利用CoreAnimation实现一个时间的进度条
2017-09-02 21:33
357 查看
(个人原创,转载请注明出处 http://www.cnblogs.com/pretty-guy/p/7460334.html)
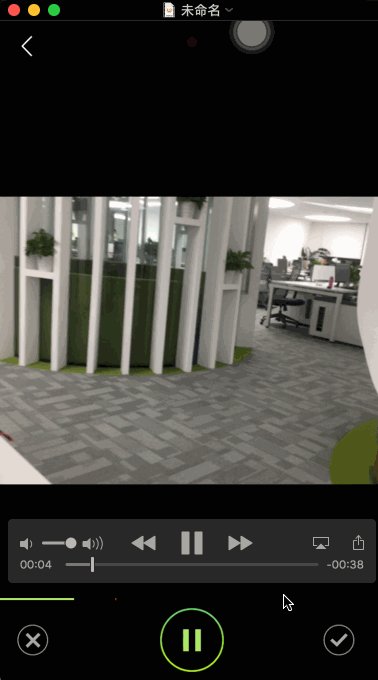
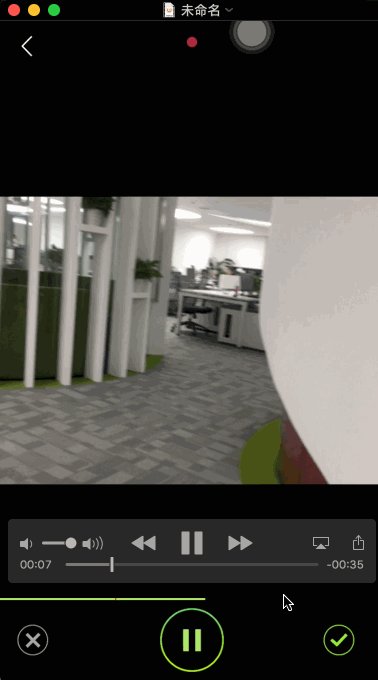
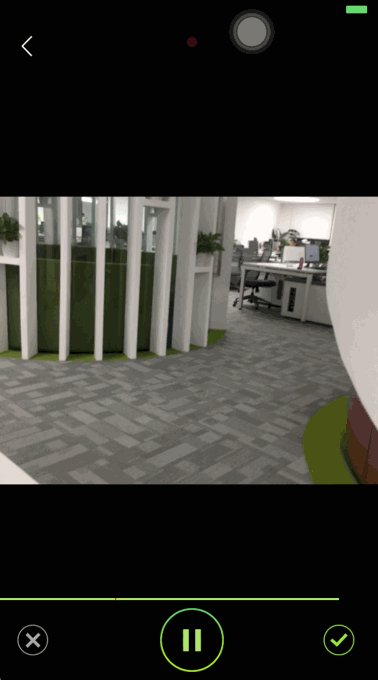
在iOS中实现进度条通常都是通过不停的设置progress来完成的,这样的进度条适用于网络加载(上传下载文件、图片等)。但是对于录制视频这样的需求的话,如果是按照每秒来设置进度的话,显得有点麻烦,于是我就想直接用CoreAnimation来按时间做动画,只要设置最大时间,其他的就不用管了,然后在视频暂停与继续录制时,对动画进行暂停和恢复即可。录制视频的效果如下:

你可以在这里下载demo
那么接下来就是如何用CoreAnimation实现一个进度条控件了。
首先呢,让我们创建一个继承自CAShapeLayer的WKProgressBarLayer。
WKProgressBarLayer默认自身的bounds就是整个进度条的大小。
为了方便外部调用,首先在WKProgressBarLayer.h中定义枚举来表明动画的四个状态
接下来,定义外部调用的动画接口
然后,我们在.m实现核心的动画开始方法startAnimtionWithBeginProgress:duration:,详细解释见代码
然后呢,需要在动画的delegate与暂停、恢复动画的方法中分别修改动画的状态
至此,进度条layer就完成了,现在创建一个控制器来做测试
首先在storyBoard摆上两个按钮,分别是开始与重置动画(界面搭建很简单,详情见demo)
然后在ViewDidLoad中添加progressLayer
接下来,就是动画开始与重置响应
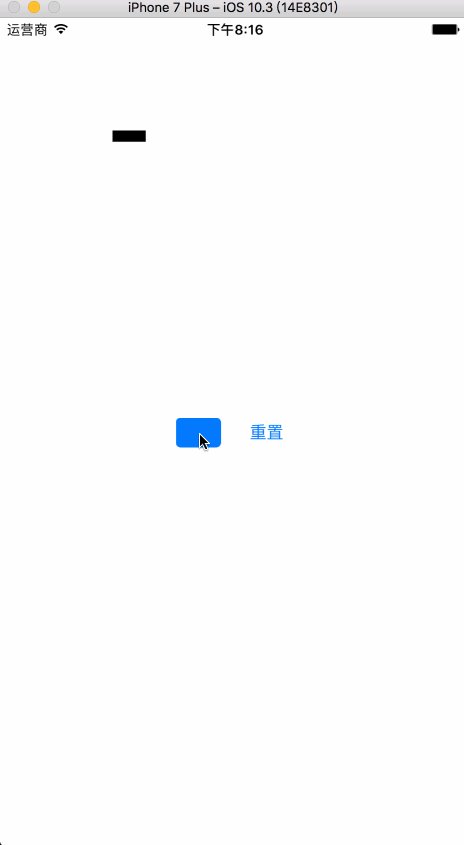
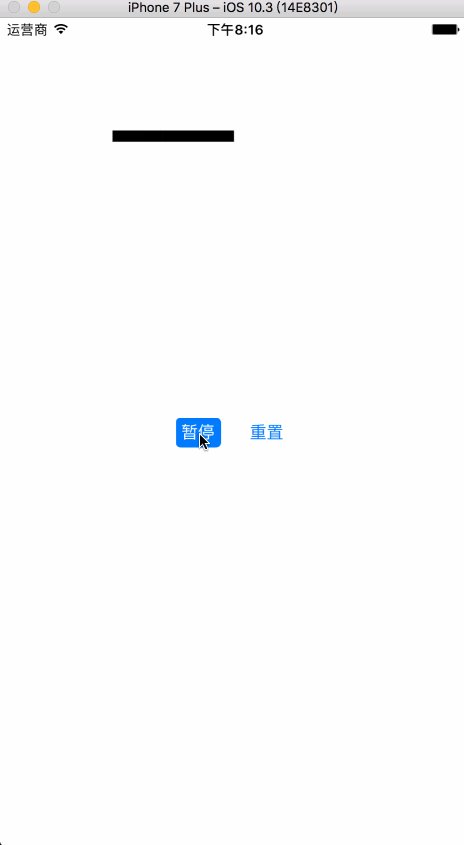
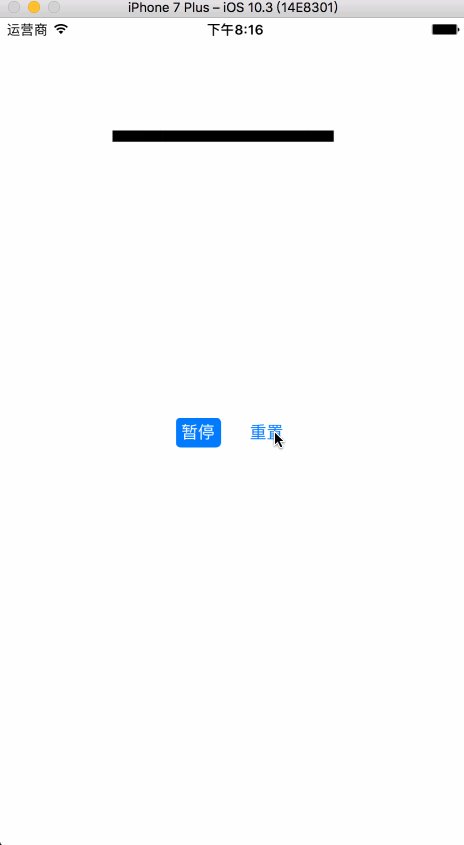
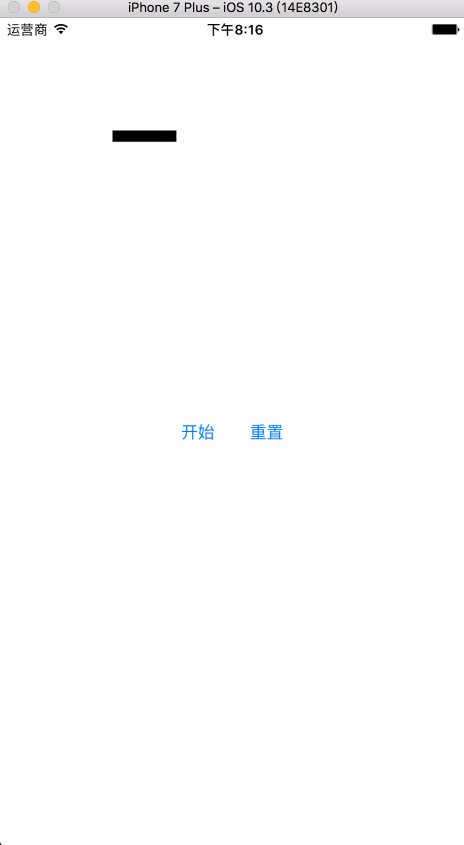
以上就是代码主体了,接下来,让我们看看效果

你可以在这里下载demo
92b0
在iOS中实现进度条通常都是通过不停的设置progress来完成的,这样的进度条适用于网络加载(上传下载文件、图片等)。但是对于录制视频这样的需求的话,如果是按照每秒来设置进度的话,显得有点麻烦,于是我就想直接用CoreAnimation来按时间做动画,只要设置最大时间,其他的就不用管了,然后在视频暂停与继续录制时,对动画进行暂停和恢复即可。录制视频的效果如下:

你可以在这里下载demo
那么接下来就是如何用CoreAnimation实现一个进度条控件了。
首先呢,让我们创建一个继承自CAShapeLayer的WKProgressBarLayer。
WKProgressBarLayer默认自身的bounds就是整个进度条的大小。
@interface WKProgressBarLayer : CAShapeLayer @end
为了方便外部调用,首先在WKProgressBarLayer.h中定义枚举来表明动画的四个状态
typedef NS_ENUM(NSInteger, WKAnimationStatus) {
WKAnimationStatusIdle,//空闲
WKAnimationStatusAnimating,//动画中
WKAnimationStatusPause,//暂停
WKAnimationStatusComplete//完成
};接下来,定义外部调用的动画接口
@interface WKProgressBarLayer : CAShapeLayer @property (nonatomic, assign, readonly) WKAnimationStatus animatingStatus;//状态 /** 开始动画 @param duration 动画最大时长 */ - (void)beginAnimationWithDuration:(CGFloat)duration; /** 暂停 */ - (void)pauseAnimation; /** 恢复 */ - (void)resumeAnimation; /** 重新开始动画 @param progress 从哪个进度开始 @param duration 动画最大时长 */ - (void)restartAnimationWithProgress:(CGFloat)progress duration:(NSTimeInterval)duration; @end
然后,我们在.m实现核心的动画开始方法startAnimtionWithBeginProgress:duration:,详细解释见代码
- (void)startAnimtionWithBeginProgress:(CGFloat)beginProgress duration:(NSTimeInterval)duration
{
[self reset];//重置动画
//设置path
UIBezierPath *fromPath = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, beginProgress * self.bounds.size.width, self.bounds.size.height)];;
UIBezierPath *toPath = [UIBezierPath bezierPathWithRect:self.bounds];
self.path = fromPath.CGPath;
//创建动画
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"path"];
animation.fromValue = (id)fromPath.CGPath;
animation.toValue = (id)toPath.CGPath;
animation.duration = duration;
[animation setValue:@1 forKey:@"progress"];//用于判断是否是进度动画
animation.delegate = self; //用于判断动画结束
[self addAnimation:animation forKey:@"progressAnimation"];
self.path = toPath.CGPath;
}然后呢,需要在动画的delegate与暂停、恢复动画的方法中分别修改动画的状态
- (void)pauseAnimation
{
CFTimeInterval pausedTime = [self convertTime:CACurrentMediaTime() fromLayer:nil];
self.speed = 0.0;
self.timeOffset = pausedTime;
self.animatingStatus = WKAnimationStatusPause;
}
- (void)resumeAnimation
{
CFTimeInterval pausedTime = [self timeOffset];
self.speed = 1.0;
self.timeOffset = 0.0;
self.beginTime = 0.0;
CFTimeInterval timeSincePause = [self convertTime:CACurrentMediaTime() fromLayer:nil] - pausedTime;
self.beginTime = timeSincePause;
self.animatingStatus = WKAnimationStatusAnimating;
}
#pragma mark - CAAnimationDelegate
/* Called when the animation begins its active duration. */
- (void)animationDidStart:(CAAnimation *)anim
{
if (anim == [self animationForKey:@"progressAnimation"]) {//判断进度动画
self.animatingStatus = WKAnimationStatusAnimating;
}
}
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
if ([anim valueForKey:@"progress"] && flag == YES) {//判断进度动画
self.animatingStatus = WKAnimationStatusComplete;
}
}至此,进度条layer就完成了,现在创建一个控制器来做测试
首先在storyBoard摆上两个按钮,分别是开始与重置动画(界面搭建很简单,详情见demo)
然后在ViewDidLoad中添加progressLayer
- (void)viewDidLoad {
[super viewDidLoad];
WKProgressBarLayer *progressLayer = [[WKProgressBarLayer alloc] init];
progressLayer.frame = CGRectMake(100, 100, 200, 10);
[self.view.layer addSublayer:progressLayer];
self.progressLayer = progressLayer;
}接下来,就是动画开始与重置响应
- (IBAction)startOrPauseAction:(UIButton *)sender {
switch (self.progressLayer.animatingStatus) {
case WKAnimationStatusIdle:{
[self.progressLayer beginAnimationWithDuration:10];
}
break;
case WKAnimationStatusAnimating:{
[self.progressLayer pauseAnimation];
}
break;
case WKAnimationStatusPause:{
[self.progressLayer resumeAnimation];
}
break;
case WKAnimationStatusComplete:{
[self.progressLayer restartAnimationWithProgress:0 duration:10];
}
break;
default:
break;
}
sender.selected = !sender.selected;
}
- (IBAction)resetAction:(UIButton *)sender {
[self.progressLayer restartAnimationWithProgress:0 duration:10];
self.startOrPauseButton.selected = YES;
}以上就是代码主体了,接下来,让我们看看效果

你可以在这里下载demo
92b0
相关文章推荐
- iOS中利用CoreAnimation实现一个时间的进度条效果
- 利用CoreAnimation实现一个时间的进度条
- 利用CoreAnimation实现一个时间的进度条
- 利用头文件ctime,并且定义一个类,来实现输出当前时间
- 利用BIOS中断或DOS中断实现一个显示当前时间的程序
- 利用avalon 实现一个简单的成绩单
- 【网络编程】利用I/O复用模型实现一个时间同步服务器
- 三种方式实现自定义圆形页面加载中效果的进度条,包含一个好看的Android UI
- 二 Java利用等待/通知机制实现一个线程池
- evpp设计细节系列(1):利用 enable_shared_from_this 实现一个自管理的定时器
- 用UDP实现可靠文件传输,如何利用UDX创建一个简单的WIN32程序
- 利用MySQL的一个特性实现MySQL查询结果的分页显示
- 利用数学方法来大大降低一个逻辑判断实现的难度的例子
- 利用C++11实现一个自动注册的工厂
- 利用QtQuick实现UI的一个Demo
- 利用java实现的一个发送手机短信的小例子
- 实现一个栈,要求实现一个push,pop,min(返回最小值)的时间复杂度为0(1)
- mel、pyton、c++ maya一个noise效果的实现的时间比较
- 利用ffmpeg和SDL实现一个跨android版本的音视频播放器
- java Web项目中,利用其过滤功能,实现访问者每次访问服务器时,记录访问者的IP,访问时间,Url等信息,并保存到文件的操作
