JavaScript开启浏览器全屏模式
2017-08-29 07:35
169 查看
-----------------------------------
今天给大家介绍js开启全屏
模式的方法(chrome下),
代码如下:
-----------------------------------
-----------------------------------
然而通过上面的代码,并
没有实现全屏的效果,打
开chrome的控制台,发
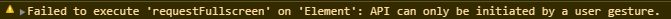
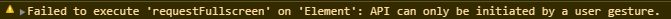
现弹出了一条警告信息:

原来,开启全屏模式只能由
用户手势触发,这是浏览器
采用的一种安全机制,将这
种强制全屏定义为恶意行为
,因此,我们可以给它添加
一个事件触发,改进后的代
码如下:
-----------------------------------
-----------------------------------
这样,我们就可以通过回
车键进入全屏模式了;
-----------------------------------
感谢大家的阅读;

今天给大家介绍js开启全屏
模式的方法(chrome下),
代码如下:
-----------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
(function fullScreen(element){
if(element.requestFullscreen){
element.requestFullscreen();
}else if(element.webkitRequestFullscreen){
element.webkitRequestFullscreen();
}
})(document.documentElement);
};
</script>
</body>
</html>-----------------------------------
然而通过上面的代码,并
没有实现全屏的效果,打
开chrome的控制台,发
现弹出了一条警告信息:

原来,开启全屏模式只能由
用户手势触发,这是浏览器
采用的一种安全机制,将这
种强制全屏定义为恶意行为
,因此,我们可以给它添加
一个事件触发,改进后的代
码如下:
-----------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
function fullScreen(element){
if(element.requestFullscreen){
element.requestFullscreen();
}else if(element.webkitRequestFullscreen){
element.webkitRequestFullscreen();
}
}
document.onkeydown = function(evt){
if(evt.keyCode == 13){
fullScreen(document.documentElement);
}
};
};
</script>
</body>
</html>-----------------------------------
这样,我们就可以通过回
车键进入全屏模式了;
-----------------------------------
感谢大家的阅读;

相关文章推荐
- JavaScript控制各种浏览器全屏模式的方法、属性和事件介绍
- JavaScript控制各种浏览器全屏模式的方法、属性和事件介绍
- JavaScript控制各种浏览器全屏模式的方法、属性和事件介绍
- JavaScript控制浏览器全屏及各种浏览器全屏模式的方法、属性和事件
- JavaScript控制浏览器全屏及各种浏览器全屏模式的方法、属性和事件
- JavaScript控制浏览器全屏及各种浏览器全屏模式的方法、属性和事件
- JavaScript控制浏览器全屏及各种浏览器全屏模式的方法、属性和事件
- javaScript 计算网页内容的宽与高 (浏览器的标准模式与怪异模式)
- 各种浏览器开启JavaScript脚本方法
- 开启Javascript中apply、call、bind的用法之旅模式
- 浅谈javascript控制HTML5的全屏操控,浏览器兼容的问题
- 各种浏览器全屏模式的方法、属性和事件介绍
- 各种浏览器全屏模式的方法、属性和事件介绍
- IE8″开发人员工具”使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- 判断及设置浏览器全屏模式
- IE11/Flash页游白屏怎么办!立刻开启IE大地址模式!缓解浏览器白屏问题
- 各种浏览器开启JavaScript脚本方法
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
- 如何开启浏览器的Private浏览模式
