layui 树形菜单自动刷新
2017-09-12 00:00
393 查看
http://fly.layui.com/jie/14570/

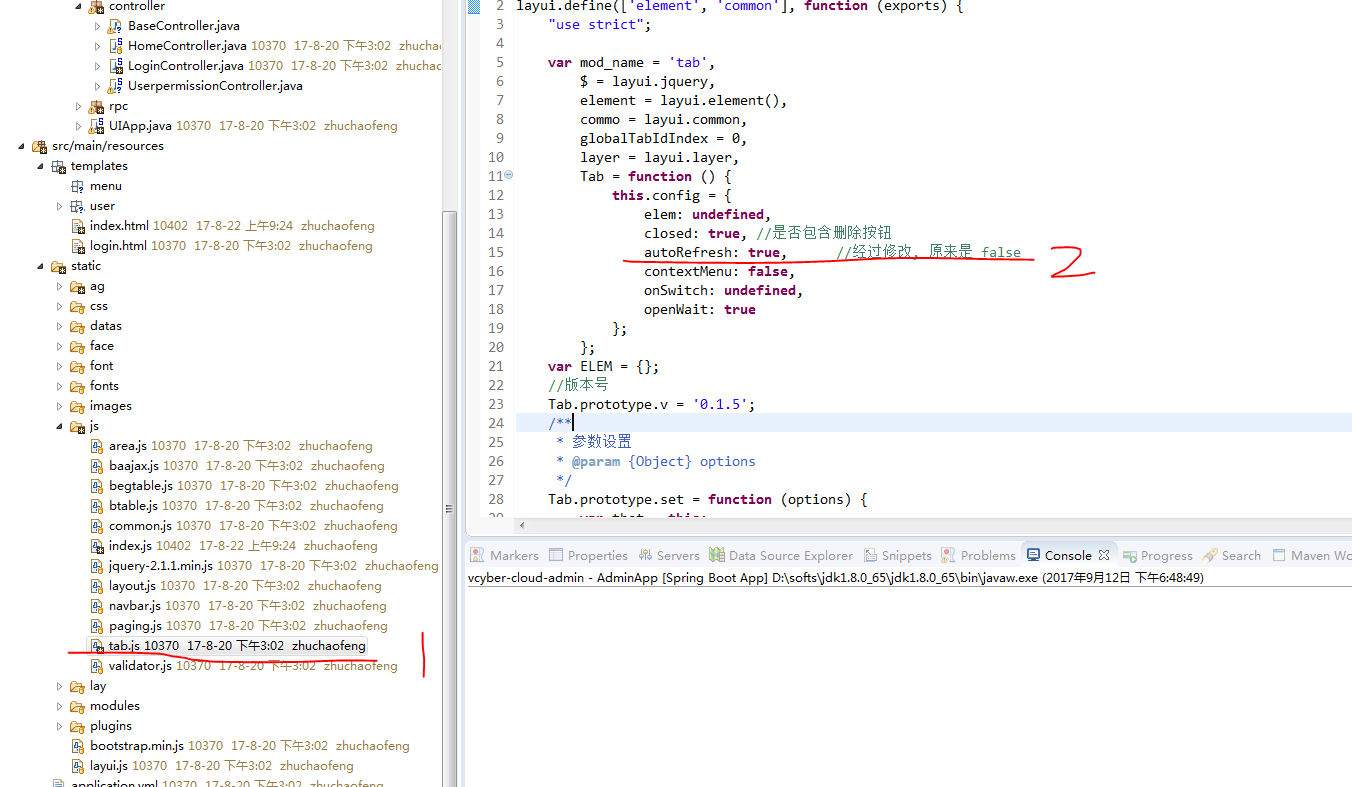
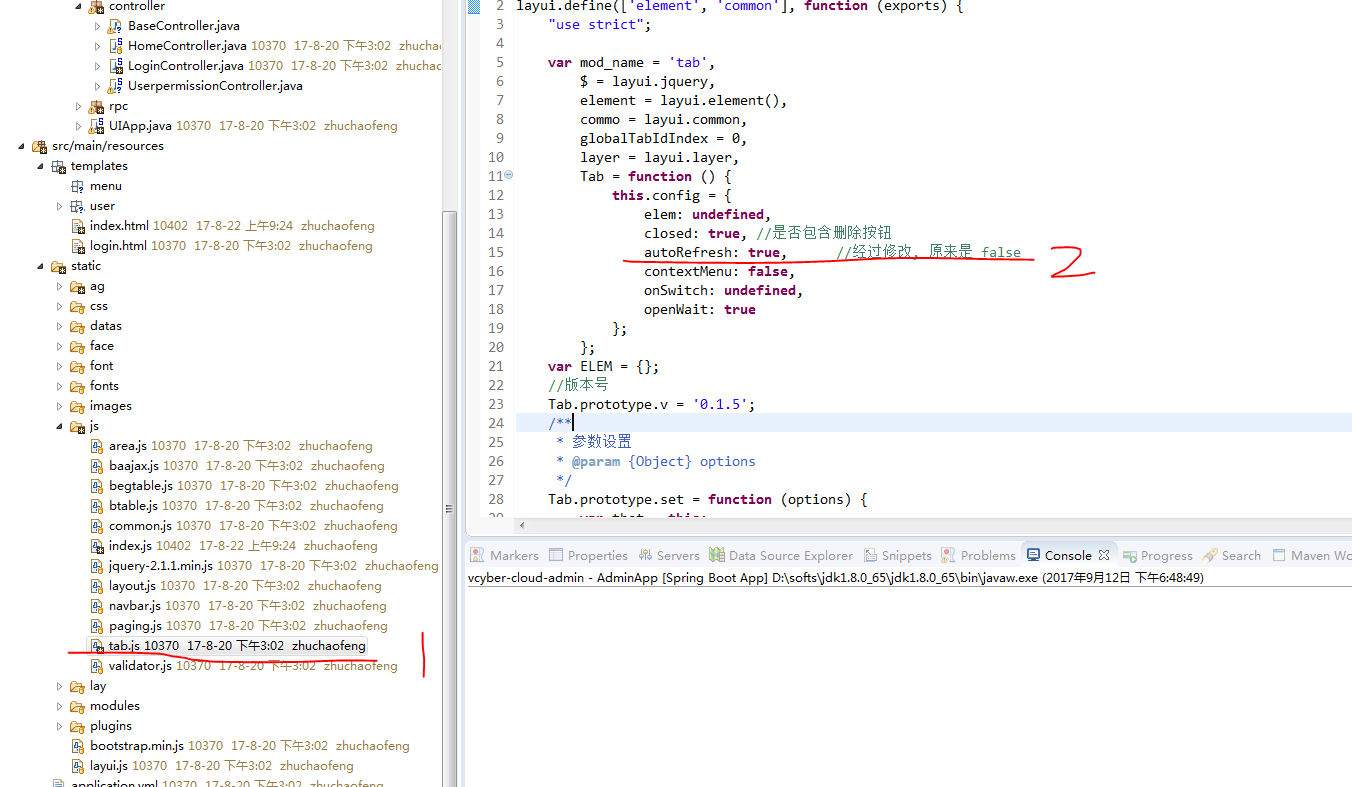
修改源码位置: 找到 js/tab.js找到如图对应的位置, 将false 修改为true , 在对应位置加上
_config.elem.find('div.layui-tab-content > div').eq(tabIndex).children('iframe')[0].contentWindow.location = data.href;
/* 对应源码位置
} else {
element.tabChange(ELEM.tabFilter, that.getTabId(data.title));
//自动刷新
if (_config.autoRefresh) {
//2017年9月12日15:59:36 新增加上的
_config.elem.find('div.layui-tab-content > div').eq(tabIndex).children('iframe')[0].contentWindow.location = data.href;
_config.elem.find('div.layui-tab-content > div').eq(tabIndex).children('iframe')[0].contentWindow.location.reload();
}
}
*/
http://fly.layui.com/jie/7991/

修改源码位置: 找到 js/tab.js找到如图对应的位置, 将false 修改为true , 在对应位置加上
_config.elem.find('div.layui-tab-content > div').eq(tabIndex).children('iframe')[0].contentWindow.location = data.href;
/* 对应源码位置
} else {
element.tabChange(ELEM.tabFilter, that.getTabId(data.title));
//自动刷新
if (_config.autoRefresh) {
//2017年9月12日15:59:36 新增加上的
_config.elem.find('div.layui-tab-content > div').eq(tabIndex).children('iframe')[0].contentWindow.location = data.href;
_config.elem.find('div.layui-tab-content > div').eq(tabIndex).children('iframe')[0].contentWindow.location.reload();
}
}
*/
http://fly.layui.com/jie/7991/
相关文章推荐
- 可刷新的JS树形菜单特效
- 【JavaScript】实现刷新不变化树形菜单
- 可刷新的JS树形菜单特效
- 可刷新的JS树形菜单特效
- js 通过cookie实现刷新不变化树形菜单
- 实现Web页面中级联菜单的设计/实现动态加载列表框/实现自动刷新页面/实现Web页面的局部动态更新/实现自动完成功能
- 可刷新的JS树形菜单特效
- 可以展开刷新不改变的二级树形菜单,大类点击不展开小类,小类有旁边的图标展开(图)
- 刷新不变化树形菜单(可做为后台)
- layui源码详细分析之树形菜单
- 可以展开刷新不改变的二级树形菜单,大类点击不展开小类,小类有旁边的图标展开(图)
- ExtJs Treepanel 实现整个树形菜单刷新
- js 通过cookie实现刷新不变化树形菜单
- 可以展开刷新不改变的二级树形菜单,大类点击不展开小类,小类有旁边的图标展开(图)
- 可以展开刷新不改变的二级树形菜单,大类点击不展开小类,小类有旁边的图标展开(图)
- 刷新不变化树形菜单(可做为后台)
- Div+CSS+JS树形菜单,可刷新
- layui点击按钮自动刷新页面问题
- 使用DWR+Dtree实现无刷新树形菜单
- ExtJs Treepanel刷新树形菜单
