两种方法实现TAB菜单及文件操作
2017-09-02 18:15
671 查看
1,自定义属性的方法实现----TAB菜单操作
cursor:pointer; 鼠标的小手
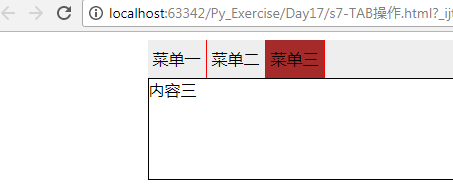
运行结果:

2,索引的方法实现----TAB菜单操作
index:获取索引位置
3. 文件操作
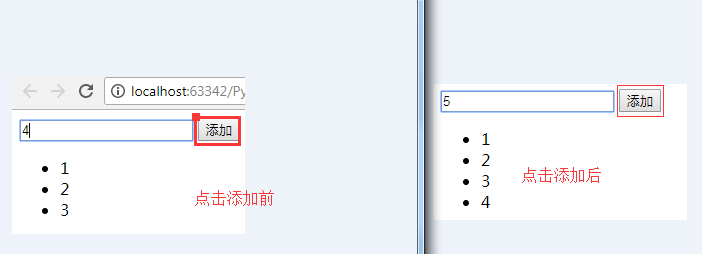
实例1,添加内容$('#u1').append(temp); 追加内容,往后面加,增加小儿子。
运行结果:

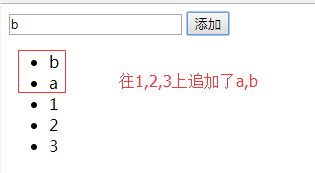
4. 往前面加内容。$('#u1').prepend(temp); 增加大儿子
效果图:

5.追加它的哥哥和弟弟。$('#u1').before(temp); $('#u1').after(temp);
6.删除操作,让用户填索引号,通过索引号删除。
cursor:pointer; 鼠标的小手
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
.menu{
height:38px;
background-color:#eeeeee;
line-height:38px;
}
.active{
background-color:brown;
}
.menu .menu-item{
float:left;
border-right:1px solid red;
padding:0 5px;
cursor:pointer;
}
.content{
min-height:100px;
border:1px solid black;
}
</style>
</head>
<body>
<div style="width:700px;margin:0 auto;">
<div class="menu">
<div class="menu-item active" a="1">菜单一</div>
<div class="menu-item" a="2">菜单二</div>
<div class="menu-item" a="3">菜单三</div>
</div>
<div class="content">
<div b="1">内容一</div>
<div class="hide" b="2">内容二</div>
<div class="hide" b="3">内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.menu-item').click(function(){
$(this).addClass('active').siblings().removeClass('active');
var target=$(this).attr('a');
$('.content').children("[b='"+target+"']").removeClass('hide').siblings().addClass('hide');
});
</script>
</body>
</html>运行结果:

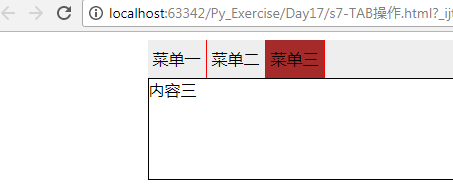
2,索引的方法实现----TAB菜单操作
index:获取索引位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
.menu{
height:38px;
background-color:#eeeeee;
line-height:38px;
}
.active{
background-color:brown;
}
.menu .menu-item{
float:left;
border-right:1px solid red;
padding:0 5px;
cursor:pointer;
}
.content{
min-height:100px;
border:1px solid black;
}
</style>
</head>
<body>
<div style="width:700px;margin:0 auto;">
<div class="menu">
<div class="menu-item active">菜单一</div>
<div class="menu-item">菜单二</div>
<div class="menu-item">菜单三</div>
</div>
<div class="content">
<div b="1">内容一</div>
<div class="hide">内容二</div>
<div class="hide">内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.menu-item').click(function(){
$(this).addClass('active').siblings().removeClass('active');
//var v=$(this).index();
$('.content').children().eq($(this).index()).removeClass('hide').siblings().addClass('hide');
});
</script>
</body>
</html>3. 文件操作
文档处理: append prepend after before remove empty
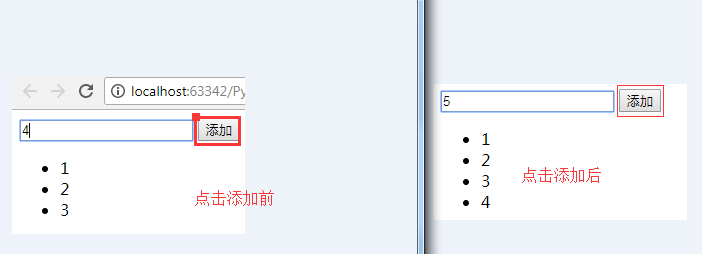
实例1,添加内容$('#u1').append(temp); 追加内容,往后面加,增加小儿子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text"/>
<input id="a1" type="button" value="添加"/>
<ul id="u1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$('#a1').click(function(){
var v=$('#t1').val();
var temp="<li>"+v+"</li>";
$('#u1').append(temp);
})
</script>
</body>
</html>运行结果:

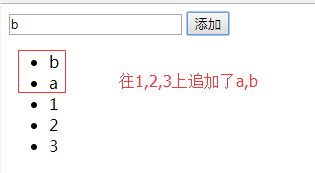
4. 往前面加内容。$('#u1').prepend(temp); 增加大儿子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text"/>
<input id="a1" type="button" value="添加"/>
<ul id="u1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$('#a1').click(function(){
var v=$('#t1').val();
var temp="<li>"+v+"</li>";
//$('#u1').append(temp);
$('#u1').prepend(temp);
})
</script>
</body>
</html>效果图:

5.追加它的哥哥和弟弟。$('#u1').before(temp); $('#u1').after(temp);
6.删除操作,让用户填索引号,通过索引号删除。
$('#u1 li').eq(index).empty();只是清空内容,标签还在.
$('#u1 li').eq(index).remove();移除标签,同时内容也就移除了。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text"/>
<input id="a1" type="button" value="添加"/>
<input id="a2" type="button" value="删除"/>
<input id="a3" type="button" value="复制"/>
<ul id="u1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$('#a1').click(function(){
var v=$('#t1').val();
var temp="<li>"+v+"</li>";
//$('#u1').append(temp);
$('#u1').prepend(temp);
})
$('#a2').click(function(){
var index=$('#t1').val();
//$('#u1 li').eq(index).empty();只是清空内容,标签还在.
$('#u1 li').eq(index).remove();
$('#a3').click(function(){
var index=$('#t1').val();
var v=$('#u1 li').eq(index).clone();
$('#u1 li').append(v);
})
</script>
</body>
</html>
相关文章推荐
- JavaBean实现多文件上传的两种方法
- 用JSP实现上传文件的两种方法
- JavaBean实现多文件上传的两种方法(2/2)
- JavaBean实现多个文件上传的两种方法
- 用JSP实现上传文件的两种方法
- JavaBean实现多个文件上传的两种方法(包括节流方法!)
- 用JSP实现上传文件的两种方法
- JavaBean实现多文件上传的两种方法
- Sql Server实用操作-无数据库日志文件恢复数据库两种方法
- JavaBean实现多文件上传的两种方法
- C#实现Web文件上传的两种方法
- JavaBean实现多文件上传的两种方法摘要:
- C#实现Web文件上传的两种方法
- 用JSP实现上传文件的两种方法
- JavaBean实现多文件上传的两种方法
- 用JSP实现上传文件的两种方法
- 实现“打开文件目录”的两种实现方法
- JavaBean实现多文件上传的两种方法
- PHP 文件上传进度条的两种实现方法的代码
- JavaBean实现多文件上传的两种方法
