React Native的初步接触
2017-09-07 21:59
295 查看
经常听到别人说React Native,说是跨平台,是趋势。所以空闲时间就打算研究研究。
遇到过Android开发中嵌入web页面,用的是h5 css3 js 然后通过WebView组件来渲染,这种方式可以显示web,但是这种方式性能损耗很大。
引用书上的话
React Native是一款用来开发真正原生、可渲染IOS和Android移动应用的JavaScript框架。
与Web平台上的React类似, React Native也是用JSX来进行开发,这种语言结合js和xml。
React Native在后台通过“桥接”的方式调用由Object-C和java开放的原生渲染接口,应用将使用真正原生的UI组件 代替Html和CSS
通过React Native实现一个最简单的helloworld,体验了一把这种开发方式。搞清楚了以下几个问题:
所谓的跨平台,是指代码在Ios和Android中的复用率高,比如js代码,主要代码在两个平台上都能用,并不是指所有的代码都可以重用。
Android开发还是需要Android的开发环境,IOS开发开发还是得需要IOS的开发环境。
开发React Native App的环境搭建也很简单,参照了React Native中文网,点击打开链接
在搭建环境中也遇到了些问题,分享下 点击打开链接
在开发的过程中刚开始用相关指令来新建项目,运行项目
react-native init project
react-native run-android
运行结果

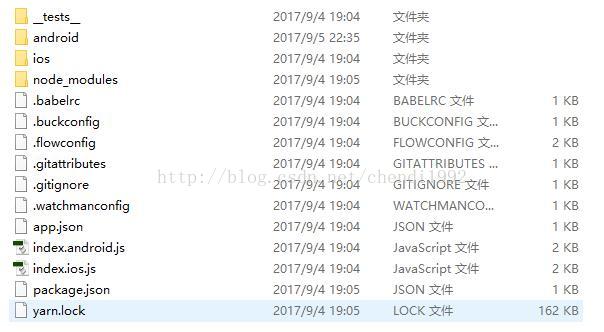
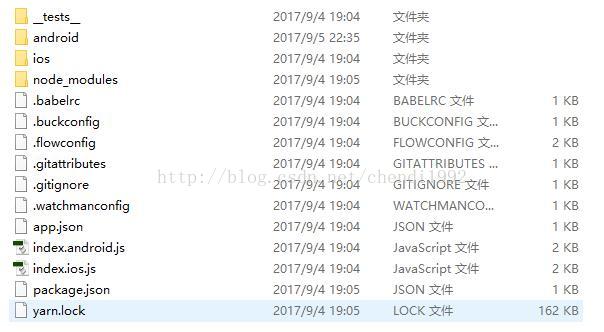
我们来看下生成项目的目录

其中
android 文件夹 为原生android项目的文件夹
ios文件夹 为原生ios项目的文件夹
node_modules文件夹可以用来存放第三方模块
index.android,js android 程序开始的入口文件
index.ios.js ios 程序开始的入口文件
package.json 项目和包的描述文件
我们可以借助开发工具来开发,Android Studio 和 WebStorm 来开发。
用AS导入项目中的Android项目,可以在AS中运行项目,亲测可以。
WebStorm来开发js相关,这里用ES6,比较多,本人对js,还处在学习阶段,实话说还没开始用WebStrom
在后面的学习中,再把怎样Android和WebStorm联合开发,写出来,我先摸索一下,不能坑。
遇到过Android开发中嵌入web页面,用的是h5 css3 js 然后通过WebView组件来渲染,这种方式可以显示web,但是这种方式性能损耗很大。
引用书上的话
React Native是一款用来开发真正原生、可渲染IOS和Android移动应用的JavaScript框架。
与Web平台上的React类似, React Native也是用JSX来进行开发,这种语言结合js和xml。
React Native在后台通过“桥接”的方式调用由Object-C和java开放的原生渲染接口,应用将使用真正原生的UI组件 代替Html和CSS
通过React Native实现一个最简单的helloworld,体验了一把这种开发方式。搞清楚了以下几个问题:
所谓的跨平台,是指代码在Ios和Android中的复用率高,比如js代码,主要代码在两个平台上都能用,并不是指所有的代码都可以重用。
Android开发还是需要Android的开发环境,IOS开发开发还是得需要IOS的开发环境。
开发React Native App的环境搭建也很简单,参照了React Native中文网,点击打开链接
在搭建环境中也遇到了些问题,分享下 点击打开链接
在开发的过程中刚开始用相关指令来新建项目,运行项目
react-native init project
react-native run-android
运行结果

我们来看下生成项目的目录

其中
android 文件夹 为原生android项目的文件夹
ios文件夹 为原生ios项目的文件夹
node_modules文件夹可以用来存放第三方模块
index.android,js android 程序开始的入口文件
index.ios.js ios 程序开始的入口文件
package.json 项目和包的描述文件
我们可以借助开发工具来开发,Android Studio 和 WebStorm 来开发。
用AS导入项目中的Android项目,可以在AS中运行项目,亲测可以。
WebStorm来开发js相关,这里用ES6,比较多,本人对js,还处在学习阶段,实话说还没开始用WebStrom
在后面的学习中,再把怎样Android和WebStorm联合开发,写出来,我先摸索一下,不能坑。
相关文章推荐
- react-native 初步接触要点总结
- React native props state 初步学习-day1
- Mac上react native 初步尝试
- React Native基础入门之初步使用Flexbox布局
- React native for Android 初步实践[原理剖析]
- React Native基础&入门教程:初步使用Flexbox布局
- 初次接触到react-native,遇到的两个失误
- react native 初接触
- React native for Android 初步实践[原理剖析]
- 夺命雷公狗-----React_native---5---初步读懂代码模式
- react native初步常见问题
- react native 中获取屏幕宽度方法
- React-Native 组件之 Modal的使用详解
- 微信小程序页面布局方式 (react native也可以用)-温故而知新
- React Native Picker (多列数据)
- 不止于小程序 APICloud推出react native纯翻译模式的UI引擎
- React/React Native 的ES5 ES6写法对照表
- React-Native-Navigator导航条-反向传值
- React Native使用Mobx总结
- [React Native] Use the SafeAreaView Component in React Native for iPhone X Compatibility
