HTML5 Canvas 八星聚义动态效果
2017-09-04 21:51
495 查看
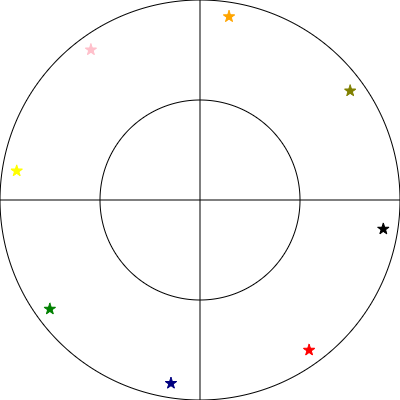
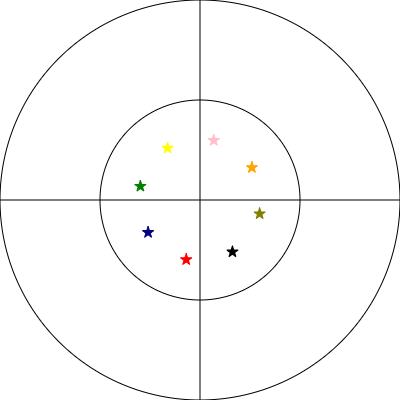
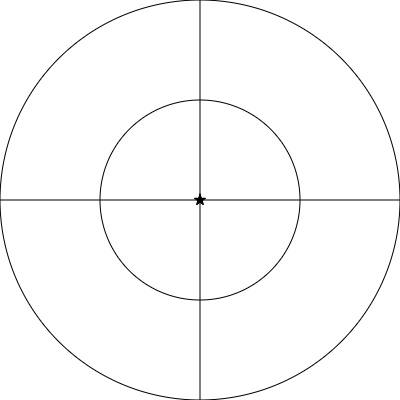
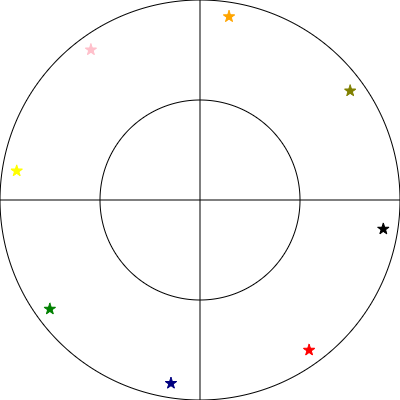
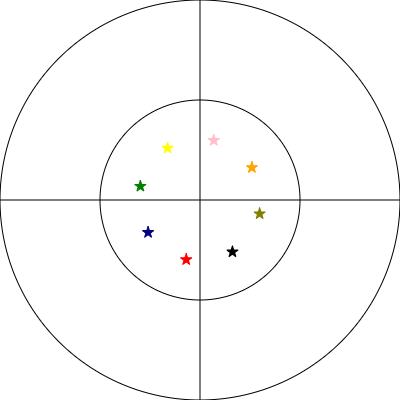
昔有石碣村七星聚义,今有Canvas八星聚义。动态效果是,八颗星以等速螺线慢慢向中心聚集,最后汇聚成一颗。
效果:




代码:
效果:




代码:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>八星聚义</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="400px" height="400px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById('myCanvus');
canvas.height=400;
canvas.width=400;
var context=canvas.getContext('2d');
context.translate(200,200);// 原点移到中央
if(distance>0){
setInterval(function(){ run(context); }, 50);
}
};
var delta=0;// 角度
var distance=200;// 与圆心的举例
function run(context){
context.clearRect(-200,-200,400,400);// 清除图案
context.strokeStyle = "black";
// 横轴
context.beginPath();
context.moveTo(-200, 0);
context.lineTo(200,0);
context.stroke();
context.closePath();
// 纵轴
context.beginPath();
context.moveTo(0, 200);
context.lineTo(0,-200);
context.stroke();
context.closePath();
// 大圈
context.strokeStyle='black';
context.beginPath();
context.arc(0,0,200,0,2*Math.PI,false);
context.closePath();
context.stroke();
// 小圈
context.strokeStyle='black';
context.beginPath();
context.arc(0,0,100,0,2*Math.PI,false);
context.closePath();
context.stroke();
if(distance>0){
delta+=1;// 角度每次加十
distance-=0.4;// 举例每次减去十
for(var i=0;i<8;i++){
context.save();
context.rotate(getRad(i*45));
context.translate(distance*Math.sin(getRad(delta)),distance*Math.cos(getRad(delta)));
context.save();
context.rotate(getRad(-i*45));
drawFiveStar(context,0,0,6,getColor(i));
context.restore();
context.restore();
}
}else{
distance=0;
delta=0;
context.save();
context.translate(distance*Math.sin(getRad(delta)),distance*Math.cos(getRad(delta)));
drawFiveStar(context,0,0,6,'black');
context.restore();
}
}
// 角度得到弧度
function getRad(degree){
return degree/180*Math.PI;
}
// 得到颜色
function getColor(index){
if(index==0){
return "red";
}else if(index==1){
return "navy";
}else if(index==2){
return "green";
}else if(index==3){
return "yellow";
}else if(index==4){
return "pink";
}else if(index==5){
return "orange";
}else if(index==6){
return "olive";
}else if(index==7){
return "rose";
}
}
// 绘制五角星,多角星都可以由这个方法变化而来
function drawFiveStar(context,x,y,r,color){
context.strokeStyle = color;
context.fillStyle = color;
context.translate(x,y);
for(var i=0;i<5;i++){
context.save();
context.rotate(getRad(360/5*i));
context.beginPath();
context.moveTo(0, -r);
context.lineTo(-Math.tan(getRad(18))*r, 0);
context.lineTo(Math.tan(getRad(18))*r,0);
context.lineTo(0, -r);
context.fill();
context.stroke();
context.closePath();
context.restore();
}
}
//-->
</script>
相关文章推荐
- HTML5 Canvas 六角光阑动态效果
- html5:<canvas>标签实现动态效果
- HTML5 Canvas 六角光阑动态效果
- html5:<canvas>标签实现动态效果
- HTML5 Canvas 六角光阑动态效果
- HTML5 canvas画布写炫彩动态的倒计时效果
- HTML5 Canvas 六角光阑动态效果
- 用HTML5 CANVAS做自定义路径的动态效果图片!
- 7 款基于 HTML5 Canvas 的超炫 3D 动画效果
- 使用HTML5画布(canvas)生成阴影效果
- jQuery+canvas实现简单的球体斜抛及颜色动态变换效果
- HTML5-炫丽的时钟效果Canvas绘图与动画
- 基于HTML5 Canvas粒子效果文字动画特效
- html5_canvas实现的渐变效果
- 使用javascript和HTML5 Canvas画的四渐变色播放按钮效果
- HTML5 canvas标签实现刮刮卡效果
- 基于HTML5 Canvas的3D动态Chart图表
- 使用HTML5中的Canvas实现2D水池效果
- canvas动态小球重叠效果
