swiper插件
2017-09-11 19:55
363 查看
Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
下载Swiper
点击下载相应的文档Swiper3.x基础测试包Swiper基本实现,仅供参考
swiper-3.4.2完整压缩包包含Swiper的全部基础演示和Swiper的js、css文件等
swiper-3.4.2.min.js单个的Swiper的js文件
swiper-3.4.2.jquery.min.js如果你的页面加载了jQuery.js或者zepto.js,可以使用这个版本的Swiper,更轻量
swiper-3.4.2.min.css单个的Swiper的css文件
swiper.animate.min.jsSwiper动画js
animate.min.cssSwiper动画CSS
animate.cssanimate.css的无压缩文件
jquery-1.10.1.min.js
zepto.min.js
配置选项
Swiper3.x的全部配置选项、方法、函数Swiper初始化
Basic(Swiper一般选项)
Progress(进度)
Free
Mode (free模式/抵抗反弹)
Slides
grid (网格分布)
Effects
(切换效果)
Clicks
(点击)
Touches(触发条件)
Swiping
/ No swiping(禁止切换)
Pagination(分页器)
Navigation
Buttons(前进后退按钮)
Scollbar(滚动条)
Keyboard
/ Mousewheel (鼠标、键盘控制选项)
Images
(图片选项)
Loop
(环路)
Zoom
(调焦)
Controller
(双向控制)
Observer
(监视器)
Callbacks
(回调函数)
Namespace
(命名空间)
Properties
(Swiper属性)
Methods
(Swiper方法)
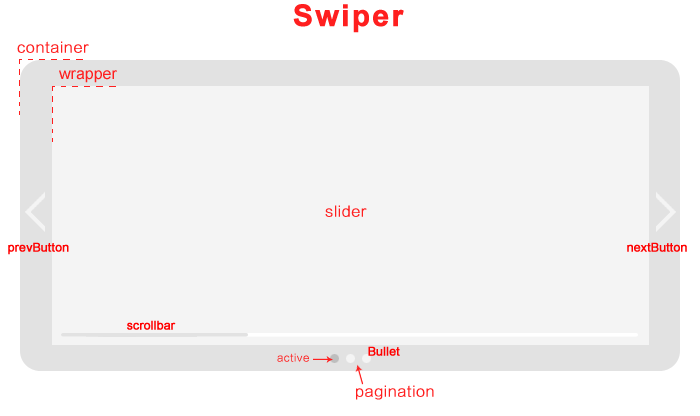
Swiper基本结构

名词解释
| 名词 | 描述 |
|---|---|
| Swiper | 整个滑动对象,有时特指滑块释放后仍然正向移动直到贴合边缘的过程(过渡) |
| container | Swiper的容器,里面包括滑动块(slides)的封套(wrapper)、分页器(pagination)、前进按钮等 |
| wrapper | 触控的对象,可触摸区域,移动的块的集合,过渡时会随slide切换产生位移 |
| slider | 切换的滑块,可以包含文字、图片、html元素或另外一个Swiper |
| pagination | 分页器,指示slide的数量和当前活动的slide |
| active slide | 活动滑块,即当前看到的(visible)slide,当可视slide不止一个时,默认最左边那个是活动滑块 |
| callback | 回调函数,在某些情况下触发 |
相关文章推荐
- Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件
- 解决vue中使用swiper插件问题及swiper在vue中的用法
- 最好的移动触摸滑动插件:Swiper
- swiper插件
- 非常优秀的swiper插件————幻灯片播放、图片轮播
- swiper移动端轮播插件(触碰图片之后停止轮播)
- Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件
- vue轮播图插件vue-awesome-swiper的使用
- vue脚手架引入swiper插件
- react-native封装插件swiper的使用方法
- 强大的js图片轮播插件Swiper
- swiper插件自定义切换箭头按钮
- 解决vue中使用swiper插件——李帅醒博客
- 使用swiper插件实现qq聊天窗口按钮滑动效果
- vue引入新版 vue-awesome-swiper插件填坑问题
- SwiperJS 插件 常用于移动端网站的内容触摸滑动
- swiper插件的使用demo
- 不错的滑动插件swiper
- 适用于多种设备的的滑块幻灯片插件--jquery插件Swiper
- 非常优秀的JS图片轮播插件Swiper的用法
