基于flask实现的简单博客
2017-09-12 12:14
435 查看
github地址:https://github.com/yangzhezjgs/flask_demo/tree/master/blog
技术栈:
boostrap + flask + sqlalchemy + sqlite3(数据库)
python版本:
Python3
requirement:
click==6.7
Flask==0.12.2
Flask-Login==0.4.0
Flask-SQLAlchemy==2.2
Flask-WTF==0.14.2
itsdangerous==0.24
Jinja2==2.9.6
MarkupSafe==1.0
SQLAlchemy==1.1.14
Werkzeug==0.12.2
WTForms==2.1
使用说明:
文件目录:
app
├── forms.py
├── init.py
├── models.py
├── static
│ ├── css
│ │ ├── bootstrap.min.css
│ │ └── bootstrap-responsive.min.css
│ └── js
│ └── bootstrap.min.js
├── templates
│ ├── base.html
│ ├── change.html
│ ├── detail.html
│ ├── edit.html
│ ├── flash.html
│ ├── index.html
│ ├── login.html
│ ├── manage.html
│ ├── sign_up.html
│ ├── user.html
│ └── write.html
└── views.py
功能演示:
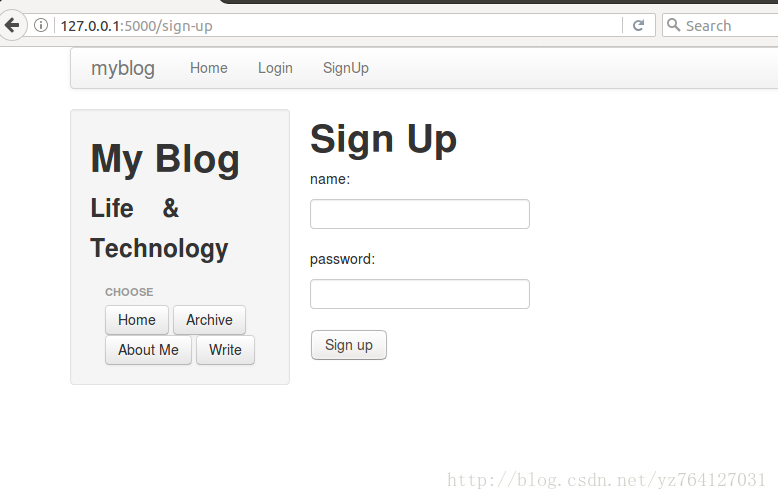
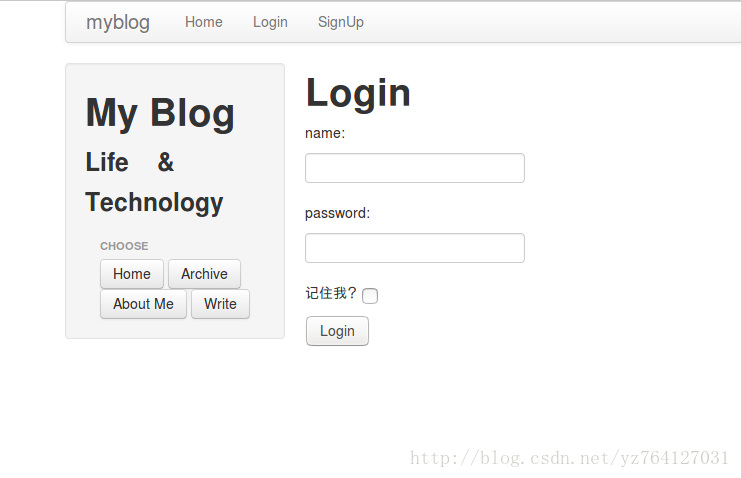
1.登录注册


2.首页

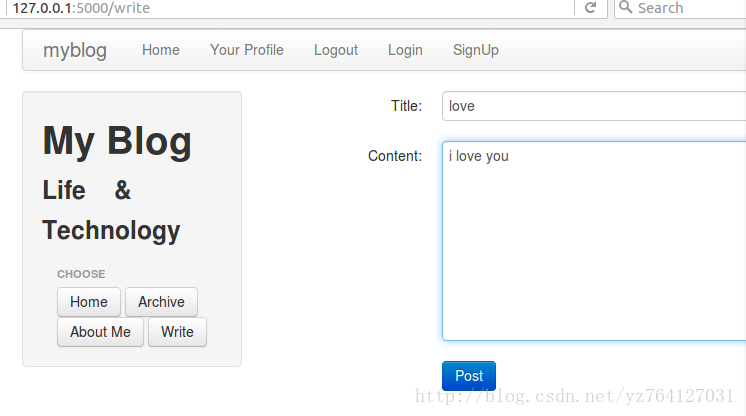
3.写文章
点击左侧的write

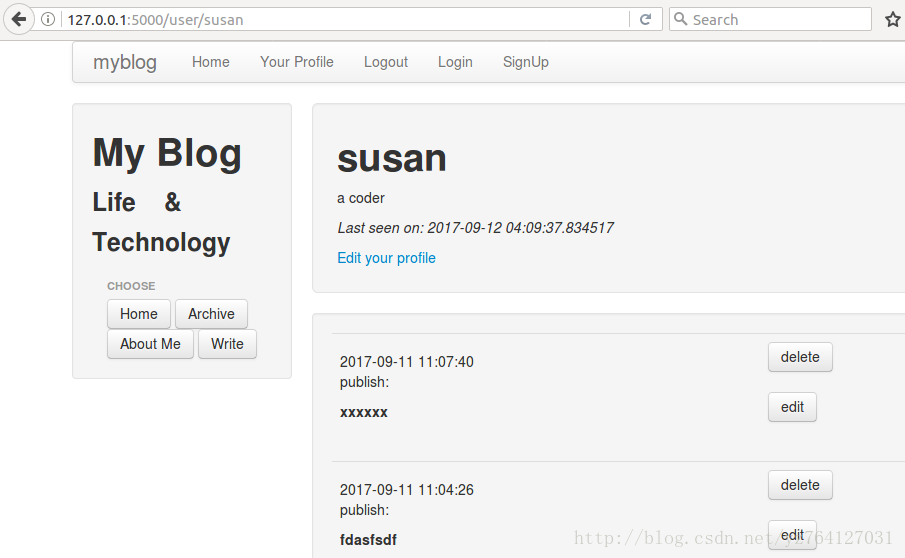
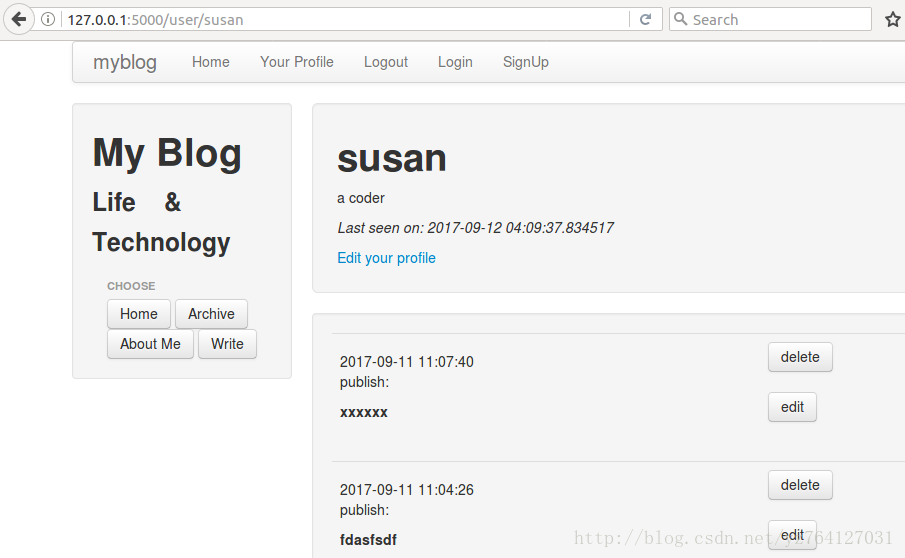
4.管理个人文章和编辑资料
点击edit your profile修改about me,点击edit和delete可以编辑或者删除文章

5.登出
点击导航栏的logout
6.归档
点击archive,未实现
7.about me
点击about me显示个人介绍,未实现
这是一个练习的demo,希望能够对初学者有所帮助
技术栈:
boostrap + flask + sqlalchemy + sqlite3(数据库)
python版本:
Python3
requirement:
click==6.7
Flask==0.12.2
Flask-Login==0.4.0
Flask-SQLAlchemy==2.2
Flask-WTF==0.14.2
itsdangerous==0.24
Jinja2==2.9.6
MarkupSafe==1.0
SQLAlchemy==1.1.14
Werkzeug==0.12.2
WTForms==2.1
使用说明:
virtulenv env . env/bin/activate pip install -r requirement.txt python3 db_create.py(生成数据库app.db) python3 run.py
文件目录:
app
├── forms.py
├── init.py
├── models.py
├── static
│ ├── css
│ │ ├── bootstrap.min.css
│ │ └── bootstrap-responsive.min.css
│ └── js
│ └── bootstrap.min.js
├── templates
│ ├── base.html
│ ├── change.html
│ ├── detail.html
│ ├── edit.html
│ ├── flash.html
│ ├── index.html
│ ├── login.html
│ ├── manage.html
│ ├── sign_up.html
│ ├── user.html
│ └── write.html
└── views.py
功能演示:
1.登录注册


2.首页

3.写文章
点击左侧的write

4.管理个人文章和编辑资料
点击edit your profile修改about me,点击edit和delete可以编辑或者删除文章

5.登出
点击导航栏的logout
6.归档
点击archive,未实现
7.about me
点击about me显示个人介绍,未实现
这是一个练习的demo,希望能够对初学者有所帮助
相关文章推荐
- python基础学习——利用Flask实现一个简单博客
- 基于CakePHP实现的简单博客系统实例
- 基于Flask实现博客开发--准备工作
- 基于CakePHP实现的简单博客系统实例
- flask下,实现简单博客2
- 基于jsp+servlet实现的简单博客系统实例(附源码)
- flask下,实现简单博客3
- flask下,实现简单博客4
- 使用Flask+MongoDB实现基于REST的接口简单操作
- 基于jsp+servlet实现的简单博客系统实例(附源码)
- 基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍。最后我们将会实现一个基于Server-Sent Event和Flask简单的在线聊天室。
- flask下,实现简单博客5
- 基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍。最后我们将会实现一个基于Server-Sent Event和Flask简单的在线聊天室。
- python+flask实现简单博客
- 基于 Flask 与 MySQL 实现番剧推荐系统(2)
- 基于Netty4的HttpServer和HttpClient的简单实现
- 基于AJAX的长轮询(long-polling)方式实现简单的聊天室程序
- Linux下基于C实现的socket简单文件下载实例
- JS基于ocanvas插件实现的简单画板效果代码(附demo源码下载)
- 一个简单的基于注解的 Controller (spring 2.5 annotation 方式实现mvc )
