IE7,IE8浏览器纯CSS实现正圆角效果
2017-08-31 15:51
387 查看
一、关于IE7, IE8不支持CSS3 border-radius
CSS3 border-radius可以轻易实现圆还有圆角效果,然而,需要IE9+浏览器才行。移动端自然不成问题,但是众多(尤其面向C侧)PC页面是至少需要兼容IE8的,那有没有什么办法可以让IE7,
IE8也支持圆角呢?
很久很久以前介绍过一个名为PIE的东西可以实现IE7,IE8的圆角,是10年7月份写的一篇“PIE使IE支持CSS3圆角盒阴影与渐变渲染”(本文还有其他很多圆角方法介绍)。
其原理是利用的IE私有的behavior,本质上还是JS代码。
这里,给大家介绍一个使用纯CSS实现IE7,IE8浏览器正圆角的例子。
二、纯CSS实现IE7,IE8圆角
我们直接看demo,您可以狠狠地点击这里:IE7/IE8浏览器纯CSS实现圆角demo结果,IE7浏览器下:

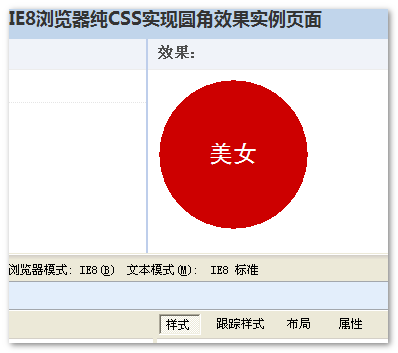
IE8浏览器下:

补充于2016-07-13
有小伙伴评论反映IE8下不是正圆,然后,今天我特意打开10年前还是XP系统的笔记本,使用原生的IE8浏览器看了下,除了边缘糙了点以外,还是正圆,如下截图:

因此,反映IE8圆角不是正圆的小伙伴,可否提供更多的信息。例如,比方说操作系统,或者是否在IEtester类似软件中测试的等。
IE11下:

全兼容,效果棒棒哒!
实现原理:
IE9+使用
border-radius:50%, IE7,IE8使用
border模拟。
我们平常使用
border-style一般都是
solid实线,其他常用的还有
dashed以及
dotted,我们这里的主角就是
dotted点,在IE浏览器下,
dotted点是被渲染成正圆的,Chrome浏览器则是正方形。
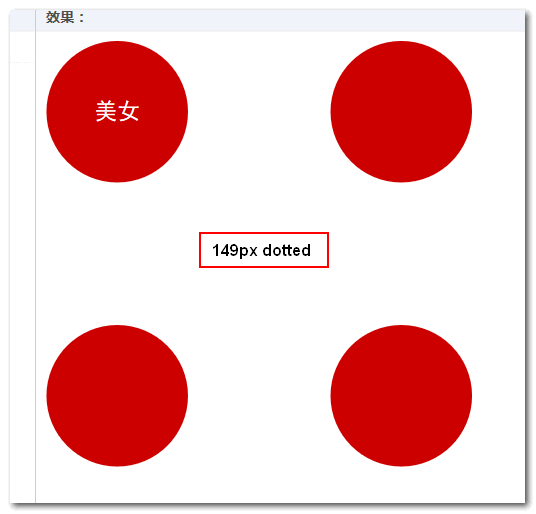
上面demo,如果我们去掉父级的
overflow,IE浏览器下就会这样:

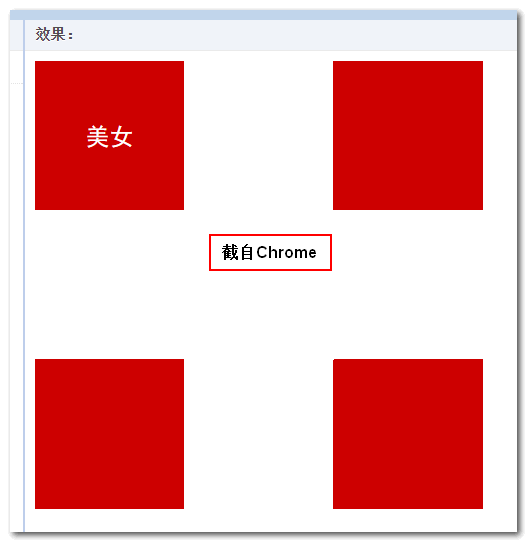
同等条件下的Chrome则是方点:

于是,我们就可以利用这个圆实现我们想要的圆角效果。我们给一个父级元素,同尺寸,
overflow:hidden,只看见左上角那个圆,就可以实现我们想要的正圆效果了。
相关CSS代码如下:
.box {
width: 150px; height: 150px;
position: relative;
/* 值显示左上角那个圆点 */
overflow: hidden;
}
.radius {
position: absolute;
width: 100%; height: 100%;
border: 149px dotted;
/* IE7,IE8圆尺寸要小1像素同时有1像素偏移 */
margin: 0 0 1px 1px;
color: #cd0000;
}是不是很好理解。完整CSS和HTML代码参见demo。
其他说明
此方法并不适用于IE6浏览器,因为IE6浏览器下
dotted会按照
dashed虚线进行渲染,不是个圆。
三、此方法的不足
本文介绍的方法可以轻松实现一个圆效果,而且可以无缝全兼容。但是,不足在于只能实现个圆,如果你想实现任意大小的圆角效果,怎么说呢?理论上也是可以实现的,但是,需要很多个元素进行拼接。就是dotted边框模拟小圆角,直线部分需要矩形进行拼接。但是,显然成本就很高了,在我看来,为了注定要淘汰的IE7,IE8浏览器这么折腾,是不划算的。
相关文章推荐
- 用CSS来定义<p>标签,要求实现以下效果:字体颜色再IE6下为黑色,IE7下为红色,IE8下为绿色,其他浏览器下为黄色。
- IE7/IE8实现css圆角效果
- 兼容IE6,IE7,IE8,friefox,chreom浏览器圆角及渐变效果
- 兼容IE6,IE7,IE8,friefox,chreom浏览器圆角及颜色渐变效果
- CSS实现圆角表格效果
- div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法
- Css实现透明效果,兼容IE8
- ie6 ie7 ie8 共存以及Firefox浏览器CSS兼容写法
- css实现跨浏览器的盒阴影效果告别图片实现类似效果
- 纯CSS让IE7/IE8浏览器实现正圆角效果
- css_针对IE6,IE7,IE8,IE9,firefox显示不同效果
- css实现圆角效果
- div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法
- JS实现兼容IE6、IE7、IE8的图片上传前预览效果
- ie6 ie7 ie8 共存以及Firefox浏览器CSS兼容写法
- DIV+CSS相对IE6 IE7和IE8浏览器行为区别及兼容性问题整理
- div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法
- 如何让div+css兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器
- ie6 ie7 ie8 共存以及Firefox浏览器CSS兼容写法
- CSS实现兼容浏览器的文字阴影效果
