Android -- 贝塞尔曲线公式的推导和简单使用
2017-08-31 14:34
218 查看
原文链接:http://www.cnblogs.com/wjtaigwh/p/6647114.html
1,最近看了几个不错的自定义view,发现里面都会涉及到贝塞尔曲线知识,深刻的了解到贝塞尔曲线是进阶自定义view的一座大山,so,今天先和大家来了解了解。
2,贝塞尔曲线作用十分广泛,简单举几个的栗子:
这么多好看的效果,难道不想自己也写一个吗。。。。
理解贝塞尔曲线的原理
贝塞尔曲线是用一系列点来控制曲线状态的,我将这些点简单分为两类:数据点、控制点。通过调整控制点,贝塞尔曲线形状会发生变化。
一阶曲线原理
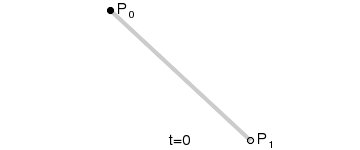
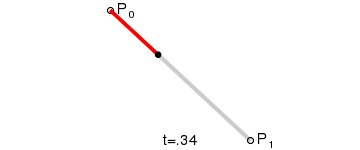
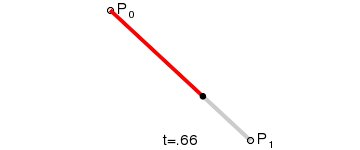
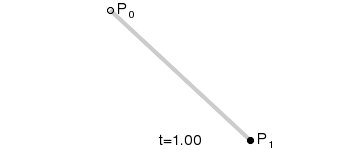
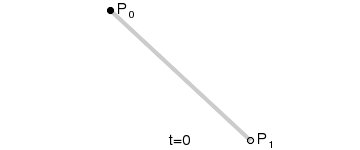
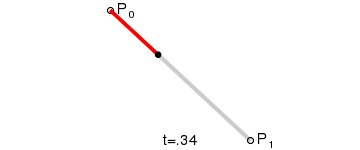
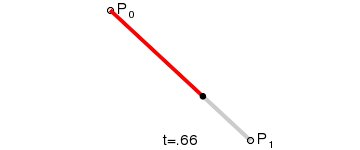
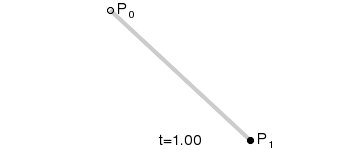
一阶曲线是没有控制点的,仅有两个数据点(A 和 B),最终效果一个线段。

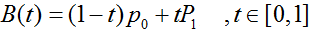
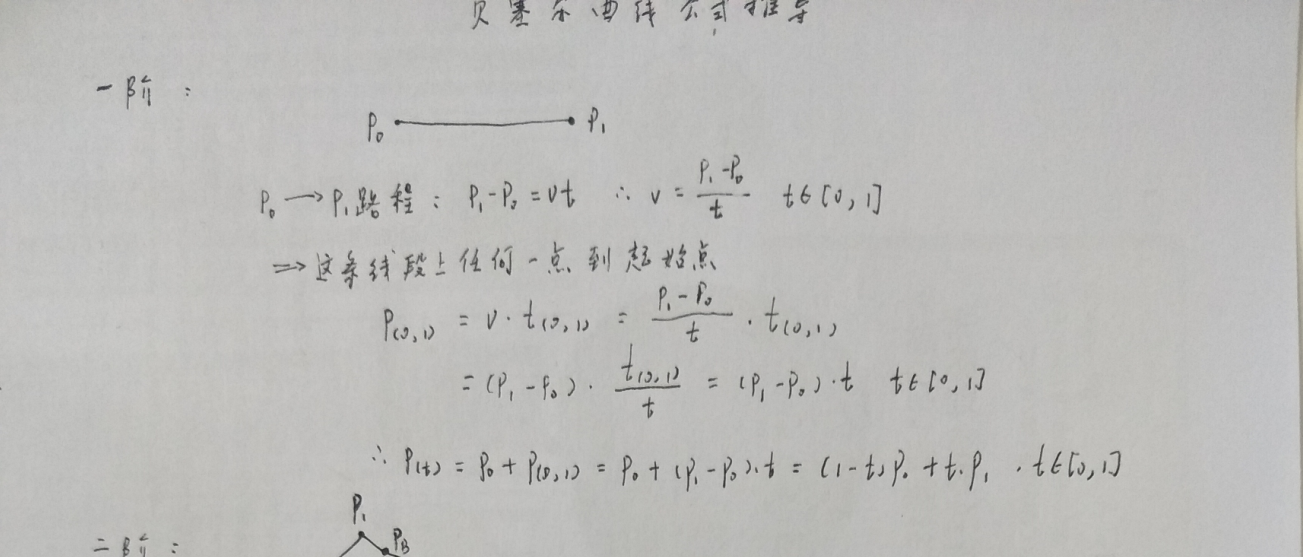
一阶公式如下:

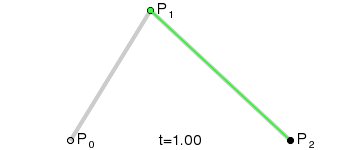
二阶曲线原理
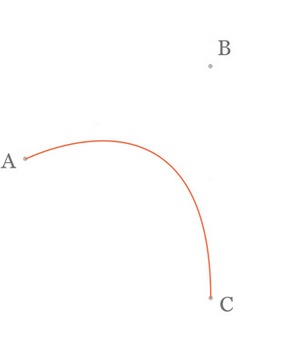
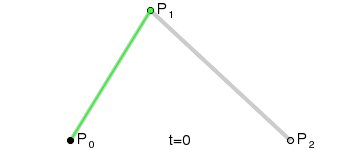
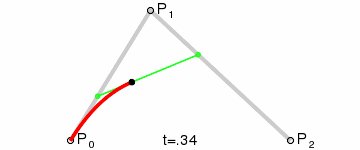
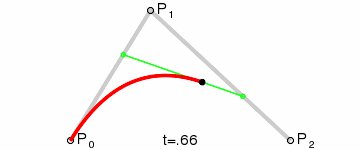
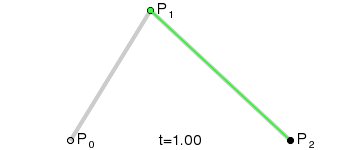
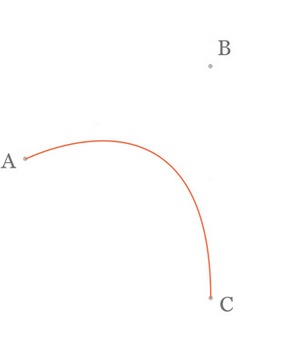
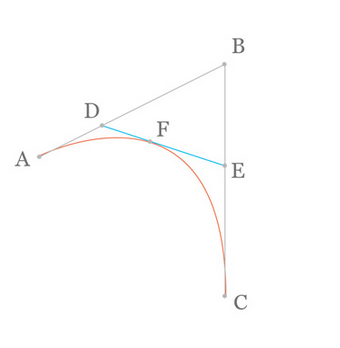
二阶曲线由两个数据点(A 和 C),一个控制点(B)来描述曲线状态,大致如下:

那么ac之间的红线是怎么生成的呢,让我们了解一下

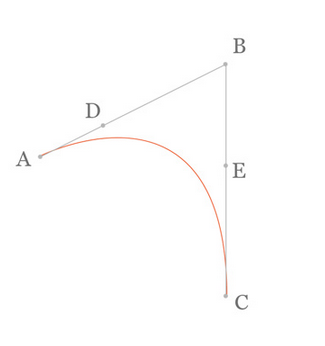
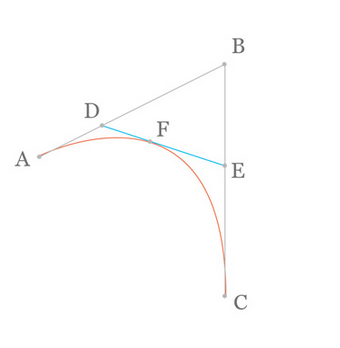
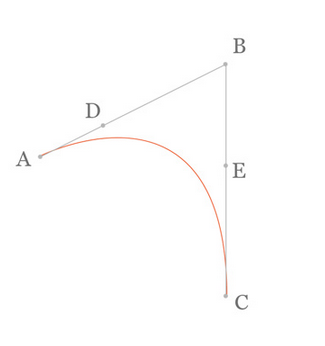
在AB线段和BC线段分别去D、E两点,且满足条件

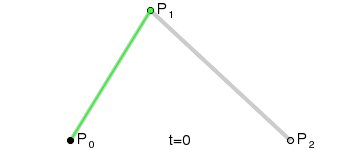
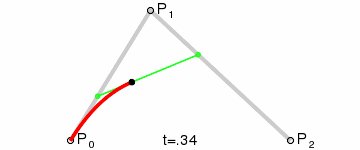
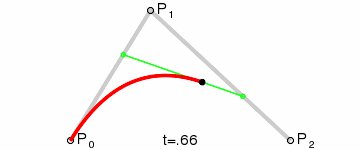
连接DE,取点F,使得: ,这样获取到的点F就是贝塞尔曲线上的一个点,动态图如下:

二阶公式如下:

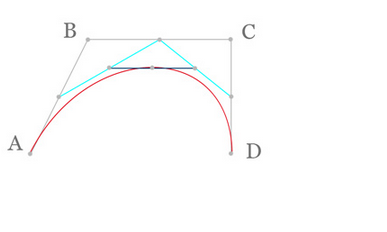
三阶曲线原理
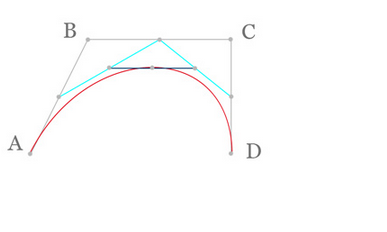
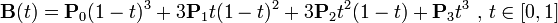
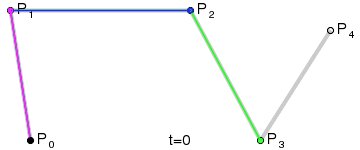
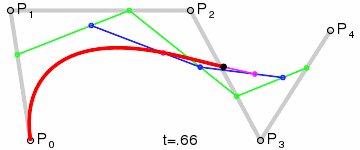
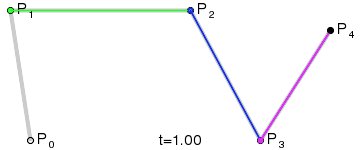
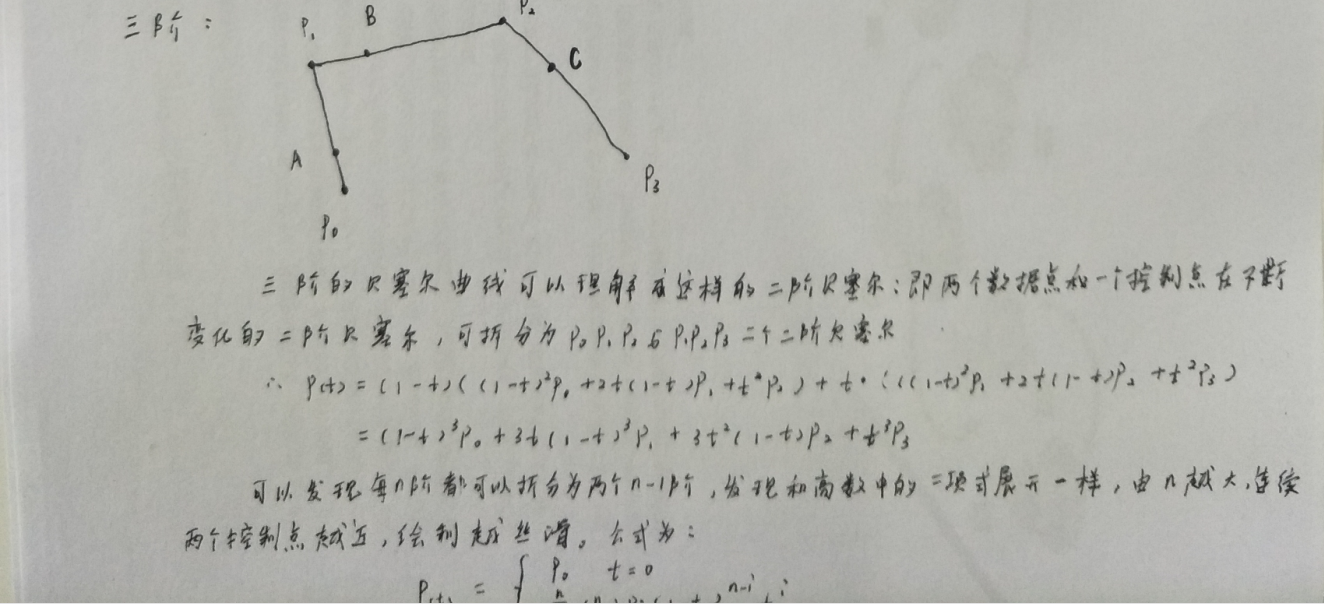
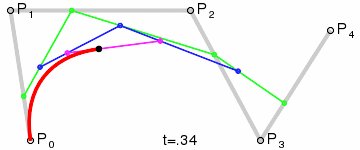
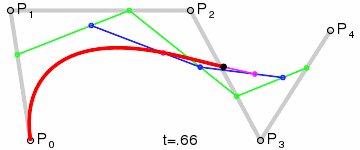
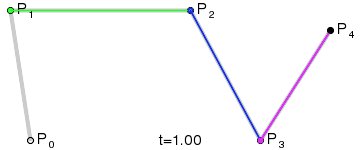
三阶曲线由两个数据点(A 和 D),两个控制点(B 和 C)来描述曲线状态

动态图如下:

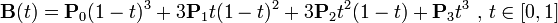
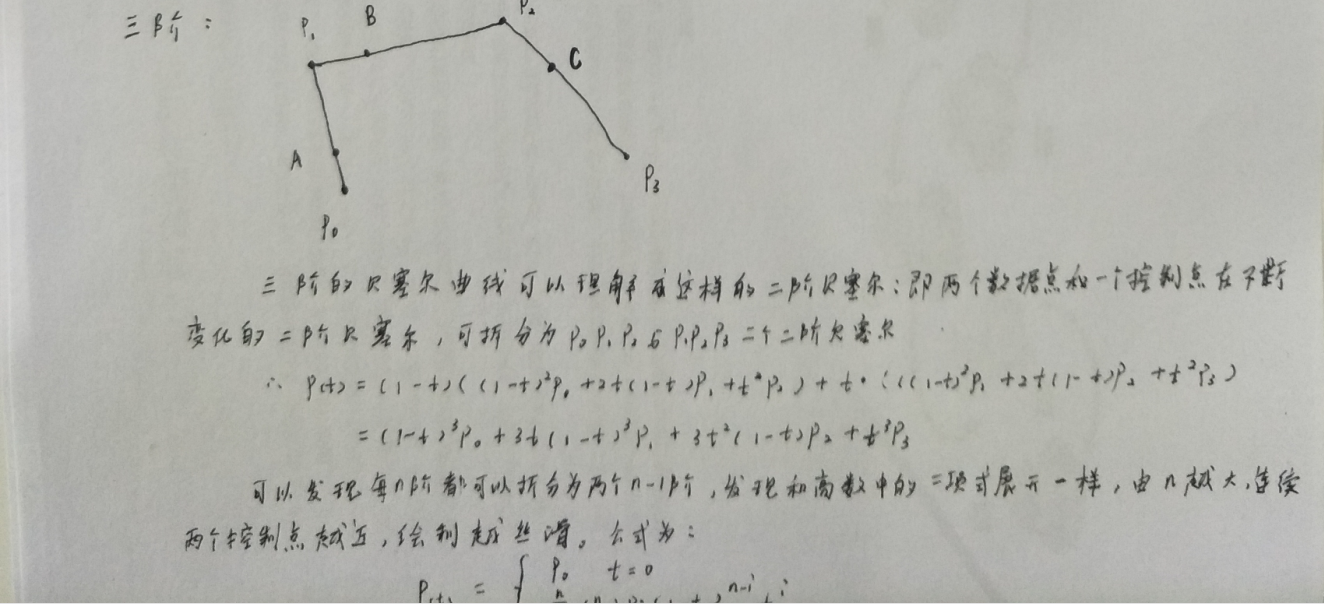
三阶公式如下:

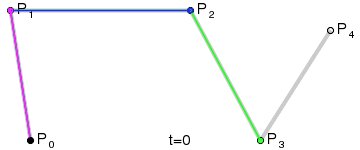
四阶曲线

五阶曲线

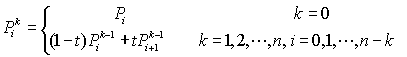
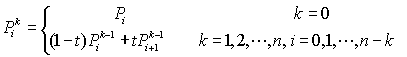
通用公式:

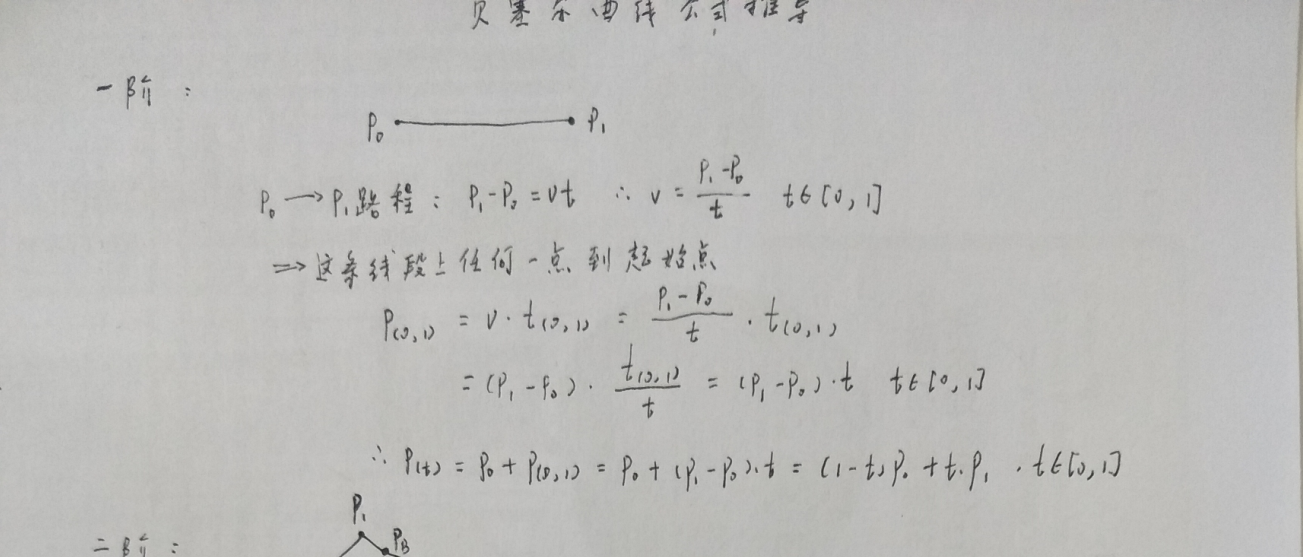
3,公式推导
由于博客园的编辑器无法编写高数公式,所以我这里就在纸上写了,如果有点看不到的话可以把图片下下来再放大看看(见谅)



4,实现简单的小例子
在我们Android中Path类中其实是有已经封装好了关于贝塞尔曲线的函数的
quadTo()方法
让我们先来看一下源码
从源码的注释上我们可以得到的信息如下:参数中(x1,y1)是控制点坐标,(x2,y2)是终点坐标 。
大家可能会有一个疑问:有控制点和终点坐标,那起始点是多少呢? 整条线的起始点是通过Path.moveTo(x,y)来指定的,而如果我们连续调用quadTo(),前一个quadTo()的终点,就是下一个quadTo()函数的起点;如果初始没有调用Path.moveTo(x,y)来指定起始点,则默认以控件左上角(0,0)为起始点;
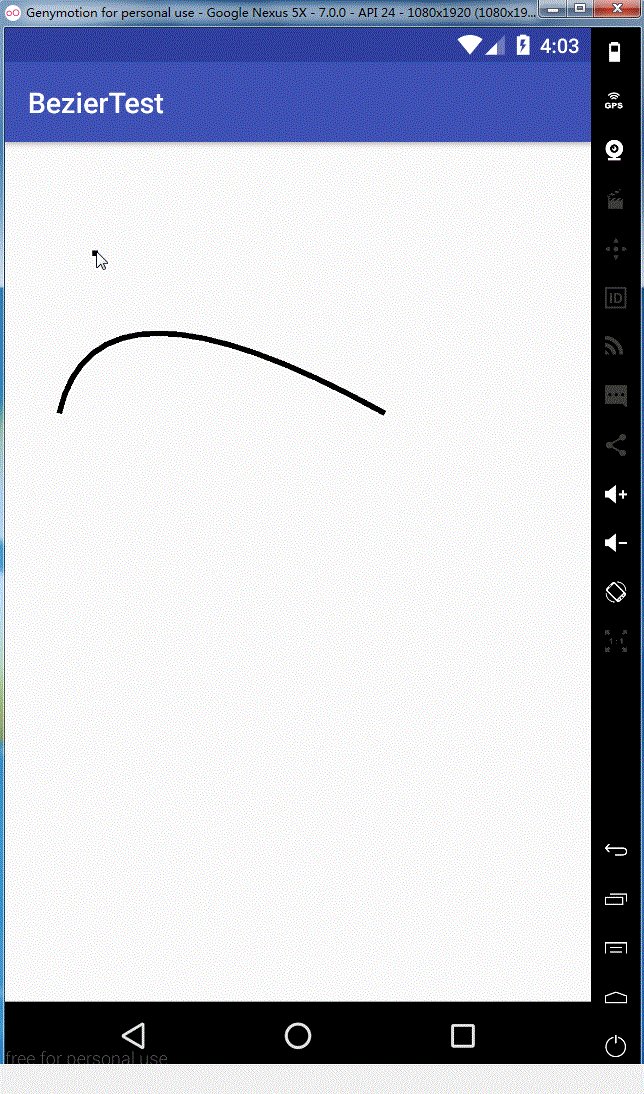
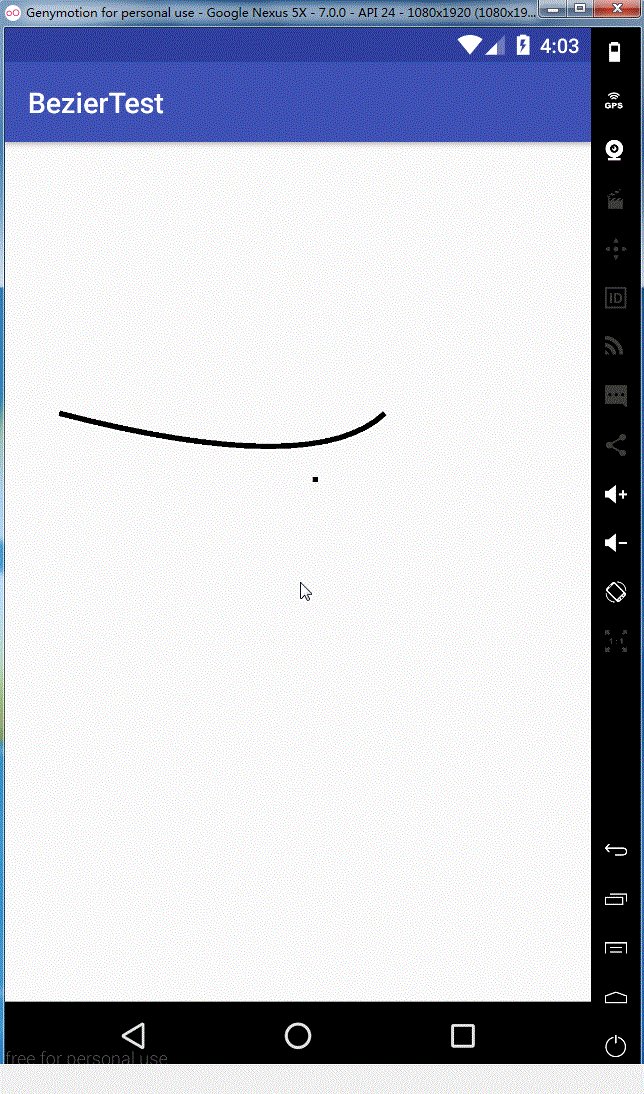
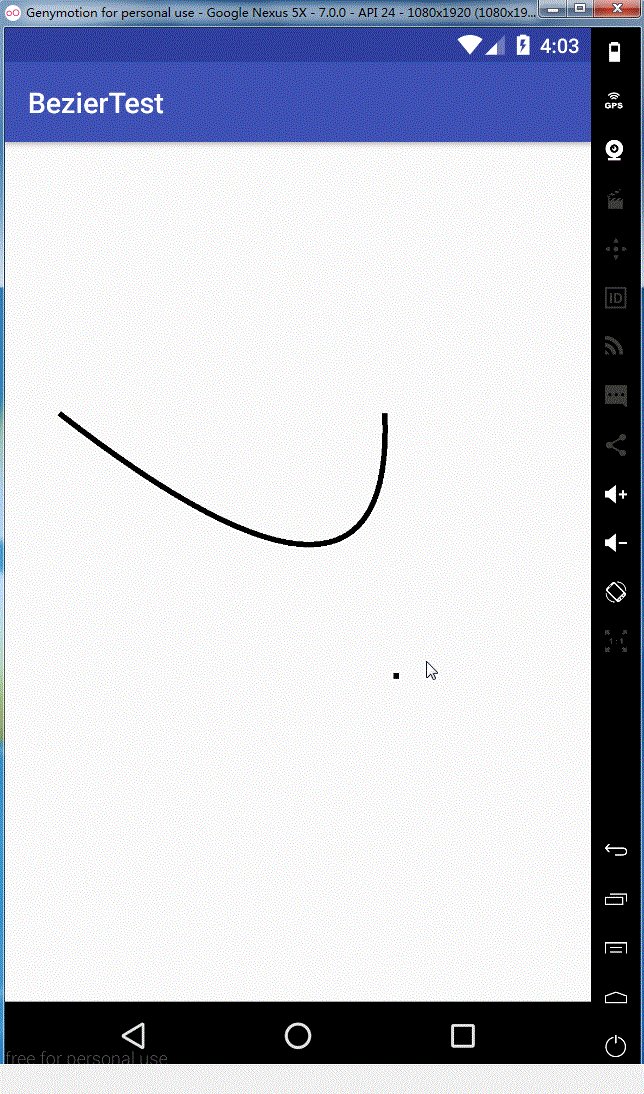
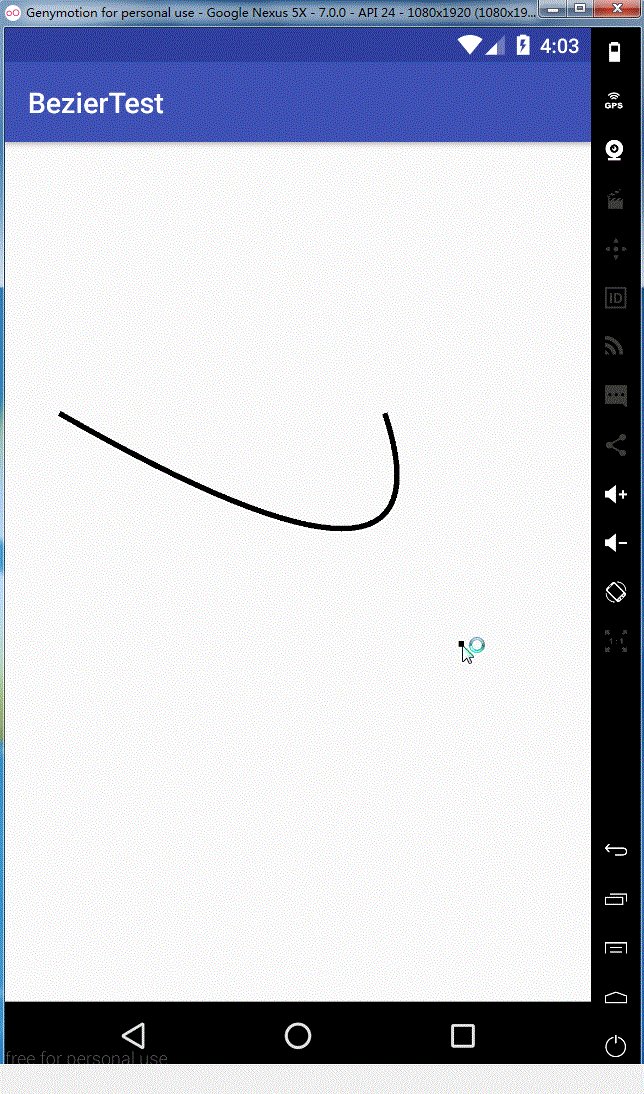
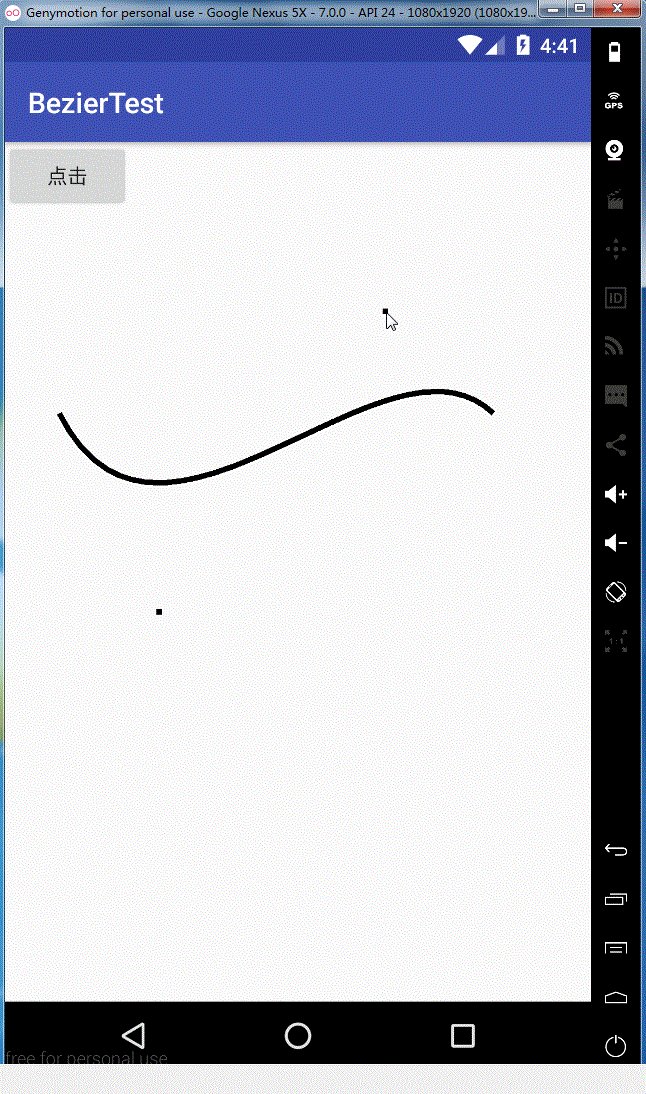
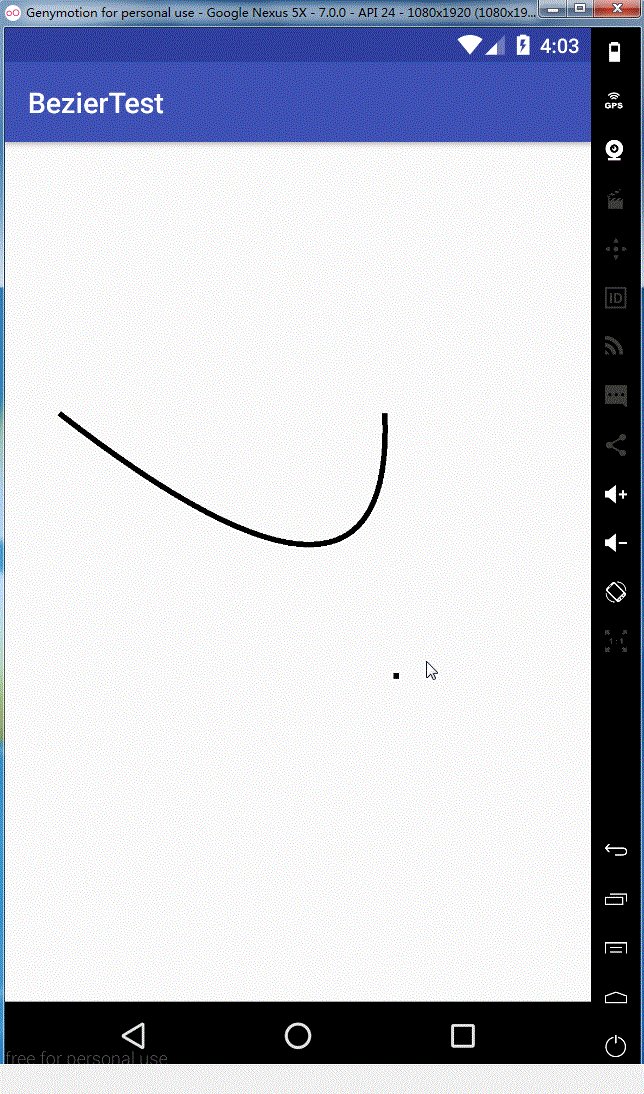
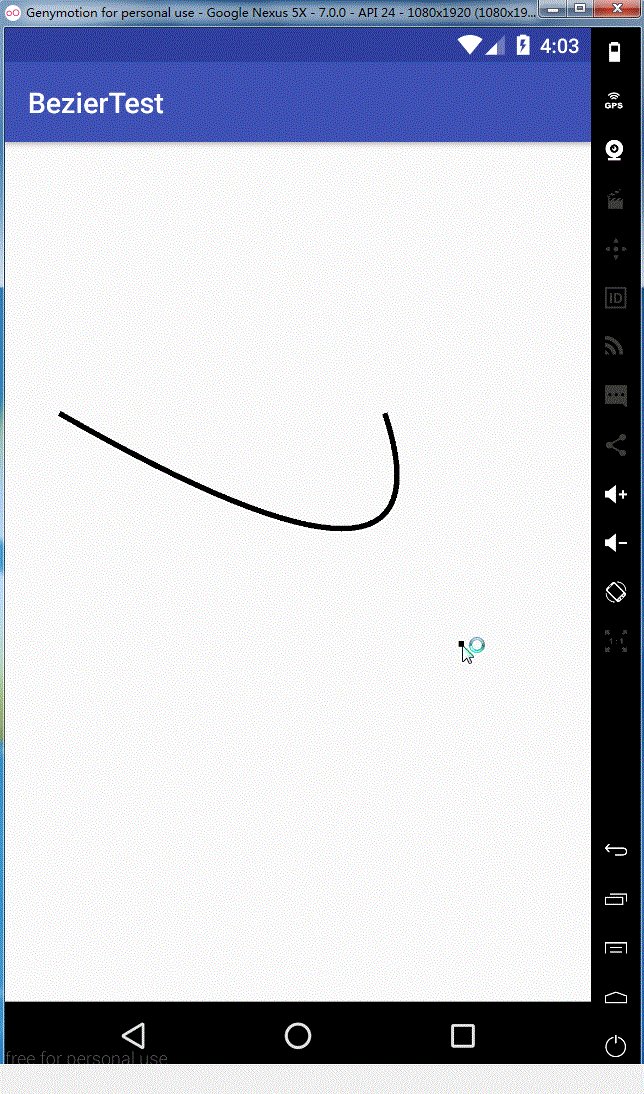
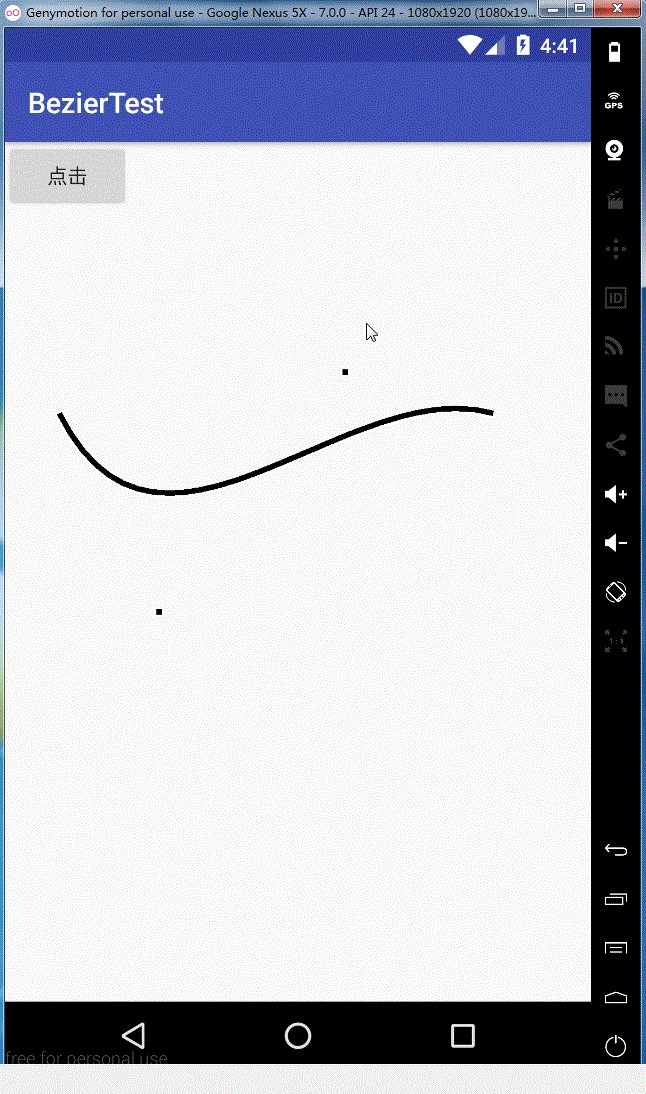
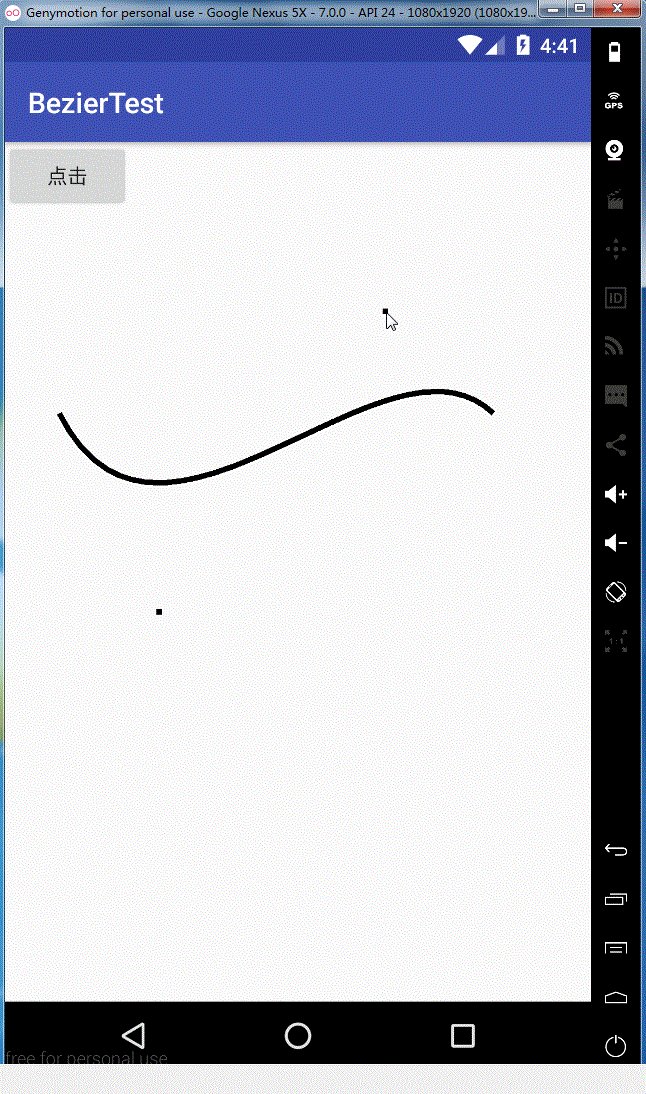
我们简单的写一下demo,通过我们点击屏幕来动态的获取点击屏幕的坐标,然后将其设置成贝二阶塞尔曲线的控制点,代码很简单
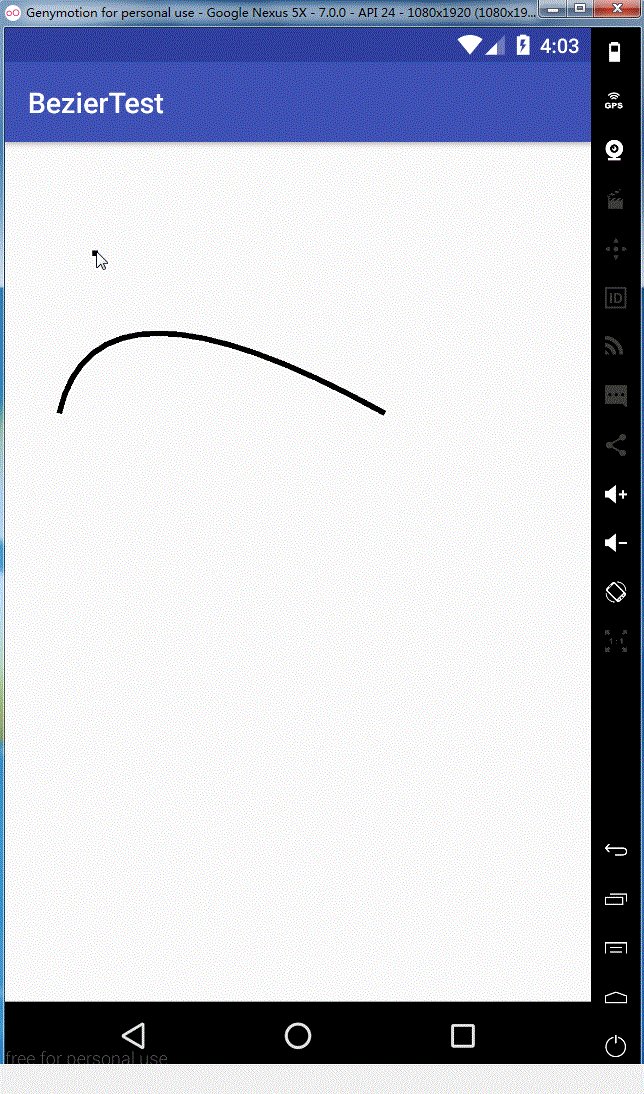
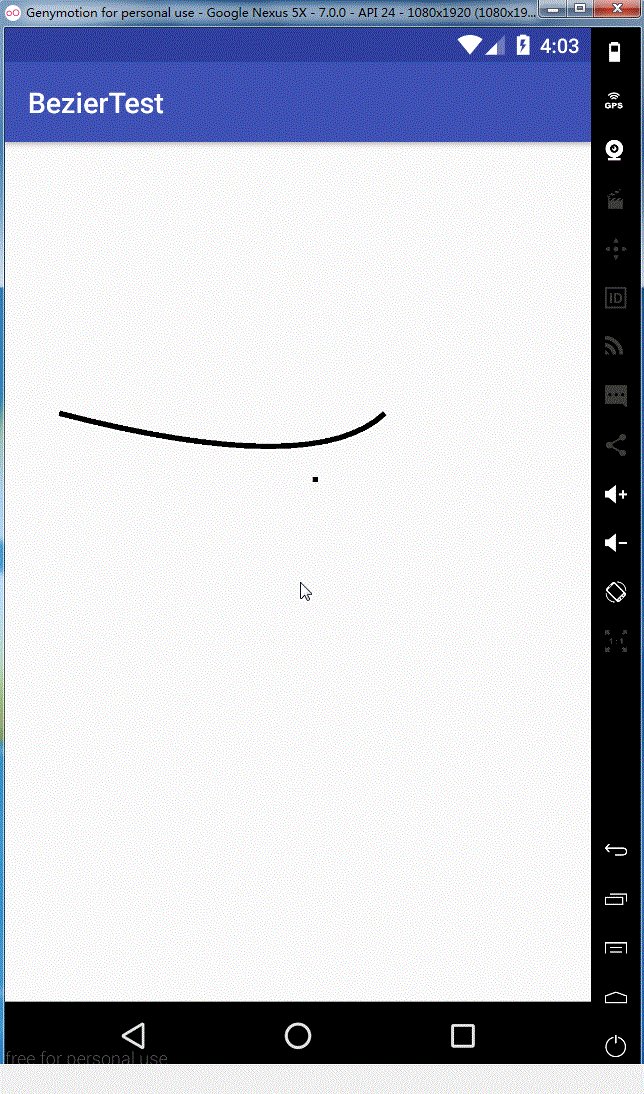
效果图如下:

rQuadTo()
先来看一下它的源码,代码如下:
从上面的方法注释我们可以看到,这是一个相对坐标,具体参数意思如下:
这里举个例子,假如我们上一个终点坐标是(300,400)那么利用rQuadTo(100,-100,200,100); 得到的控制点坐标是(300+100,400-100)即(500,300) 同样,得到的终点坐标是(300+200,400+100)即(500,500),这个方法和quadTo()方法没什么区别,所以就不写Demo写了
cubicTo()
这是Android的三阶贝塞尔曲线方法,先来看一下每一参数的意义
从上面源码可以看到参数(x1,y1)是第一个控制点坐标,(x2,y2)是第二个控制点坐标,(x3,y3)是终点坐标。
整条线的起始点是通过Path.moveTo(x,y)来指定的,而如果我们连续调用cubicTo(),前一个cubicTo()的终点,就是下一个cubicTo()函数的起点;如果初始没有调用Path.moveTo(x,y)来指定起始点,则默认以控件左上角(0,0)为起始点;和我们的quadTo()方法一样。
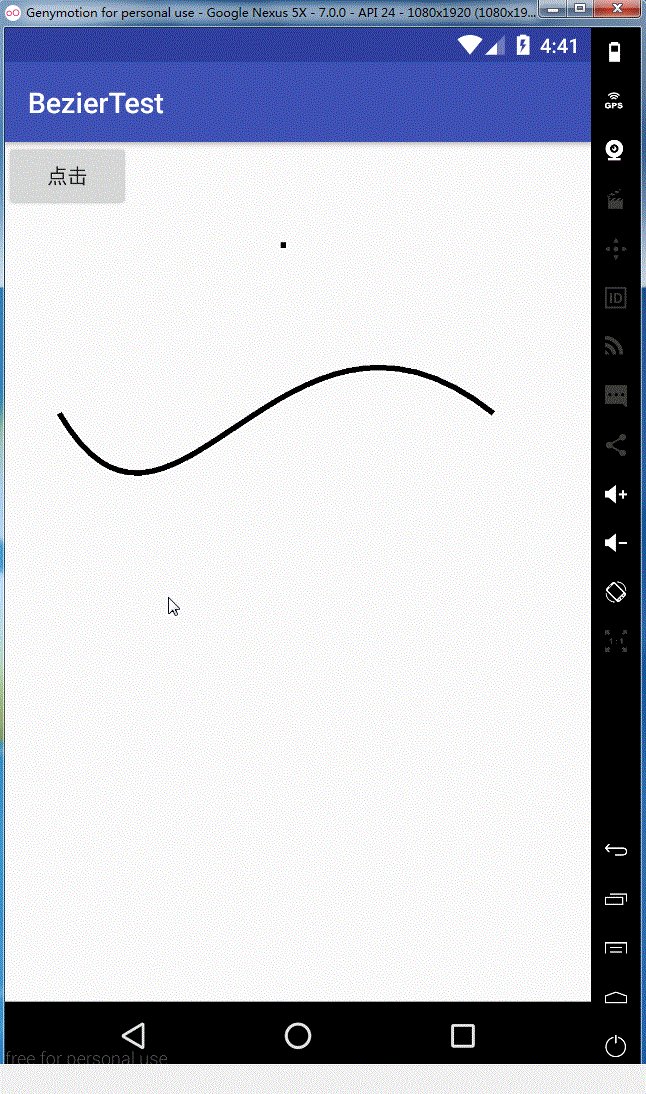
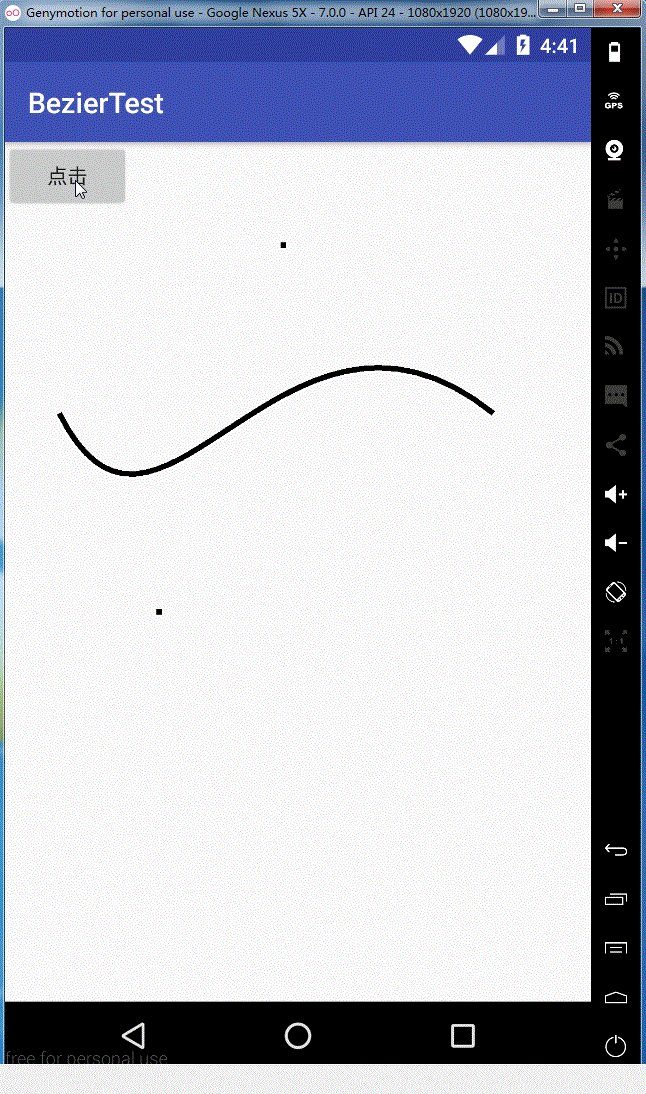
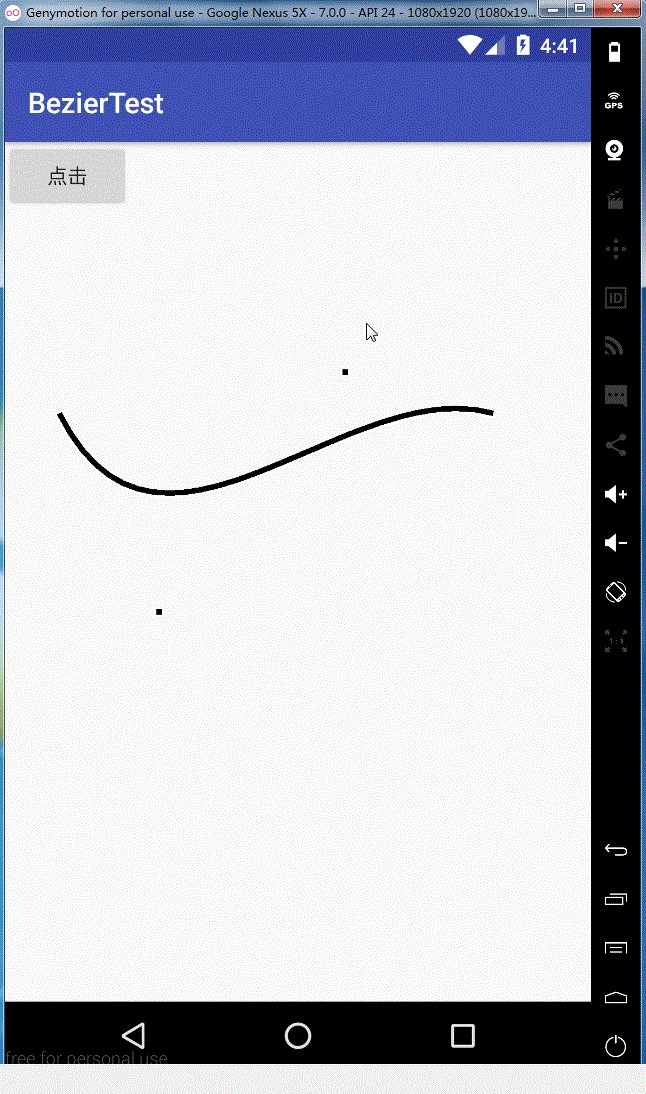
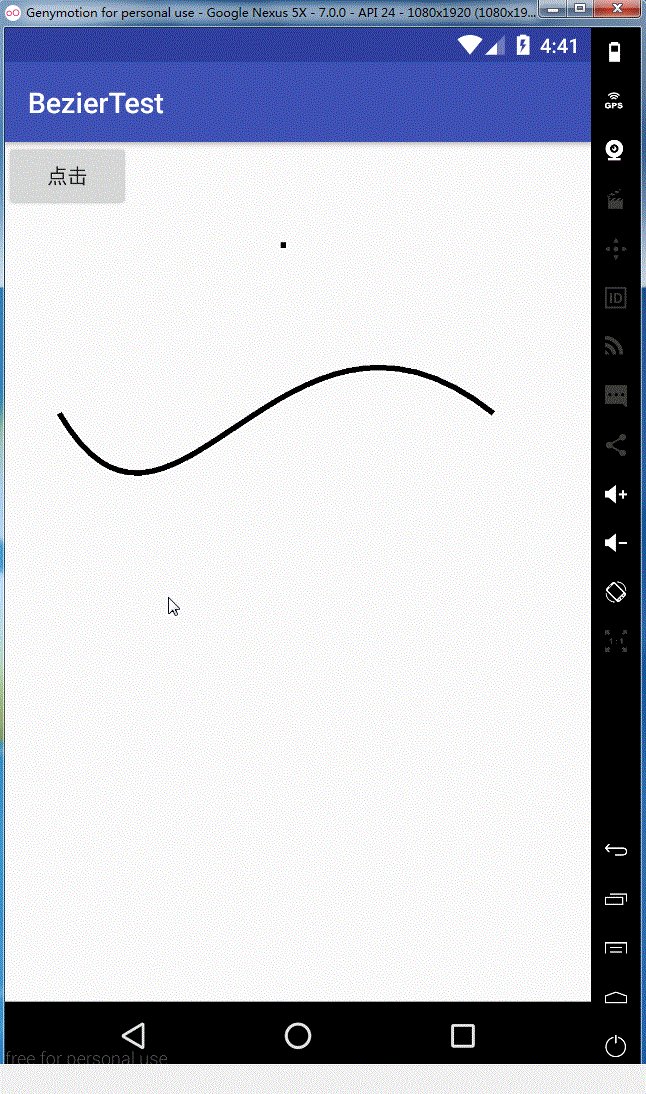
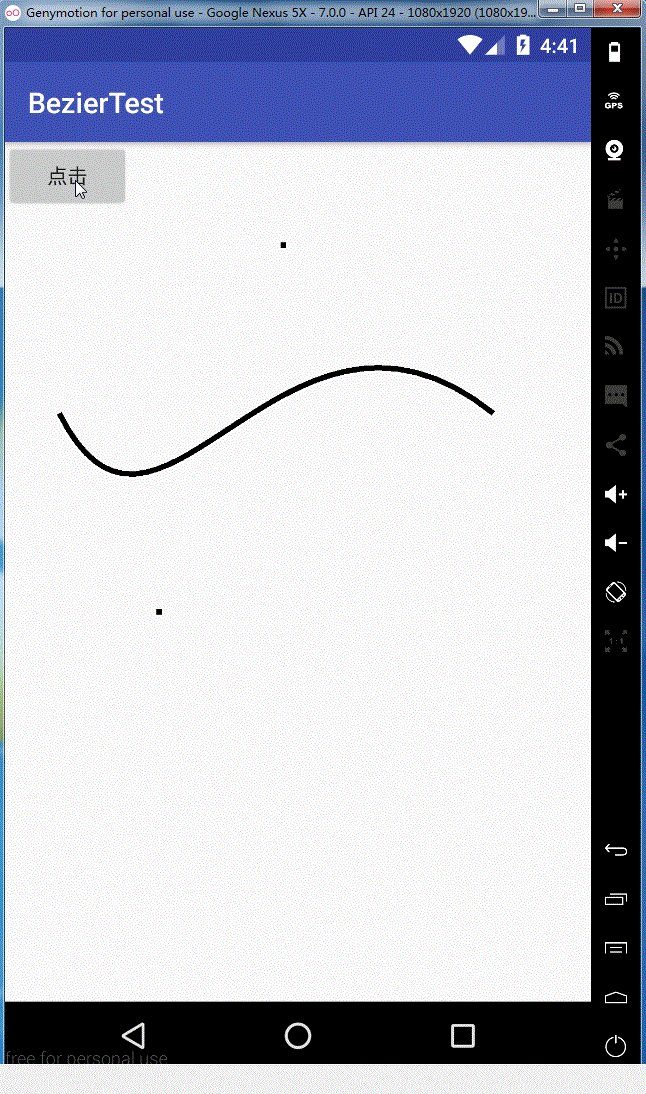
下面也是通过一个小例子给大家看一下效果,和二阶贝塞尔曲线一样,就是多了一个控制点代码如下:
效果如下:

同理rCubicTo,这里就不给大家解释了
ok,本篇基本上把贝塞尔的基础知识都了解完了,明天开始试着来撸撸轮子,感觉一大波好看的动画满天飞的控件在等着我们(邪恶脸)。See You Next Time。。。。
1,最近看了几个不错的自定义view,发现里面都会涉及到贝塞尔曲线知识,深刻的了解到贝塞尔曲线是进阶自定义view的一座大山,so,今天先和大家来了解了解。
2,贝塞尔曲线作用十分广泛,简单举几个的栗子:
理解贝塞尔曲线的原理
贝塞尔曲线是用一系列点来控制曲线状态的,我将这些点简单分为两类:数据点、控制点。通过调整控制点,贝塞尔曲线形状会发生变化。
一阶曲线是没有控制点的,仅有两个数据点(A 和 B),最终效果一个线段。

一阶公式如下:

二阶曲线原理
二阶曲线由两个数据点(A 和 C),一个控制点(B)来描述曲线状态,大致如下:

那么ac之间的红线是怎么生成的呢,让我们了解一下

在AB线段和BC线段分别去D、E两点,且满足条件

连接DE,取点F,使得: ,这样获取到的点F就是贝塞尔曲线上的一个点,动态图如下:

二阶公式如下:

三阶曲线原理
三阶曲线由两个数据点(A 和 D),两个控制点(B 和 C)来描述曲线状态

动态图如下:

三阶公式如下:

四阶曲线

五阶曲线

通用公式:

3,公式推导
由于博客园的编辑器无法编写高数公式,所以我这里就在纸上写了,如果有点看不到的话可以把图片下下来再放大看看(见谅)



4,实现简单的小例子
在我们Android中Path类中其实是有已经封装好了关于贝塞尔曲线的函数的
让我们先来看一下源码
大家可能会有一个疑问:有控制点和终点坐标,那起始点是多少呢? 整条线的起始点是通过Path.moveTo(x,y)来指定的,而如果我们连续调用quadTo(),前一个quadTo()的终点,就是下一个quadTo()函数的起点;如果初始没有调用Path.moveTo(x,y)来指定起始点,则默认以控件左上角(0,0)为起始点;
我们简单的写一下demo,通过我们点击屏幕来动态的获取点击屏幕的坐标,然后将其设置成贝二阶塞尔曲线的控制点,代码很简单

rQuadTo()
先来看一下它的源码,代码如下:
cubicTo()
这是Android的三阶贝塞尔曲线方法,先来看一下每一参数的意义
整条线的起始点是通过Path.moveTo(x,y)来指定的,而如果我们连续调用cubicTo(),前一个cubicTo()的终点,就是下一个cubicTo()函数的起点;如果初始没有调用Path.moveTo(x,y)来指定起始点,则默认以控件左上角(0,0)为起始点;和我们的quadTo()方法一样。
下面也是通过一个小例子给大家看一下效果,和二阶贝塞尔曲线一样,就是多了一个控制点代码如下:

同理rCubicTo,这里就不给大家解释了
ok,本篇基本上把贝塞尔的基础知识都了解完了,明天开始试着来撸撸轮子,感觉一大波好看的动画满天飞的控件在等着我们(邪恶脸)。See You Next Time。。。。
相关文章推荐
- Android -- 贝塞尔曲线公式的推导和简单使用
- Android -- 贝塞尔曲线公式的推导和简单使用
- Android中LocationManager的简单使用,获取当前位置(转http://www.javaeye.com/topic/363950)
- 【Android游戏开发二十一】Android os设备谎言分辨率的解决方案!以及简单阐述游戏引擎如何使用!
- Android Google Map的简单使用(一)
- 【Android游戏开发二十一】Android os设备谎言分辨率的解决方案!以及简单阐述游戏引擎如何使用!
- Android中LocationManager的简单使用,获取当前位置
- Android Service使用方法--简单音乐播放实例
- 【Android笔记 三】Location获取地理位置信息(中)Criteria类的简单使用
- Android 之 下拉框(Spinner)的简单使用
- Android Intent Filter简单使用
- android 中使用AsyncTask实现简单的异步编程
- 【Android】学习笔记(9)——SQLite简单使用
- android google map 自定义地图的图层 简单使用(二)
- Android中LocationManager的简单使用,获取当前位置
- APIDemo学习笔记——Android上几种简单的Animation使用方法(一)
- Android中LocationManager的简单使用,获取当前位置[转
- Android中简单配置读写,SharedPreferences的使用
- android 使用MideaPlayer API来播放简单的应用
- Android ListView的简单使用
