = new JButton("北风");
jf.add(jb4,BorderLayout.NORTH); //放在北边
jf.setSize(600, 300); //设置按钮的大小
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭
jf.setVisible(true);//显示窗口
}
}界面显示如下:

GridLayout(网格布局)
网状布局就是把窗口分成几行几列的表格方式,构造时需要指定行数和列数。组件在网状布局中不保持原始大小,会充满整个区域。组件在网状布局中,一个格子只放一个组件,自动向后走。import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class TestGrid {
public static void main(String[] args) {
JFrame jf = new JFrame("网状布局DEMO");
GridLayout gl = new GridLayout(5,4); //5行4列的表格
jf.setLayout(gl); //修改布局为网状 5 行 4 列
for(int i=0;i<20;i++){
JButton jb = new JButton(i+""); //数字转String
jf.add(jb);
}
//jf.setSize(600,300); //设置大小
jf.pack(); //自动调整大小
jf.setLocation(300,200); // 设置初始的位置
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭
jf.setVisible(true); //解决了初始不可见的问题
}
}界面显示如下:

实用案例:制作一个计算器界面
注意:JPanel(面板)的默认布局是流布局,setLayout()方法可以改变容器的布局方式
import java.awt.BorderLayout;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class MyCompute {
public static void main(String[] args) {
JFrame jf = new JFrame("计算器"); //创建一个窗口
JTextField jtf = new JTextField("0",20); //初始的文本为0,长度是20
jf.add(jtf,BorderLayout.NORTH);
String[] lab = {"CE","C","+/-","BackS","7","8","9","+","4","5","6",
"-","1","2","3","*","0",".","=","/"}; //按键上的文本
JPanel jp = new JPanel(); //创建面板
GridLayout gl = new GridLayout(5,4); //创建网格布局
jp.setLayout(gl); //将面板的布局方式改为网格布局
for(int i=0;i<lab.length;i++){
JButton jb = new JButton(lab[i]); //创建按钮
jp.add(jb);//将创建出来的按钮都放入面板
}
jf.add(jp);//将面板放入窗口
jf.pack(); //自动调节大小
jf.setResizable(false);//不能改变窗口的大小
jf.setLocation(300,200); // 设置初始的位置
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭
jf.setVisible(true); //解决了初始不可见的问题
}
}
相关文章推荐
- Java基础 GUI图形用户界面 布局 事件 简易记事本 双击运行jar
- #javaGUI#基于swing包的java用户界面设置入门,布局篇
- Java基本功练习十七GUI(图形用户界面基础【基本概念及其使用、三种布局管理器实现同样的框架练习】)
- 【Java】_图形用户界面(GUI)
- 黑马程序员_javaGUI综合部件布局与事件处理
- java GUI设计和布局
- Java_GUI_布局_边界布局
- 黑马程序员Java培训、Android培训_第8讲GUI/图形用户界面-5
- Python面向对象和图形用户界面(二)---- GUI的基本框架 & 常用组件 & 布局管理
- 十七、java-GUI之边界布局(BorderLayout)
- Java笔记---GUI( 图形用户界面)
- 十九、java-GUI之卡片布局(CardLayout)
- atitit.软件开发GUI 布局管理优缺点总结java swing wpf web html c++ qt php asp.net winform
- JAVA——Swing入门和布局管理
- Java_GUI_布局_网格组布局
- 黑马程序员Java培训、Android培训_第8讲GUI/图形用户界面-4
- atitit.软件开发GUI 布局管理优缺点总结java swing wpf web html c++ qt php asp.net winform
- 十六、java-GUI之流式布局(FlowLayout)
