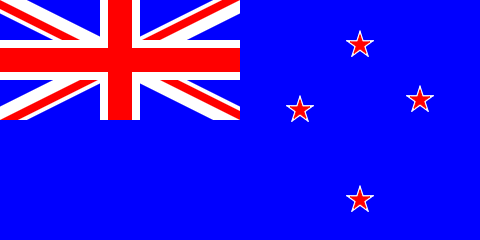
HTML5 Canvas 绘制新西兰国旗
2017-09-04 06:29
260 查看

代码:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>新西兰国旗</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="480px" height="240px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var canvasWidth=240;
var canvasHeight=120;
var context=canvas.getContext("2d");
context.fillStyle = "white";
context.fillRect(0, 0, canvasWidth*2, canvasHeight*2);
// 先画角上蓝色方块
context.fillStyle = "blue";
context.fillRect(0, 0, 100, 40);
context.fillRect(140, 0, 100, 40);
context.fillRect(0, 80, 100, 40);
context.fillRect(140, 80, 100, 40);
// 用旋转的白色长条去盖上蓝色方块,覆盖完出现八个三角块
context.save();
context.translate(120,60);
context.rotate(getRad(26.56));
context.fillStyle = "white";
context.fillRect(-300, -12, 600, 24);
context.restore();
context.save();
context.translate(120,60);
context.rotate(getRad(-26.56));
context.fillStyle = "white";
context.fillRect(-300, -12, 600, 24);
context.restore();
// 四个红条
context.save();
context.translate(120,60);
context.rotate(getRad(26.56));
context.fillStyle = "red";
context.fillRect(-300, 0, 300, 8);
context.restore();
context.save();
context.translate(120,60);
context.rotate(getRad(-26.56));
context.fillStyle = "red";
context.fillRect(-300, 0, 300, 8);
context.restore();
context.save();
context.translate(120,60);
context.rotate(getRad(-26.56));
context.fillStyle = "red";
context.fillRect(0, -8, 300, 8);
context.restore();
context.save();
context.translate(120,60);
context.rotate(getRad(26.56));
context.fillStyle = "red";
context.fillRect(0, -8, 300, 8);
context.restore();
// 用一个白条去把中间部分的多余红边去掉
context.fillStyle = "white";
context.fillRect(0, 40, 240, 40);
// 画中间的红色十字
context.fillStyle = "red";
context.fillRect(0, 48, 240, 24);
context.fillRect(108, 0, 24, 120);
// 用蓝色方块覆盖掉多出来的部分
context.fillStyle = "blue";
context.fillRect(0, canvasHeight, canvasWidth*2, canvasHeight);
context.fillRect(canvasWidth, 0, canvasWidth, canvasHeight);
// 逐个画南十字星的四颗星
// 第一颗星
var x=360;
var y=45;
context.save();
var r=14;
context.translate(x-r,y-r);
context.strokeStyle = "white";
context.fillStyle = "white";
context.beginPath();
context.moveTo(r, 0);
context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r, 0);
context.fill();
context.stroke();
context.closePath();
context.restore();
context.save();
r=10;
context.translate(x-r,y-r);
context.strokeStyle = "red";
context.fillStyle = "red";
context.beginPath();
context.moveTo(r, 0);
context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r, 0);
context.fill();
context.stroke();
context.closePath();
context.restore();
// 第二颗星
var x=360;
var y=200;
context.save();
var r=14;
context.translate(x-r,y-r);
context.strokeStyle = "white";
context.fillStyle = "white";
context.beginPath();
context.moveTo(r, 0);
context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r, 0);
context.fill();
context.stroke();
context.closePath();
context.restore();
context.save();
r=10;
context.translate(x-r,y-r);
context.strokeStyle = "red";
context.fillStyle = "red";
context.beginPath();
context.moveTo(r, 0);
context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r, 0);
context.fill();
context.stroke();
context.closePath();
context.restore();
// 第三颗星
var x=300;
var y=110;
context.save();
var r=14;
context.translate(x-r,y-r);
context.strokeStyle = "white";
context.fillStyle = "white";
context.beginPath();
context.moveTo(r, 0);
context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r, 0);
context.fill();
context.stroke();
context.closePath();
context.restore();
context.save();
r=10;
context.translate(x-r,y-r);
context.strokeStyle = "red";
context.fillStyle = "red";
context.beginPath();
context.moveTo(r, 0);
context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r, 0);
context.fill();
context.stroke();
context.closePath();
context.restore();
// 第四颗星
var x=420;
var y=100;
context.save();
var r=14;
context.translate(x-r,y-r);
context.strokeStyle = "white";
context.fillStyle = "white";
context.beginPath();
context.moveTo(r, 0);
context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r, 0);
context.fill();
context.stroke();
context.closePath();
context.restore();
context.save();
r=10;
context.translate(x-r,y-r);
context.strokeStyle = "red";
context.fillStyle = "red";
context.beginPath();
context.moveTo(r, 0);
context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);
context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);
context.lineTo(r, 0);
context.fill();
context.stroke();
context.closePath();
context.restore();
}
function getRad(degree){
return degree/180*Math.PI;
}
//-->
</script>
相关文章推荐
- HTML5 Canvas 绘制澳大利亚国旗
- 国庆绘国旗:用html5 canvas绘制国旗
- 使用HTML5 Canvas API绘制弧线的教程
- 突袭HTML5之Canvas 2D入门1 - Canvas绘制文本和图像
- Html5 Canvas绘制锯齿形【每日一段代码29】
- Javascript & HTML5 Canvas 时钟绘制
- HTML5 Canvas中实现绘制一个像素宽的细线
- js+html5实现canvas绘制简单矩形的方法
- HTML5 用 canvas 绘制心形线
- html5-Canvas绘制弧线(圆形)
- [Web Chart系列之一]Web端图形绘制SVG,VML, HTML5 Canvas 技术比较
- 修复界面bug并增加了自动提示是否输赢的 关于之前博客"html5 canvas 绘制象棋(将持续改进)"
- HTML5利用Canvas绘制图形(Canvas基本知识、绘制矩形、使用路径和图形组合)
- js+html5实现canvas绘制网页时钟的方法
- HTML5 之Canvas绘制太阳系
- HTML5 Canvas实现web画图之自由绘制矩形
- js HTML5 Canvas绘制转盘抽奖
- HTML5 Canvas绘制环形进度条
- 通过HTML5 Canvas API绘制弧线和圆形的教程
- HTML5移动开发极速快三平台出租之路——Canvas图形绘制基础
