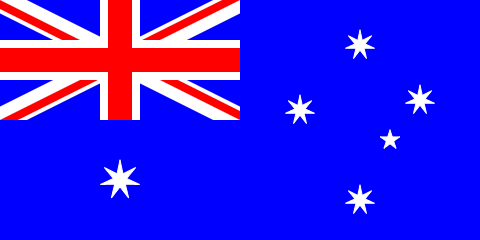
HTML5 Canvas 绘制澳大利亚国旗
2017-09-04 09:23
183 查看

代码:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>澳大利亚国旗</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="480px" height="240px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var canvasWidth=240;
var canvasHeight=120;
var context=canvas.getContext("2d");
context.fillStyle = "white";
context.fillRect(0, 0, canvasWidth*2, canvasHeight*2);
// 先画角上蓝色方块
context.fillStyle = "blue";
context.fillRect(0, 0, 100, 40);
context.fillRect(140, 0, 100, 40);
context.fillRect(0, 80, 100, 40);
context.fillRect(140, 80, 100, 40);
// 用旋转的白色长条去盖上蓝色方块,覆盖完出现八个三角块
context.save();
context.translate(120,60);
context.rotate(getRad(26.56));
context.fillStyle = "white";
context.fillRect(-300, -12, 600, 24);
context.restore();
context.save();
context.translate(120,60);
context.rotate(getRad(-26.56));
context.fillStyle = "white";
context.fillRect(-300, -12, 600, 24);
context.restore();
// 四个红条
context.save();
context.translate(120,60);
context.rotate(getRad(26.56));
context.fillStyle = "red";
context.fillRect(-300, 0, 300, 8);
context.restore();
context.save();
context.translate(120,60);
context.rotate(getRad(-26.56));
context.fillStyle = "red";
context.fillRect(-300, 0, 300, 8);
context.restore();
context.save();
context.translate(120,60);
context.rotate(getRad(-26.56));
context.fillStyle = "red";
context.fillRect(0, -8, 300, 8);
context.restore();
context.save();
context.translate(120,60);
context.rotate(getRad(26.56));
context.fillStyle = "red";
context.fillRect(0, -8, 300, 8);
context.restore();
// 用一个白条去把中间部分的多余红边去掉
context.fillStyle = "white";
context.fillRect(0, 40, 240, 40);
// 画中间的红色十字
context.fillStyle = "red";
context.fillRect(0, 48, 240, 24);
context.fillRect(108, 0, 24, 120);
// 用蓝色方块覆盖掉多出来的部分
context.fillStyle = "blue";
context.fillRect(0, canvasHeight, canvasWidth*2, canvasHeight);
context.fillRect(canvasWidth, 0, canvasWidth, canvasHeight);
// 逐个画七芒星
context.save();
drawSevenStar(context,120,180,20,"white")
context.restore();
context.save();
drawSevenStar(context,360,45,15,"white")
context.restore();
context.save();
drawSevenStar(context,360,200,15,"white")
context.restore();
context.save();
drawSevenStar(context,300,110,15,"white")
context.restore();
context.save();
drawSevenStar(context,420,100,15,"white")
context.restore();
// 最后一颗五角星
context.save();
drawFiveStar(context,390,140,10,"white")
context.restore();
}
function drawSevenStar(context,x,y,r,color){
context.strokeStyle = color;
context.fillStyle = color;
context.translate(x,y);
for(var i=0;i<7;i++){
context.save();
context.rotate(getRad(360/7*i));
context.beginPath();
context.moveTo(0, -r);
context.lineTo(-Math.tan(getRad(12))*r, 0);
context.lineTo(Math.tan(getRad(12))*r,0);
context.lineTo(0, -r);
context.fill();
context.stroke();
context.closePath();
context.restore();
}
}
function drawFiveStar(context,x,y,r,color){
context.translate(x-r,y-r);
context.strokeStyle = color;
context.fillStyle = color;
context.beginPath();
context.moveTo(r, 0);
context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r, 0);
context.fill();
context.stroke();
context.closePath();
}
function getRad(degree){
return degree/180*Math.PI;
}
//-->
</script>到这里英美加澳新的国旗都全了。
相关文章推荐
- HTML5 Canvas 绘制新西兰国旗
- 国庆绘国旗:用html5 canvas绘制国旗
- JavaScript+html5 canvas绘制的小人效果
- 【实例】html5-canvas绘制线段、矩形和圆
- HTML5:canvas之绘制图形
- html5 canvas绘图-多边形的绘制
- HTML5 canvas基本绘图之绘制线条
- HTML5快速入门实例(一)Canvas绘制图形
- HTML5 canvas绘制雪花飘落动画(需求分析、知识点、程序编写分布详解)
- HTML5 canvas绘制雪花飘落动画(需求分析、知识点、程序编写分布详解)
- HTML5 学习手笔二:canvas API 绘制树形图案A
- HTML5之Canvas绘图——使用Canvas绘制图形的基本教程
- 使用html5 canvas绘制图片
- HTML5 学习手笔二:canvas API 绘制树形图案A
- HTML5中使用canvas绘制复杂图形
- HTML5 Canvas里绘制椭圆并保持线条粗细均匀的方法
- 利用HTML5中的Canvas绘制一张笑脸的教程
- js+html5绘制图片到canvas的方法
- HTML5 Canvas中绘制椭圆的几种方法
- HTML5利用Canvas绘制图形(使用图像、裁剪区域、使用文本。阴影效果和操作像素)
