CSS3 盒模型尺寸计算
2017-09-10 18:46
162 查看
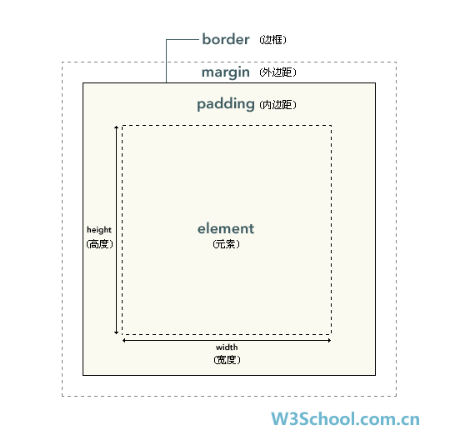
css假定每个元素都会生成一个或多个矩形框,这称为元素框。各元素框中心有一个内容区。这个内容区周围有可选的内边距,边框和外边距。

W3C的标准盒模型
内盒尺寸计算(元素大小):
元素高度 = 内容高度 + 内边距 + 边框
元素宽度 = 内容宽度 + 内边距 + 边框
外盒尺寸计算(元素空间大小)
元素空间高度 = 内容高度 + 内边距 + 边框 + 外边距
元素空间宽度 = 内容宽度 + 内边距 + 边框 + 外边距
IE盒模型
内容大小:高=height-(border+padding)*2
宽=width-(border+padding)*2
实际大小:高=height+margin*2
宽=width+margin*2

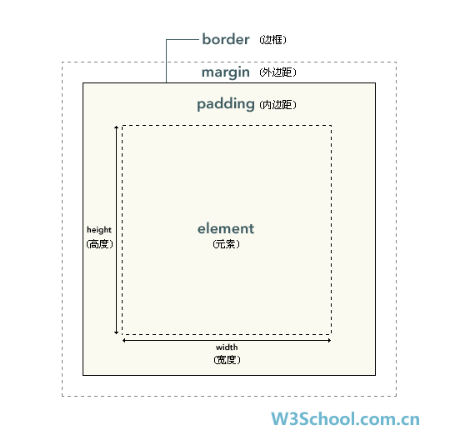
W3C的标准盒模型
内盒尺寸计算(元素大小):
元素高度 = 内容高度 + 内边距 + 边框
元素宽度 = 内容宽度 + 内边距 + 边框
外盒尺寸计算(元素空间大小)
元素空间高度 = 内容高度 + 内边距 + 边框 + 外边距
元素空间宽度 = 内容宽度 + 内边距 + 边框 + 外边距
IE盒模型
内容大小:高=height-(border+padding)*2
宽=width-(border+padding)*2
实际大小:高=height+margin*2
宽=width+margin*2
相关文章推荐
- 探究CSS3 box-sizing属性,重新定义盒子模型with、height尺寸
- 计算盒子模型的尺寸、display属性、块级和内联元素、浮动、overfloat
- 【css那些事儿学习笔记】盒模型、盒模型标准模式和怪异模式下的尺寸计算方法
- CSS3 box-sizing 属性 规定盒模型的宽高计算方式
- 深入理解盒子模型,计算各个元素之间的距离
- iOS7 中 boundingRectWithSize:options:attributes:context:计算文本尺寸的使用
- 一种简单的图像显著性计算模型
- Tensorflow计算、数据和运行模型
- CSS中的框模型(box model)/margin、padding、border介绍/ 外边距层叠collapsing计算
- Apache Storm 官方文档 —— Trident 教程 原文链接 译者:魏勇 Trident 是 Storm 的一种高度抽象的实时计算模型,它可以将高吞吐量(每秒百万级)数据输入、有状
- <html5+css3+js>文档对象模型,对元素的各种操作
- TextKit学习(四)通过boundingRectWithSize:options:attributes:context:计算文本尺寸
- 工业CCD相机芯片靶面尺寸的计算
- Spark、HPCC与Hadoop计算模型之趣味比较
- 移动设备显示尺寸大全 CSS3媒体查询
- css3弹性盒子模型——回顾。
- 惠更斯Rothermel模型模拟-森林火灾-计算坐标(主页面)
- 记一则css3计算
- [CSS3] 盒模型 & overflow & resize & outline
- CSS3 的 calc() 长度计算
