thinkphp5最美跳转页面
2017-09-05 20:11
274 查看
先给大家看下效果:


直接撸代码:
第一步:为了增加对移动设备的支持,在common.php加入以下函数:

function isMobile()
{
if (isset ($_SERVER['HTTP_X_WAP_PROFILE']))
{
return true;
}
if (isset ($_SERVER['HTTP_VIA']))
{
return stristr($_SERVER['HTTP_VIA'], "wap") ? true : false;
}
if (isset ($_SERVER['HTTP_USER_AGENT']))
{
$clientkeywords = array ('nokia',
'sony',
'ericsson',
'mot',
'samsung',
'htc',
'sgh',
'lg',
'sharp',
'sie-',
'philips',
'panasonic',
'alcatel',
'lenovo',
'iphone',
'ipod',
'blackberry',
'meizu',
'android',
'netfront',
'symbian',
'ucweb',
'windowsce',
'palm',
'operamini',
'operamobi',
'openwave',
'nexusone',
'cldc',
'midp',
'wap',
'mobile'
);
if (preg_match("/(" . implode('|', $clientkeywords) . ")/i", strtolower($_SERVER['HTTP_USER_AGENT'])))
{
return true;
}
}
if (isset ($_SERVER['HTTP_ACCEPT']))
{
if ((strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') !== false) && (strpos($_SERVER['HTTP_ACCEPT'], 'text/html') === false || (strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') < strpos($_SERVER['HTTP_ACCEPT'], 'text/html'))))
{
return true;
}
}
return false;
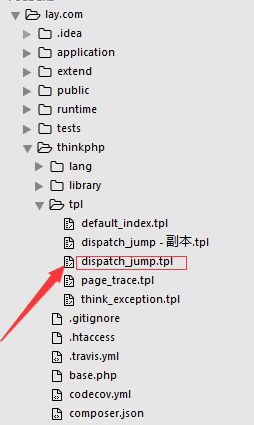
}第2步:替换模板

这个文件里面的代码全部删除,加入以下代码:
{__NOLAYOUT__}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>跳转提示</title>
<?php if(isMobile()==true){?>
<style type="text/css">
body, h1, h2, p,dl,dd,dt{margin: 0;padding: 0;font: 15px/1.5 微软雅黑,tahoma,arial;}
body{background:#efefef;}
h1, h2, h3, h4, h5, h6 {font-size: 100%;cursor:default;}
ul, ol {list-style: none outside none;}
a {text-decoration: none;color:#447BC4}
a:hover {text-decoration: underline;}
.ip-attack{width:100%; margin:200px auto 0;}
.ip-attack dl{ background:#fff; padding:30px; border-radius:10px;border: 1px solid #CDCDCD;-webkit-box-shadow: 0 0 8px #CDCDCD;-moz-box-shadow: 0 0 8px #cdcdcd;box-shadow: 0 0 8px #CDCDCD;}
.ip-attack dt{text-align:center;}
.ip-attack dd{font-size:16px; color:#333; text-align:center;}
.tips{text-align:center; font-size:14px; line-height:50px; color:#999;}
</style>
<?php }else{ ?>
<style type="text/css">
body, h1, h2, p,dl,dd,dt{margin: 0;padding: 0;font: 15px/1.5 微软雅黑,tahoma,arial;}
body{background:#efefef;}
h1, h2, h3, h4, h5, h6 {font-size: 100%;cursor:default;}
ul, ol {list-style: none outside none;}
a {text-decoration: none;color:#447BC4}
a:hover {text-decoration: underline;}
.ip-attack{width:600px; margin:200px auto 0;}
.ip-attack dl{ background:#fff; padding:30px; border-radius:10px;border: 1px solid #CDCDCD;-webkit-box-shadow: 0 0 8px #CDCDCD;-moz-box-shadow: 0 0 8px #cdcdcd;box-shadow: 0 0 8px #CDCDCD;}
.ip-attack dt{text-align:center;}
.ip-attack dd{font-size:16px; color:#333; text-align:center;}
.tips{text-align:center; font-size:14px; line-height:50px; color:#999;}
</style>
<?php }?>
</head>
<body>
<div class="ip-attack"><dl>
<?php switch ($code) {?>
<?php case 1:?>
<dt style="color: green"><?php echo(strip_tags($msg));?></dt>
<?php break;?>
<?php case 0:?>
<dt style="color: red"><?php echo(strip_tags($msg));?></dt>
<?php break;?>
<?php } ?>
<br>
<dt>
页面自动 <a id="href" href="<?php echo($url);?>">跳转</a> 等待时间: <b id="wait"><?php echo($wait);?></b>
</dt></dl>
</div>
<script type="text/javascript">
(function(){
var wait = document.getElementById('wait'),
href = document.getElementById('href').href;
var interval = setInterval(function(){
var time = --wait.innerHTML;
if(time <= 0) {
location.href = href;
clearInterval(interval);
};
}, 1000);
})();
</script>
</body>
</html>搞定!!!
相关文章推荐
- 如何解决thinkphp错误页面无法自动跳转?
- 【ThinkPHP】修改ThinkPHP3.1.x成功与失败的跳转页面
- ThinkPHP 跨控制器页面跳转 官方文档 未讲清楚
- thinkphp 页面跳转不显示问题 data-ajax="false"
- thinkPHP框架seccess和error自定义跳转页面
- thinkphp3.2自定义success及error跳转页面
- TP3.2 thinkPHP3.2框架U方法拼接 HTML页面路径跳转
- thinkphp3.2 实现两个页面之间的链接跳转
- thinkphp执行删除操作然后成功success后页面跳转失败问题
- ThinkPHP页面跳转、Ajax技巧详细介绍(十八)
- ThinkPHP页面跳转、Ajax技巧详细介绍(十八)
- 使用thinkphp时因为一个’/‘造成页面一直跳转
- thinkphp点击删除,或者修改,附带id 跳转到相应的页面的js 代码
- 学习ThinkPHP3.2.2:video8,提交页面后的处理方法包括有效判断数据插入页面跳转功能
- Thinkphp5 表单提交额外参数和页面跳转参数传递
- thinkphp 模板页面上页面jquery里怎么页面跳转时,传参数,参数有tp变量和js变量
- ThinkPHP使用success,error页面跳转问题
- ThinkPHP访问不存在的模块跳转到404页面的方法
- thinkPHP传数组到模板页面volist每一列加一个button,点击按钮携带参数传给JS函数,跳转到不同的方法
- 修改Thinkphp3.2中的跳转提示页面
